今回は、VSCodeの拡張機能のES7 React/Redux/GraphQL/React-Native snippetsを導入していこうといます!
Reactからは少し脱線してしまいますが、便利な機能なのでぜひ導入してみてください。
まだ、Reactの開発環境の構築が終わっていない方は、「ReactとTypeScriptとRedux Toolkitの開発環境を構築しよう!」を参考にしてみてください!

- snippetsとは
-
プログラミングの中では、code snippetとも呼びますが特定の短いコードのまとまりのことを指します。
snippetとして簡単なコードを再利用することにより、開発の効率化をする機能です!
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
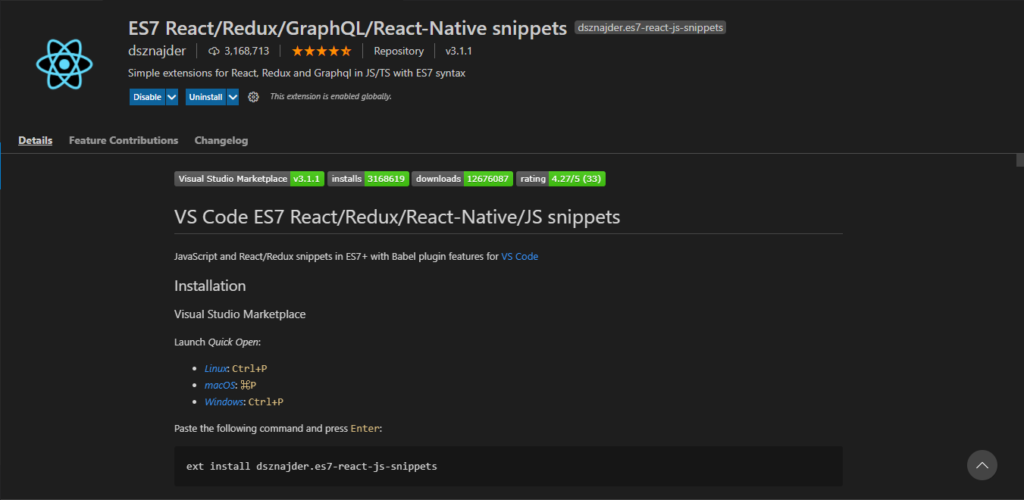
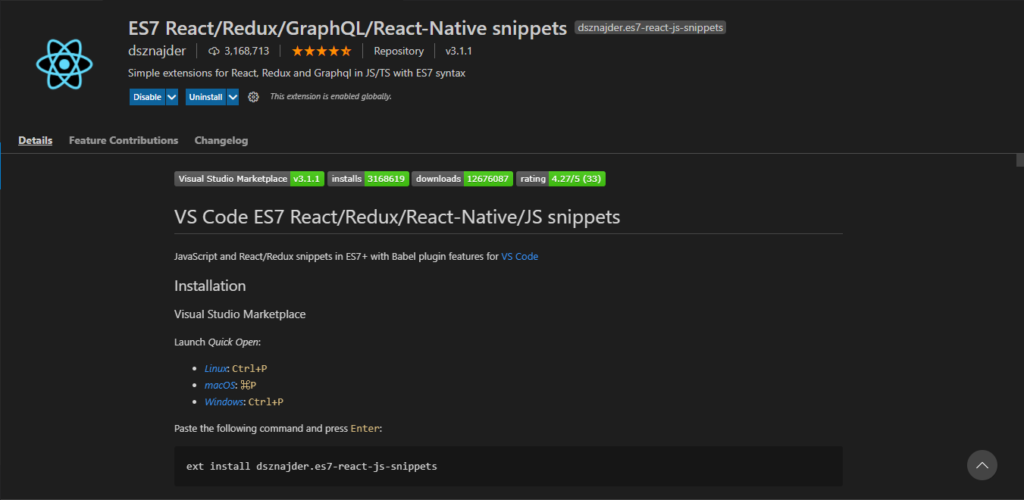
ES7 React/Redux/GraphQL/React-Native snippetsを導入



拡張機能を導入するだけなので、簡単です!!
- 拡張機能でReact/Redux/GraphQL/React-Native snippetsを検索
- 下記の画像の拡張機能をインストールする!


動作確認してみよう!



今回は、React TypeScriptでよく使うsnippetsを使ってみましょう!
- VSCodeを開いて、適当なファイルを作成してください!(test.tsxとかでOK!)
- ファイルで「rafce」を入力して、エンターを押しましょう!
- 下のコードが生成されたと思います!
import React from 'react'
const test = () => {
return (
<div>
</div>
)
}
export default test- snippetsはこれ以外にも色々あります!
使いこなせれば、開発効率も格段に上がりますので、ぜひ参考にしてみてください! - 他のsnippetsは、公式ページを参照してみてください!
まとめ
今回は、VSCodeの拡張機能のES7 React/Redux/GraphQL/React-Native snippetsを導入をやっていきました。
snippetsは便利な拡張機能なので、ぜひ使いこなしてみてください!
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
また、今回のReactを勉強するにあたり利用した教材をあげています。
主に本(Amazon Unlimitedを含む)とUdemyの動画教材を利用しています。ここには私なりに理解した内容をもとに独自に内容を考えて共有しているので興味ある方は、本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!