今回は、React TypeScriptのアプリにRechartsで円グラフを表示してみようと思います!
Rechartを試してみたいと思っていた方は参考にしてみてください!
まだ、React TypeScriptの開発環境を未構築の方は、「ReactとTypeScriptとRedux Toolkitの開発環境構築をしよう!」を参考にしてみてください!

本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
Rechartsを利用する準備をしよう!



インストールから始めます!
Rechartsをインストールする。
Rechartsをインストールしていきます。インストール方法は、npmで記載しますのでyarnを使っている人は適宜読み替えてください!
- 「npm install recharts」でrechartsをインストール
- 「npm install -D @types/recharts」でtypesをインストール
$ npm install recharts
$ npm install -D @types/rechartspackage.jsonを確認する。
念の為、package.jsonを確認しておこうと思います。
「”recharts”: “^2.0.10″」と「”@types/recharts”: “^2.0.0″」が確認できれば、問題ないです!
{
"name": "piita-client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@material-ui/core": "^4.12.2",
"@material-ui/icons": "^4.11.2",
"@reduxjs/toolkit": "^1.6.1",
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"@types/jest": "^24.9.1",
"@types/node": "^12.20.16",
"@types/react": "^16.14.11",
"@types/react-dom": "^16.9.14",
"@types/react-redux": "^7.1.18",
"node-sass": "^6.0.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-redux": "^7.2.4",
"react-router-dom": "^5.2.0",
"react-scripts": "4.0.3",
"recharts": "^2.0.10",
"typescript": "^4.1.6"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@types/react-router-dom": "^5.1.8",
"@types/recharts": "^2.0.0",
"@typescript-eslint/eslint-plugin": "^4.28.4",
"@typescript-eslint/parser": "^4.28.4",
"eslint": "^7.31.0",
"eslint-config-prettier": "^8.3.0",
"prettier": "^2.3.2"
}
}コンポーネントを作成しよう!(前回の続き)



