今回は、Material UIのCardに、AvatarやListを表示してみます!
Cardを利用するにあたり、CardContentやCardHeadr、CardActionsなどの使い方も解説します。
CardはPaperを拡張したコンポーネントになっており、文字だけでなく画像なども表示できます。
AvatarやListを表示していきますので、気になる方は参考にしてみてください!
まだ、React TypeScriptの開発環境を未構築の方は、「ReactとTypeScriptとRedux Toolkitの開発環境構築をしよう!」を参考にしてみてください!

本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
事前準備をしよう!



まずは、事前準備としてファイルを作成しておきましょう。
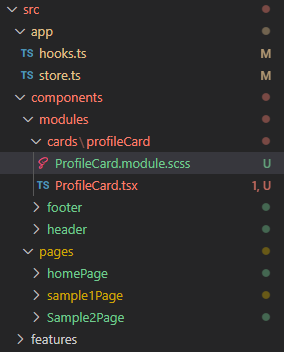
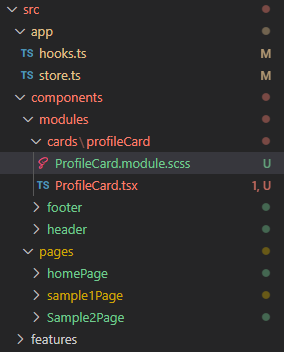
tsxファイルとscssファイルを作成しておく。
今回実装する際に利用するファイルを作成しておきましょう。
スタイルはscssで定義することにしています。もし、scssって何と思われた方は、「node-sassの導入!」を先に見てもらえるといいと思います。


- modules>cards>profileCard>ProfileCard.tsxを作成
- modules>cards>profileCard>ProfileCard.module.scssを作成


空のカードを作っておく。
先ほど作成したProfileCard.tsxに空のカードを作成しておきましょう。
- Material UIからCardコンポーネントをインポート
- 先ほど作成したscssファイルをインポート
- <Card>でカードを表示
import React from "react";
// material-ui
import Card from "@material-ui/core/Card";
// styles
import styles from "./ProfileCard.module.scss";
const ProfileCard = (): JSX.Element => {
return (
<div className={styles.root}>
<Card className={styles.card}>Profile</Card>
</div>
);
};
export default ProfileCard;ページから呼び出そう。
先ほど作成した空のカードをページから呼び出しましょう。
前回の記事の続きとしてSample1Page.tsxから呼び出すようにサンプルは書いていますが、呼び出す場所は必要に応じて変更してもらえればと思います。
- ProfileCard.tsxをインポート
- XS=6の<Card>を<ProfileCard>に変更
import React from "react";
// react-router-dom
import { RouteComponentProps } from "react-router-dom";
import { Link } from "react-router-dom";
import { Path } from "../../../Routes";
// material-ui
import Card from "@material-ui/core/Card";
import Grid from "@material-ui/core/Grid";
// styles
import styles from "./Sample1Page.module.scss";
// components
import ProfileCard from "../../modules/cards/profileCard/ProfileCard";
type PropsTypes = RouteComponentProps;
const Sample1Page = ({ history }: PropsTypes): JSX.Element => {
return (
<div className={styles.root}>
<Grid container spacing={3}>
<Grid item xs={12}>
<Card className={styles.card}>xs=12</Card>
</Grid>
<Grid item xs={6}>
<ProfileCard />
</Grid>
<Grid item xs={6}>
<Card className={styles.card}>xs=6</Card>
</Grid>
<Grid item xs={3}>
<Card className={styles.card}>xs=3</Card>
</Grid>
<Grid item xs={3}>
<Card className={styles.card}>xs=3</Card>
</Grid>
<Grid item xs={3}>
<Card className={styles.card}>xs=3</Card>
</Grid>
<Grid item xs={3}>
<Card className={styles.card}>xs=3</Card>
</Grid>
</Grid>
</div>
);
};
export default Sample1Page;動作確認しよう!



