今回は、ReactとTypeScriptとRedux-Toolkitの開発環境を構築していこうと思います!
記事投稿時点でReactでアプリケーション開発を行うのであれば、モダンな環境だと思うのでぜひ参考にして構築してみてください!
- Reactとは??
-
Facebook社とコミュニティによって開発されているJavaScriptフレームワークです。
主にSPA(シングルページアプリケーション)やモバイルアプリケーションを開発に利用される。 - TypeScriptとは?
-
マイクロソフト社が開発したオープンソース言語であり、「型定義できる」JavaScriptだと認識しておけばいいと思います。
Googleの社内標準言語に採用されるなど、JavaScriptを勉強している方であればTypeScriptも勉強しておくのがいいと思います。 - Redux-Toolkitとは??
-
Redux-Toolkitは、Reduxをより簡単に利用できるようにしたライブラリです。
Reduxは、ReactJSが扱うState(状態)を管理するためのフレームワークですが、データフローが複雑でありコード量も多く使いづらい印象がありました。
それを解決するためのライブラリが、Redux-Toolkitという訳です。Reduxの公式でもベストプラクティスとして、Redux-Toolkitの利用を勧めています。
あわせて読みたい Style Guide | Redux Redux Style Guide: recommended patterns and best practices for using Redux
Style Guide | Redux Redux Style Guide: recommended patterns and best practices for using Redux
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
Nodeのインストール



今回は、npmを使うのでNodeをインストールしておきましょう!
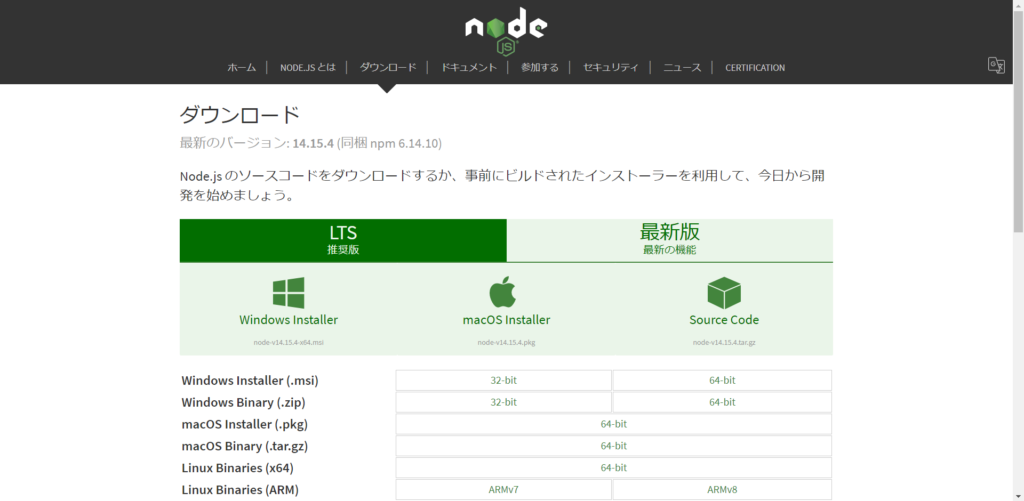
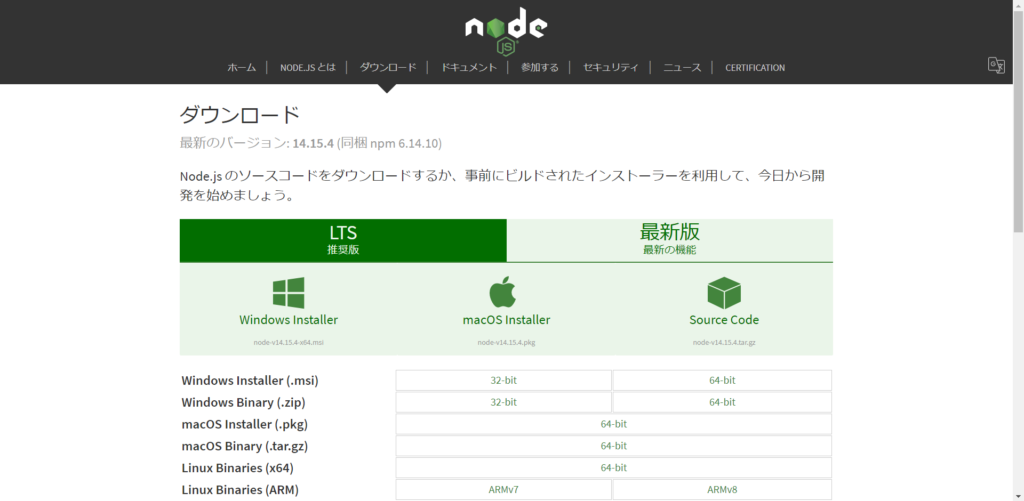
- まずは、「node.jsの公式」からnode.jsのインストーラーをダウンロードします!!
- Windowsなら「Windows Installer」、Macなら「mocOS Installer」を選択してください!