この記事から見ている人はスキップしても問題ありません!
前回までの画面を確認する。
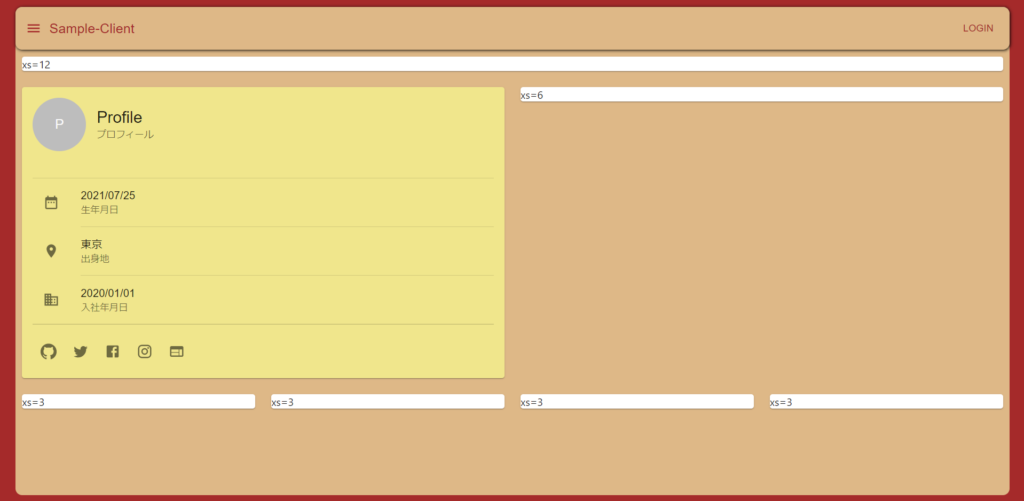
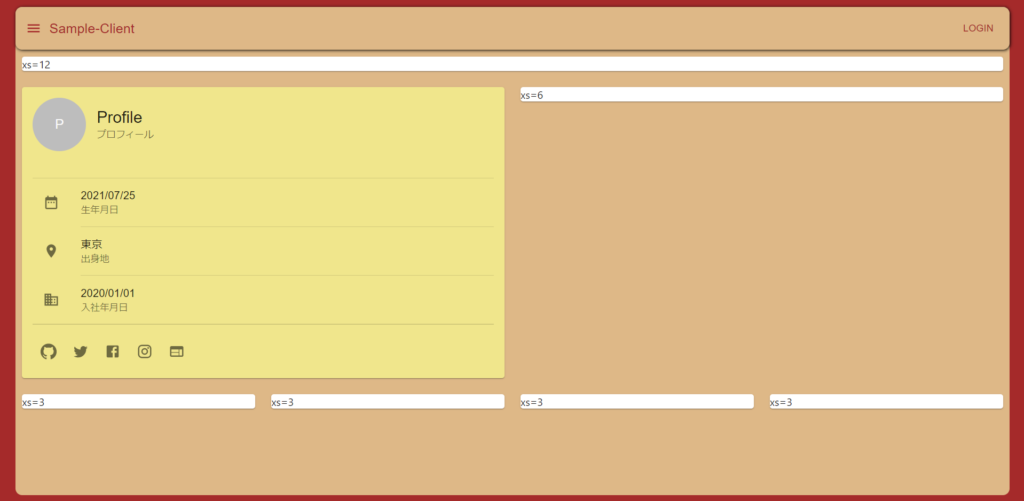
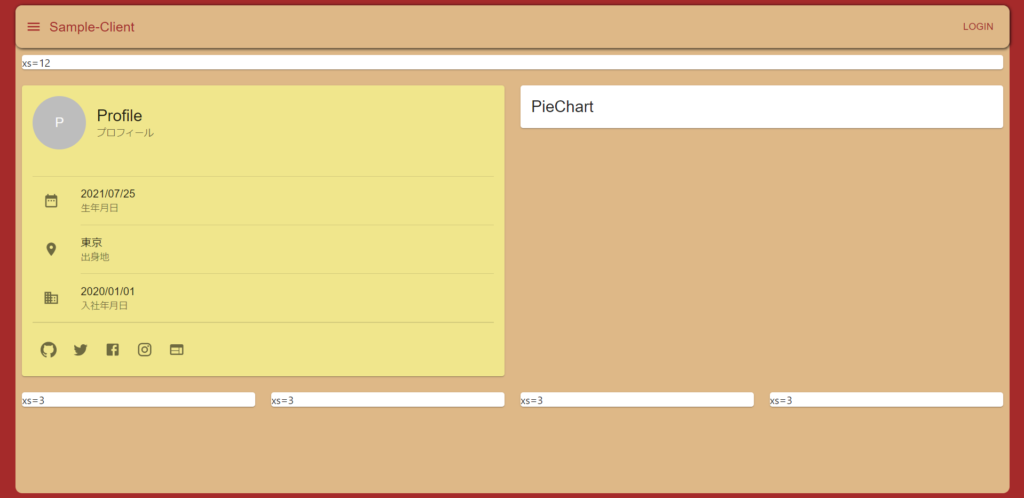
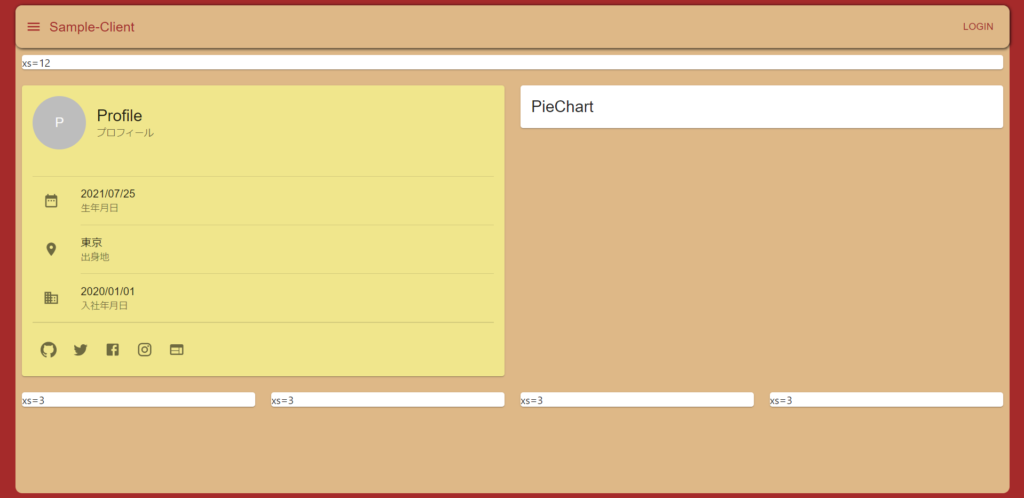
前回はMaterial UIのCardを使って色々実装しましたので、下のような画面が出来上がっている状態だと思います。
今回は、xs=6と書かれているプロフィールCardの隣に、Cardを新しく追加してRechartsを表示していこうと思います。