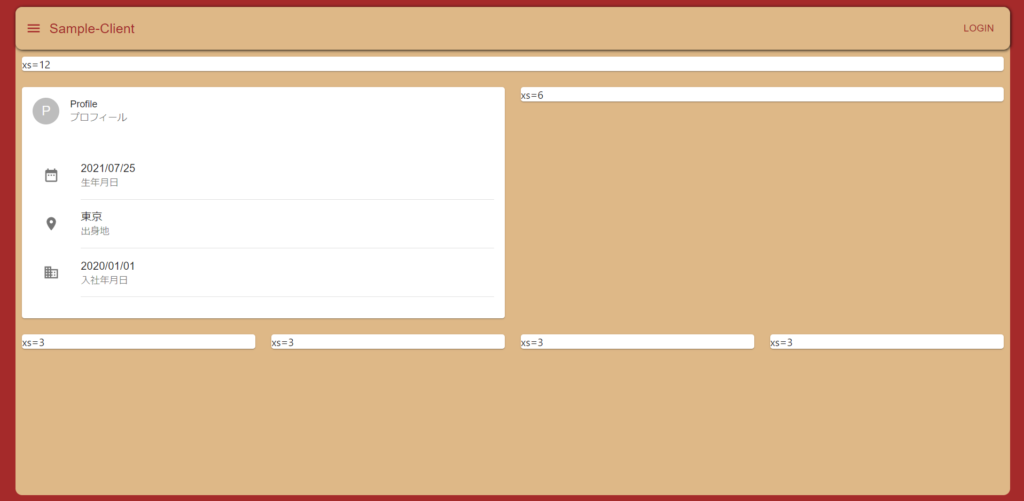
ここまでできたら動作確認しておきましょう!
もともとxs=6だった箇所が、ProfileCardに置き換わっていれば大丈夫です。
続きでやっていない人は、指定の箇所にカードが表示されているか確認しましょう!





まだ事前準備じゃな。。
CardにAvatarを表示させてみよう!



続いては、CardにAvatarを表示してみます!
Avatarを表示する前に、Cardについて簡単に説明しておきます。
覚えておくべきものは、5個のAPIです!
- CardHeader
-
Cardのヘッダー部分を表示するためのAPIになっています。
タイトルなどを入れておく場所ですね! - CardContent
-
Cardの内容を表示するためのAPIになっています。
Cardに対する内容を表示させる場所です。 - CardMedia
-
Cardで画像を表示するためのAPIになっています。
画像を使いたい時は、CardMediaを使ってあげましょう。 - CardActionArea
-
CardActionAreaは、Card内をボタンとして利用したい場合に利用するAPIになっています。
例えば、CardMediaをボタンにしたい場合は、CardMediaをCardAcitonAreaでラップしてあげる形になります。 - CardActions
-
CardActionsは、ボタンを配置する際に利用するAPIになっています。
例えば、ButtonをCardの下に配置したい時、ButtonをCardActionsでラップしてあげる形になります。
Avatarを表示する。
CardのAPIを知ったところで、早速Avatarを表示しましょう。
Avatarを表示する場所は、CardHeaderとします!
- Material UIからCardHeader,Avatarをインポート
- Cardに<CardHeader>を追加
- CardHeaderのavatarに<Avatar>を追加
import React from "react";
// material-ui
import { Card, CardHeader, Avatar } from "@material-ui/core";
// styles
import styles from "./ProfileCard.module.scss";
const ProfileCard = (): JSX.Element => {
return (
<div className={styles.root}>
<Card className={styles.card}>
<CardHeader
avatar={<Avatar>P</Avatar>}
title="Profile"
subheader="プロフィール"
/>
</Card>
</div>
);
};
export default ProfileCard;ちなみにAvatarの使い方は、Material UIのAvatarを参考にしてください。
動作確認しよう!



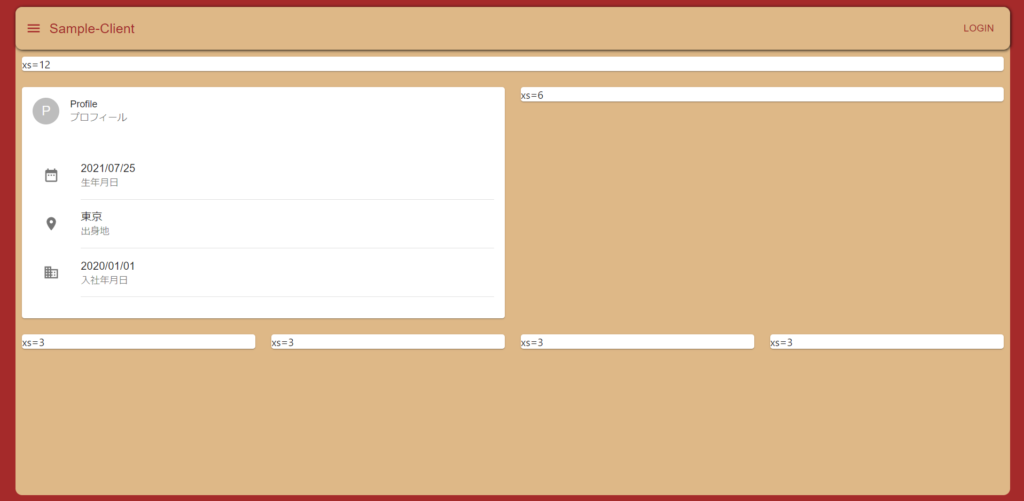
ここまでできたら動作確認してみましょう!
CardHeaderに定義したAvatarが表示されていれば大丈夫です!
スタイルはあとで適応しますので、一旦これでAvatarの表示は完了です。





わしにもできたぞ!
CardにListを表示させてみよう!



