今回は、Material UI Pickersを使ってカレンダー入力を実装していこうと思います!
Material UIを使っていてカレンダー入力欄を作ってみたいと思っている方は参考にしてみてください!
まだ、React TypeScriptの開発環境を未構築の方は、「ReactとTypeScriptとRedux Toolkitの開発環境構築をしよう!」を参考にしてみてください!

本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
インストールをしよう!



必要なパッケージをインストールしていきましょう!
material-ui pickersをインストールする。
まずは、material-ui/pickersをnpmを利用してインストールしていきます。
yarnを利用している方は、必要に応じて読み替えてください。
- npm install @material-ui/pickersでインストール。
- 【yarnの場合】yarn add @material-ui/pickers
npm install @material-ui/pickers日付管理ライブラリをインストールする。
Material UI Pickersは、好みの日付管理ライブラリを利用できるように設計されています。
moment,date-fns,luxon,dayjsなどがありますが、今回はdate-fnsを利用していこうと思います。
- 日付管理ライブラリのインストール:npm install date-fns
- TypeScriptを利用する場合は、こちらも:npm install @date-io/date-fns
npm install date-fns
npm install @date-io/date-fnsmaterial-ui pickersを使ってみよう!



インストールができたら、早速使ってみましょう!
必要なコンポーネントをインポートする。
最初に、先ほどインストールしたmaterial-ui pickersとdate-io/date-fnsから必要なコンポーネントをインポートしておきましょう。
- @material-ui/pickers
-
- MuiPickersUtilsProvider:pickerにどの日付管理ライブラリを使うか指定する。
- utils={[利用する日付管理ライブラリ]}
- KeyboardDatePicker:カレンダー入力だけでなく、キーボード入力も受け付ける
- MuiPickersUtilsProvider:pickerにどの日付管理ライブラリを使うか指定する。
- @date-io/date-fns
-
- DateFnsUtils:日付管理ライブラリのUtil
他にもレイアウト調整のために色々使ってますので、この辺は好みでお願いします。
以降は、「// ここにカレンダー入力欄を実装する。」のところに、実際に実装していきます。
import React from "react";
// material-ui
import {
Grid,
Card,
CardHeader,
CardContent,
Divider,
} from "@material-ui/core";
// style
import styles from "./ProfileFormCard.module.scss";
// material-ui/pickers
import {
MuiPickersUtilsProvider,
KeyboardDatePicker,
} from "@material-ui/pickers";
// date-io
import DateFnsUtils from "@date-io/date-fns";
const Sample2Page = (): JSX.Element => {
return (
<div className={styles.root}>
<form className={styles.form}>
<Grid container justifyContent="center" alignItems="center" spacing={3}>
<Grid item xs={11}>
<Card className={styles.form_card}>
<CardHeader title="登録フォーム" className={styles.card_header} />
<Divider />
<CardContent>
<Grid
container
justifyContent="center"
alignItems="center"
spacing={3}
>
<Grid container spacing={3} item xs={9}>
<Grid item xs={12}>
// ここにカレンダー入力欄を実装する。
</Grid>
</Grid>
</Grid>
</CardContent>
</Card>
</Grid>
</Grid>
</form>
</div>
);
};
export default Sample2Page;インポートしたコンポーネントを利用する。
ではインポートしたコンポーネントを利用して、カレンダー入力を作っていきましょう。
先ほどのコードの「// ここにカレンダー入力欄を実装する。」のところに実装します。
import React from "react";
// material-ui
import {
Grid,
Card,
CardHeader,
CardContent,
Divider,
} from "@material-ui/core";
// style
import styles from "./ProfileFormCard.module.scss";
// date-io
import DateFnsUtils from "@date-io/date-fns";
// material-ui/pickers
import {
MuiPickersUtilsProvider,
KeyboardDatePicker,
} from "@material-ui/pickers";
const Sample2Page = (): JSX.Element => {
return (
<div className={styles.root}>
<form className={styles.form}>
<Grid container justifyContent="center" alignItems="center" spacing={3}>
<Grid item xs={11}>
<Card className={styles.form_card}>
<CardHeader title="登録フォーム" className={styles.card_header} />
<Divider />
<CardContent>
<Grid
container
justifyContent="center"
alignItems="center"
spacing={3}
>
<Grid container spacing={3} item xs={9}>
<Grid item xs={12}>
<MuiPickersUtilsProvider utils={DateFnsUtils}>
<KeyboardDatePicker
margin="normal"
id="birthday"
label="生年月日"
format="MM/dd/yyyy"
value={new Date("2014-08-18T21:11:54")}
onChange={() => null}
fullWidth
/>
</MuiPickersUtilsProvider>
</Grid>
</Grid>
</Grid>
</CardContent>
</Card>
</Grid>
</Grid>
</form>
</div>
);
};
export default Sample2Page;動作確認をする。



ここまでできたら動作確認しておきましょう!
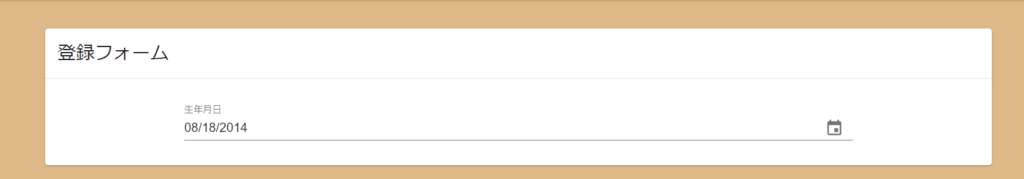
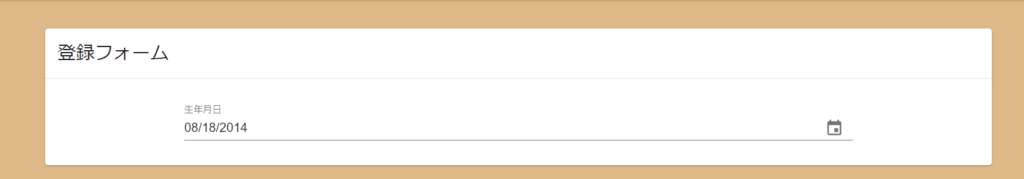
こんな感じで入力欄が作成できたかなと思います。
右端のカレンダーアイコンを押下すると、カレンダーが表示されてカレンダーから日付を選択できるようになっていると思います。


onChange={() => null}になっているので、洗濯しても日付は変わりませんがこの辺は「handleDateChange」などの関数を実装して対応する形になると思います。
この辺は、「(今後対応予定)」を参考にしてみてください!



ひとまず、カレンダー入力欄の実装は完了じゃの!
まとめ
今回は、今回は、Material UI Pickersを使ってカレンダー入力を実装していきました。
日時を入力する際に、カレンダー入力などは必須だと思いますのでぜひ試してみてください!
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
また、今回のReactを勉強するにあたり利用した教材をあげています。
主に本(Amazon Unlimitedを含む)とUdemyの動画教材を利用しています。ここには私なりに理解した内容をもとに独自に内容を考えて共有しているので興味ある方は、本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!