コンポーネントを追加する。
では、必要なコンポーネントを追加していきます。
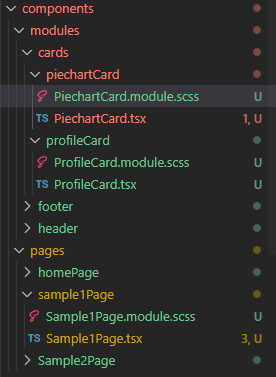
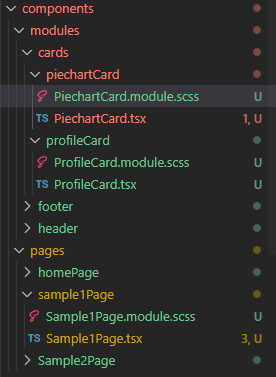
- components>mobules>cards>piechartCardにPiechartCard.tsxを追加
- components>mobules>cards>piechartCardにPiechartCard.module.scssを追加


PiechartCard.tsxを修正する。
PiechartCard.tsxにMaterial UIのCardを実装して、空のカードを作っておきます。
前回説明したところでもあるので、ここでは詳細な説明は省きます。
import React from "react";
// material-ui
import { Card, CardHeader, Typography } from "@material-ui/core";
//styles
import styles from "./PiechartCard.module.scss";
const PiechartCard = (): JSX.Element => {
return (
<div className={styles.root}>
<Card className={styles.card}>
<CardHeader
title={<Typography variant="h5">PieChart</Typography>}
className={styles.card_header}
/>
</Card>
</div>
);
};
export default PiechartCard;Sample1Page.tsxを編集する。
先ほど作成したPiechartCard.tsxをSample1Page.tsxにインポートして、表示させておきます!
この辺の実装も、「Material UIのGridとCardを使ってレイアウトを調整!」で説明しているので詳細はそちらをみてください!


import React from "react";
// react-router-dom
import { RouteComponentProps } from "react-router-dom";
import { Link } from "react-router-dom";
import { Path } from "../../../Routes";
// material-ui
import Card from "@material-ui/core/Card";
import Grid from "@material-ui/core/Grid";
// styles
import styles from "./Sample1Page.module.scss";
// components
import ProfileCard from "../../modules/cards/profileCard/ProfileCard";
import PiechartCard from "../../modules/cards/piechartCard/PiechartCard";
type PropsTypes = RouteComponentProps;
const Sample1Page = ({ history }: PropsTypes): JSX.Element => {
return (
<div className={styles.root}>
<Grid container spacing={3}>
<Grid item xs={12}>
<Card className={styles.card}>xs=12</Card>
</Grid>
<Grid item xs={6}>
<ProfileCard />
</Grid>
<Grid item xs={6}>
<PiechartCard />
</Grid>
<Grid item xs={3}>
<Card className={styles.card}>xs=3</Card>
</Grid>
<Grid item xs={3}>
<Card className={styles.card}>xs=3</Card>
</Grid>
<Grid item xs={3}>
<Card className={styles.card}>xs=3</Card>
</Grid>
<Grid item xs={3}>
<Card className={styles.card}>xs=3</Card>
</Grid>
</Grid>
</div>
);
};
export default Sample1Page;動作確認をする。



ここまでできたら動作確認しておきましょう!
では、実際にRechartsを使う前に動作するか確認しておきましょう!
アプリの起動は、npm startですね!PieChartと書かれたカードが表示されていたらOKです!





ここまでは前回の復習じゃの。
Rechartsを利用していこう!