CardContentにListを表示してみます!
Listを表示する。
CardContentを配置して、そこにListを表示してみようと思います。
Listの使い方は今回は対象外としますので、Material UIのListで理解しておくといいと思います!
- Material UIからCardContent,List,ListItem,ListItemIcon,ListItemTextをインポート
- Cardに<CardContent>を追加
- <CardContent>内に<List>,<ListItemIcon>,<ListItemText>を追加
import React from "react";
// material-ui
import {
Card,
CardHeader,
Avatar,
CardContent,
List,
ListItem,
ListItemIcon,
ListItemText,
Divider,
} from "@material-ui/core";
import {
DateRange as DateRangeIcon,
Room as RoomIcon,
Business as BusinessIcon,
} from "@material-ui/icons";
// styles
import styles from "./ProfileCard.module.scss";
const ProfileCard = (): JSX.Element => {
return (
<div className={styles.root}>
<Card className={styles.card}>
<CardHeader
avatar={<Avatar>P</Avatar>}
title="Profile"
subheader="プロフィール"
className={styles.card_header}
/>
<CardContent className={styles.card_content}>
<List>
<ListItem>
<ListItemIcon>
<DateRangeIcon />
</ListItemIcon>
<ListItemText primary="2021/07/25" secondary="生年月日" />
</ListItem>
<Divider variant="inset" component="li" />
<ListItem>
<ListItemIcon>
<RoomIcon />
</ListItemIcon>
<ListItemText primary="東京" secondary="出身地" />
</ListItem>
<Divider variant="inset" component="li" />
<ListItem>
<ListItemIcon>
<BusinessIcon />
</ListItemIcon>
<ListItemText primary="2020/01/01" secondary="入社年月日" />
</ListItem>
<Divider variant="inset" component="li" />
</List>
</CardContent>
</Card>
</div>
);
};
export default ProfileCard;動作確認しよう!



ではListも表示されているか確認してみましょう!
Headerの下にListが表示されていますね!!





Listの使い方は別途勉強が必要じゃな。
アイコンボタンを表示させてみよう!



続いてListの下にアイコンボタンを表示してみましょう!
IconButtonを表示する。
CardActionsを配置して、そこにIconButtonを表示してみようと思います。
IconButtonの使い方は今回は対象外としますので、Material UIのButtonで理解しておくといいと思います!
- Material UIからCardActions,IconButtonをインポート
- Cardに<CardActions>を追加
- <CardActions>内に<IconButton>を追加
import React from "react";
// material-ui
import {
Card,
CardHeader,
Avatar,
CardContent,
List,
ListItem,
ListItemIcon,
ListItemText,
Divider,
CardActions,
IconButton,
} from "@material-ui/core";
import {
DateRange as DateRangeIcon,
Room as RoomIcon,
Business as BusinessIcon,
GitHub as GitHubIcon,
Twitter as TwitterIcon,
Facebook as FacebootIcon,
Instagram as InstagramIcon,
Web as WebIcon,
} from "@material-ui/icons";
// styles
import styles from "./ProfileCard.module.scss";
const ProfileCard = (): JSX.Element => {
return (
<div className={styles.root}>
<Card className={styles.card}>
<CardHeader
avatar={<Avatar>P</Avatar>}
title="Profile"
subheader="プロフィール"
className={styles.card_header}
/>
<CardContent className={styles.card_content}>
<List>
<Divider component="li" />
<ListItem>
<ListItemIcon>
<DateRangeIcon />
</ListItemIcon>
<ListItemText primary="2021/07/25" secondary="生年月日" />
</ListItem>
<Divider variant="inset" component="li" />
<ListItem>
<ListItemIcon>
<RoomIcon />
</ListItemIcon>
<ListItemText primary="東京" secondary="出身地" />
</ListItem>
<Divider variant="inset" component="li" />
<ListItem>
<ListItemIcon>
<BusinessIcon />
</ListItemIcon>
<ListItemText primary="2020/01/01" secondary="入社年月日" />
</ListItem>
<Divider component="li" />
</List>
</CardContent>
<CardActions>
<IconButton>
<GitHubIcon />
</IconButton>
<IconButton>
<TwitterIcon />
</IconButton>
<IconButton>
<FacebootIcon />
</IconButton>
<IconButton>
<InstagramIcon />
</IconButton>
<IconButton>
<WebIcon />
</IconButton>
</CardActions>
</Card>
</div>
);
};
export default ProfileCard;動作確認をしよう!