- LTS版:Long Term Supportの略で、サポート期間が長い安定バージョン。
- 最新版:その名の通り最新バージョン。最新機能を使えたりする。
基本的には、LTS版をダウンロードしよう!!
- インストーラーを起動して説明に従ってインストールしていく!
- 基本的にはNextで進めていけば問題ありません。
- コマンドプロンプトなどターミナルで「node –version」or「node -v」を実行して、バージョンが表示されればインストールは完了です。
- 【補足】詳しいNodeのインストール方法は、こちらの記事のnode.jsをインストール欄を参照してもらえるともう少し詳しく記載しています。


React APPを作成



では、npmを使ってReactアプリケーションの雛形を作っていきましょう!



わしにもできるかのう。
- create-react-appを使って雛形アプリケーションを作成する。
- 【オプション】–template redux-typescript
最近は、Reduxのテンプレートが利用可能になっているので、オプションとしてreduxとtypescriptを設定するだけで始めることができます!
また、ReduxのテンプレートはRedux-Toolkitが利用されているため追加インストールなしでRedux-Toolkitが利用できる状態になっています。
$ npx create-react-app sample-client --template redux-typescript- コマンドを実行したディレクトリにsample-clientが作成されていればOKです!
- 今回はVSCodeを利用しているので、VSCodeでsample-clientを開いておくといいと思います!
VSCodeをインストールしていない方は、「Microsoft Azure」からダウンロードしてください!
$ ll
total 4
drwxr-xr-x 1 **** 197609 0 7月 24 18:07 sample-client/


環境構築はこれだけで大丈夫です!



これだけでできるとは驚きじゃ!!
動作確認



サンプルのアプリができているはずなので、確認してみましょう!
- VSCodeでsample-clientを開いたら、一度package.jsonを確認しておきましょう!
- 【確認ポイント】とりあえず、テンプレートとして指定したライブラリ群が含まれていることを確認しておきましょう。
・reduxjs/toolkitが記述されている
・react-reduxが記述されている
・typescriptが記述されている
{
"name": "piita-client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@reduxjs/toolkit": "^1.6.1",
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"@types/jest": "^24.9.1",
"@types/node": "^12.20.16",
"@types/react": "^16.14.11",
"@types/react-dom": "^16.9.14",
"@types/react-redux": "^7.1.18",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-redux": "^7.2.4",
"react-scripts": "4.0.3",
"typescript": "^4.1.6"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}- では、実際に起動してみます!
- 【補足】VSCodeでターミナルを開くことができますので、使ってみるのもいいと思います。
メニューバー>Terminal>New TerminalでVSCodeで表示しているディレクトリをカレントディレクトリとして開いてくれます! - まだ、カレントディレクトリがsample-clientでない人は、「cd sample-client」でカレントディレクトリを変更しておきましょう。
- sample-clientディレクトリで、「npm start」を実行してアプリを起動します。
$ cd piita-client(必要な方だけ)
$ npm start- ブラウザで[http://localhost:3000]を確認してみましょう!
- カウンターアプリ(最新だと異なる場合があります。)が表示されていると思います!
- 今回は、中身の説明まではしませんが、次回以降の記事をみてもらえれば中身をリーディングすることもできると思います!


まとめ
今回は、ReactとTypeScriptとRedux-Toolkitの開発環境を構築をしていきました。
次回は、フォーマッタ等の設定をやっていますので興味がある方はぜひ参考にしてみてください。
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
また、今回Reactを勉強するにあたり利用した教材をあげています。
React×Typescriptの本が少ないので独学で頑張るか、Amazon Unlimitedで読めるReact Typescriptの本を読むことをおすすめします!UdemyなんかでもReact×TypeScriptの教材はいくつかあります!
主に本とUdemyの動画教材を利用しています。ここには私なりに理解した内容をもとに独自に内容を考えて共有しているので興味ある方は、実際に本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!