やっとですが、Rechartsを使って円グラフを作成していきます!
PiechartCard.tsxを修正する。
今回は、PieChartWithCustomizedLabelを参考に実装していきます!
- rechartsから必要なコンポーネントをインポート
import { PieChart, Pie, Sector, Cell, ResponsiveContainer } from “recharts”; - データを用意
const data = [
{ name: “ゴルフ”, value: 400 },
{ name: “サッカー”, value: 300 },
{ name: “テニス”, value: 200 },
{ name: “野球”, value: 100 },
]; - 円グラフのカラーを用意しておく
const COLORS = [“#0088FE”, “#00C49F”, “#FFBB28”, “#FF8042”]; - ラベルの位置や内容をカスタマイズする
const renderLabel = ({ name }: any) => {
return name;
}; - CardContent内に<PieChart>を実装する。
詳細はコードを参照
import React from "react";
// material-ui
import { Card, CardHeader, CardContent, Typography } from "@material-ui/core";
// recharts
import { PieChart, Pie, Sector, Cell, ResponsiveContainer } from "recharts";
//styles
import styles from "./PiechartCard.module.scss";
// データを用意する。
const data = [
{ name: "ゴルフ", value: 400 },
{ name: "サッカー", value: 300 },
{ name: "テニス", value: 200 },
{ name: "野球", value: 100 },
];
// カラーを用意する。
const COLORS = ["#0088FE", "#00C49F", "#FFBB28", "#FF8042"];
// ラベルの位置や内容をカスタマイズ
const renderLabel = ({ name }: any) => {
return name;
};
const PiechartCard = (): JSX.Element => {
return (
<div className={styles.root}>
<Card className={styles.card}>
<CardHeader
title={<Typography variant="h5">PieChart</Typography>}
className={styles.card_header}
/>
<CardContent>
<PieChart width={400} height={400}>
<Pie
data={data}
cx="50%"
cy="50%"
labelLine={true}
outerRadius={80}
fill="#8884d8"
nameKey="name"
dataKey="value"
label={renderLabel}
>
{data.map((entry, index) => (
<Cell
key={`cell-${index}`}
fill={COLORS[index % COLORS.length]}
/>
))}
</Pie>
</PieChart>
</CardContent>
</Card>
</div>
);
};
export default PiechartCard;動作確認する。



一度ここで確認してみましょう!
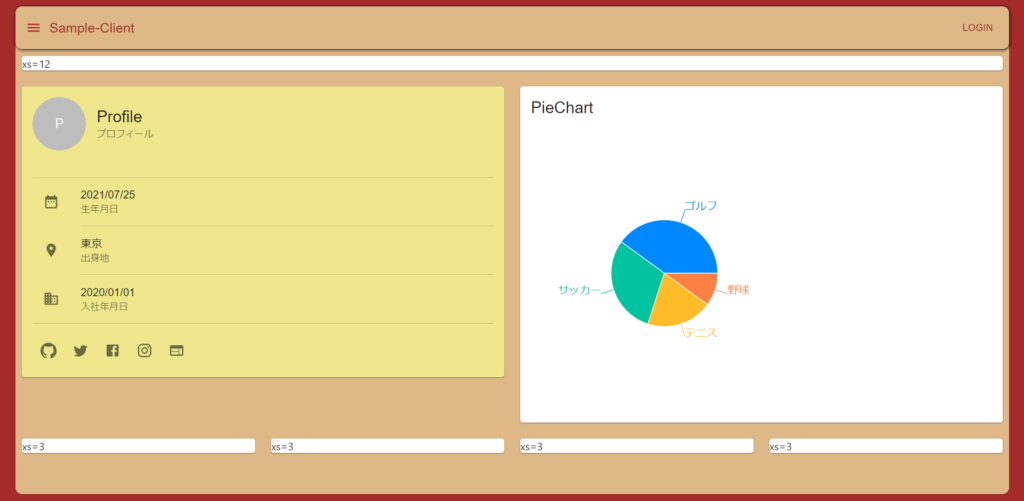
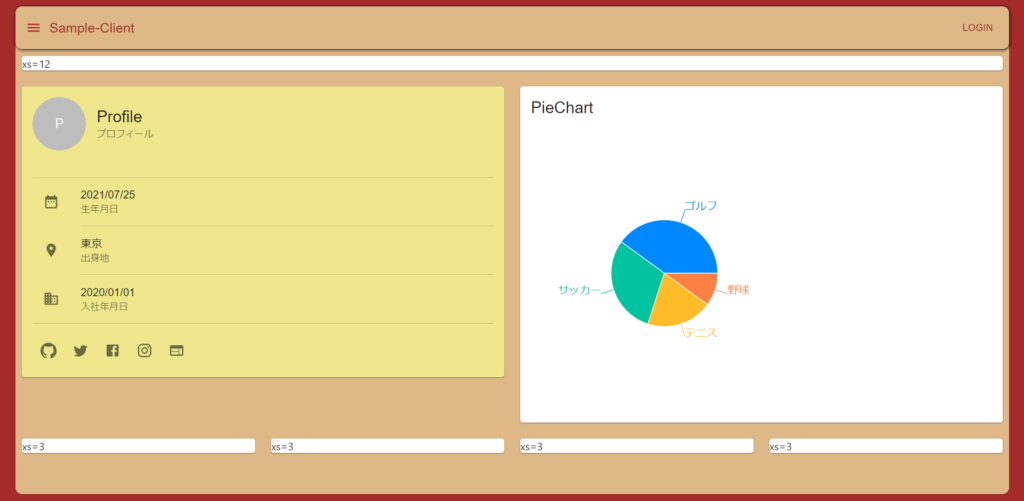
下記のように円グラフが表示されていれば大丈夫です!
ラベルは、シンプルに名前を出力するだけにしておきました。


ちょっとカスタマイズしていこう!



円グラフは表示できましたが、見た目が悪いので少し修正していきましょう!
PiechartCard.tsxを修正する。
PiechartCard.tsxの円グラフの下にリストを追加しておきましょう。
これは前回説明しているので、コードだけ載せておきます。
import React from "react";
// material-ui
import {
Card,
CardHeader,
CardContent,
Typography,
Divider,
List,
ListItem,
ListItemText,
} from "@material-ui/core";
// recharts
import { PieChart, Pie, Sector, Cell, ResponsiveContainer } from "recharts";
//styles
import styles from "./PiechartCard.module.scss";
// データを用意する。
const data = [
{ name: "ゴルフ", value: 400 },
{ name: "サッカー", value: 300 },
{ name: "テニス", value: 200 },
{ name: "野球", value: 100 },
];
// カラーを用意する。
const COLORS = ["#0088FE", "#00C49F", "#FFBB28", "#FF8042"];
// ラベルの位置や内容をカスタマイズ
const renderLabel = ({ name }: any) => {
return name;
};
const PiechartCard = (): JSX.Element => {
return (
<div className={styles.root}>
<Card className={styles.card}>
<CardHeader
title={<Typography variant="h5">PieChart</Typography>}
className={styles.card_header}
/>
<CardContent className={styles.card_content}>
<div className={styles.responsive_container}>
<ResponsiveContainer>
<PieChart width={200} height={200}>
<Pie
data={data}
cx="50%"
cy="50%"
labelLine={true}
outerRadius={70}
fill="#8884d8"
nameKey="name"
dataKey="value"
label={renderLabel}
>
{data.map((entry, index) => (
<Cell
key={`cell-${index}`}
fill={COLORS[index % COLORS.length]}
/>
))}
</Pie>
</PieChart>
</ResponsiveContainer>
</div>
<Divider />
<List>
<ListItem>
<ListItemText primary={data[0].name} />
<ListItemText primary="結構な頻度でやる" />
</ListItem>
<Divider variant="inset" component="li" />
<ListItem>
<ListItemText primary={data[1].name} />
<ListItemText primary="たまにやる" />
</ListItem>
<Divider variant="inset" component="li" />
<ListItem>
<ListItemText primary={data[2].name} />
<ListItemText primary="ほんの少しやる" />
</ListItem>
<Divider variant="inset" component="li" />
<ListItem>
<ListItemText primary={data[3].name} />
<ListItemText primary="年1でやる" />
</ListItem>
<Divider component="li" />
</List>
</CardContent>
</Card>
</div>
);
};
export default PiechartCard;PiechartCard.module.scssを修正する。
スタイルも修正しておきましょう!
背景色の変更と少しサイズ調整です。
.root {
.card {
background-color: lightskyblue;
.card_content {
.responsive_container {
width: 100%;
height: 250px;
}
}
}
}動作確認する。



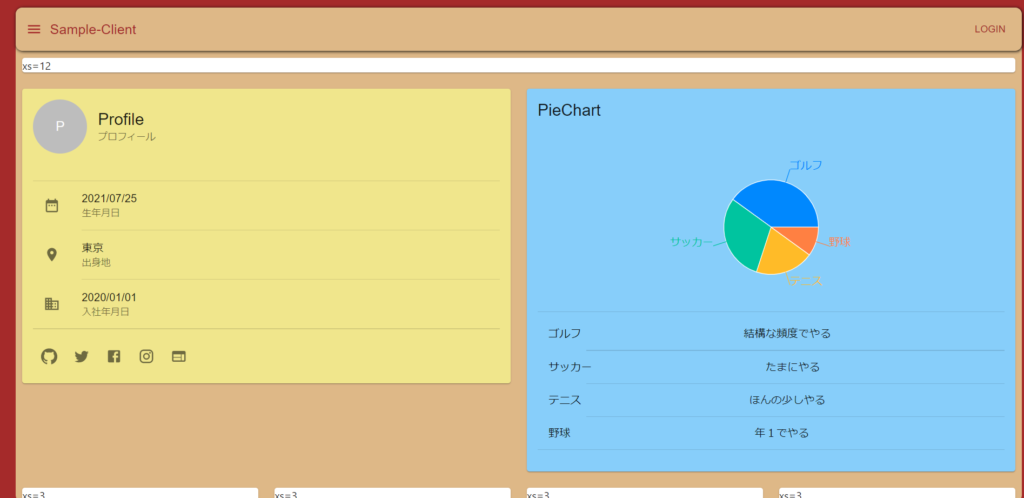
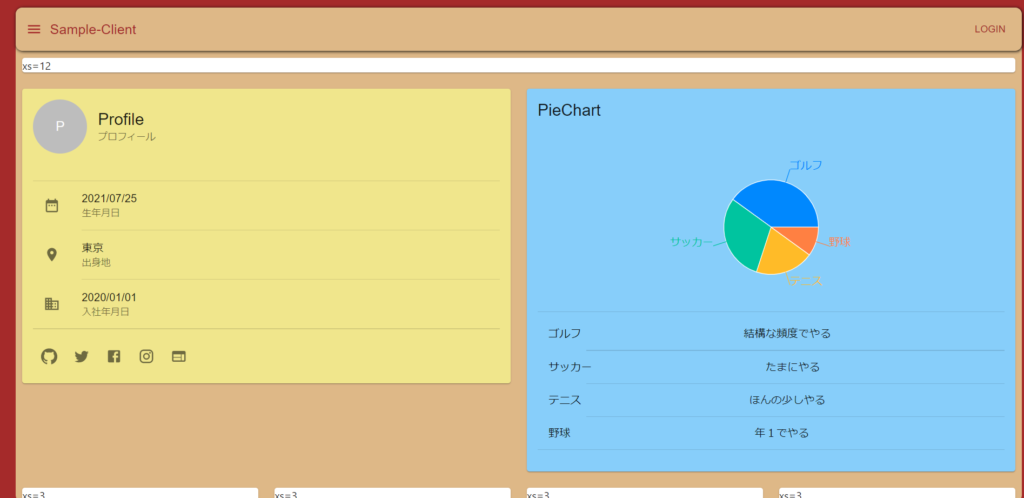
では、最後に表示を確認して完了にしたいと思います!
どうでしょうか?少し見た目を整えただけですが、それっぽく見えますね!!





わしにもできたぞ!!
まとめ
今回は、React TypeScriptのアプリにRechartsで円グラフを表示していきました。
円グラフ以外にも便利なグラフが多くあるので、ぜひ色々試してみてください!
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
また、今回のReactを勉強するにあたり利用した教材をあげています。
主に本(Amazon Unlimitedを含む)とUdemyの動画教材を利用しています。ここには私なりに理解した内容をもとに独自に内容を考えて共有しているので興味ある方は、本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!