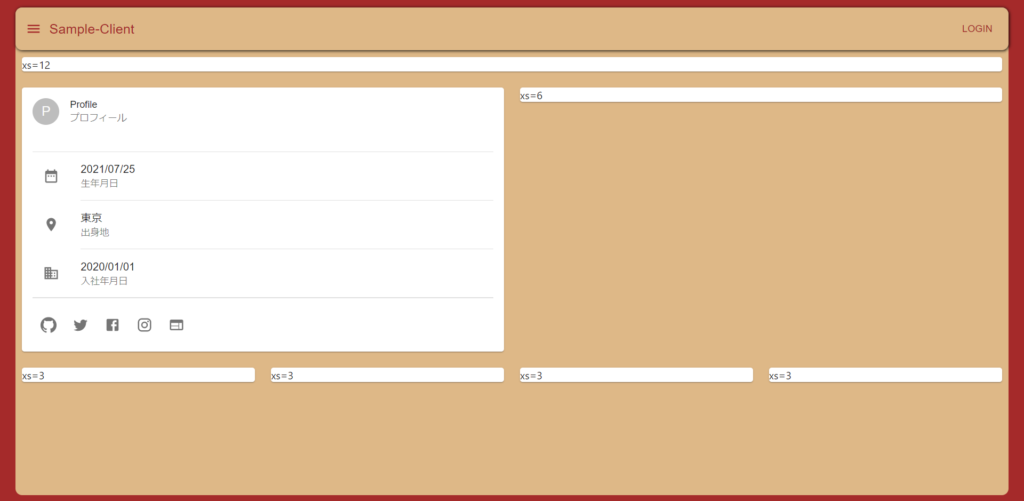
アイコンボタンが表示されているか確認してみましょう!
Listの下にアイコンボタンが表示されていれば大丈夫です!





アイコンは他にも色々あるからの!
【おまけ】スタイルを変更しよう!



最後におまけとして、スタイルを変更しておきましょう!
ProfileCard.module.scssを編集。
スタイルを適応するためにProfileCard.module.scssを編集していきます。
scssはnode-sassを導入している必要がありますので、本記事同様にしたい方は「node-sassの導入!」を参照してください。


SCSSは、CSSと似ているためCSSを普段使っている方なら問題なく利用できると思います。
変数が使えるので再利用性が高まり、CSSをネストして書くことができたり、関数・四則演算ができるので作業効率も高まります。
- 今回は、背景色とアバターのサイズを変更します。
- .rootをを定義
- .cardを定義し、background-colorをkhakiに変更
- .avatarを定義し、widthとheightを80pxに変更
.root {
.card {
background-color: khaki;
}
.avatar {
width: 80px;
height: 80px;
}
}動作確認をしよう!



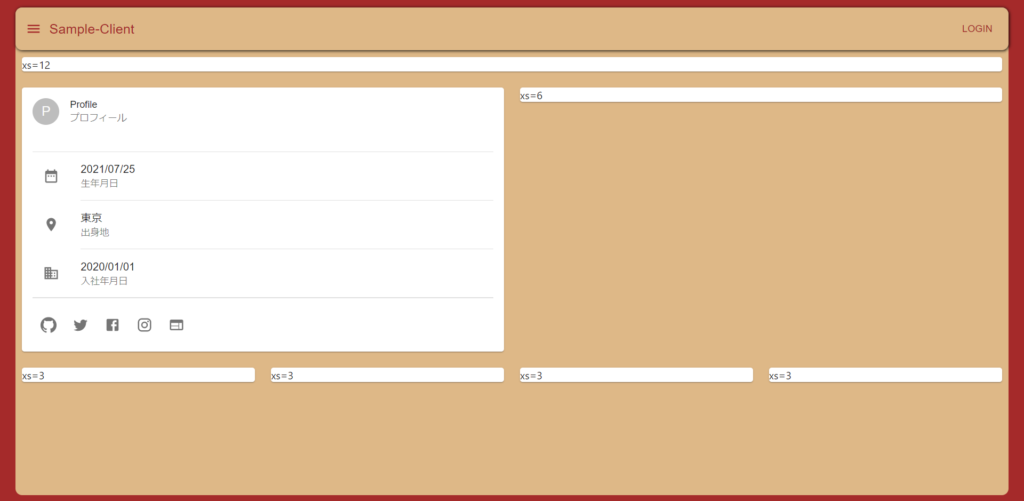
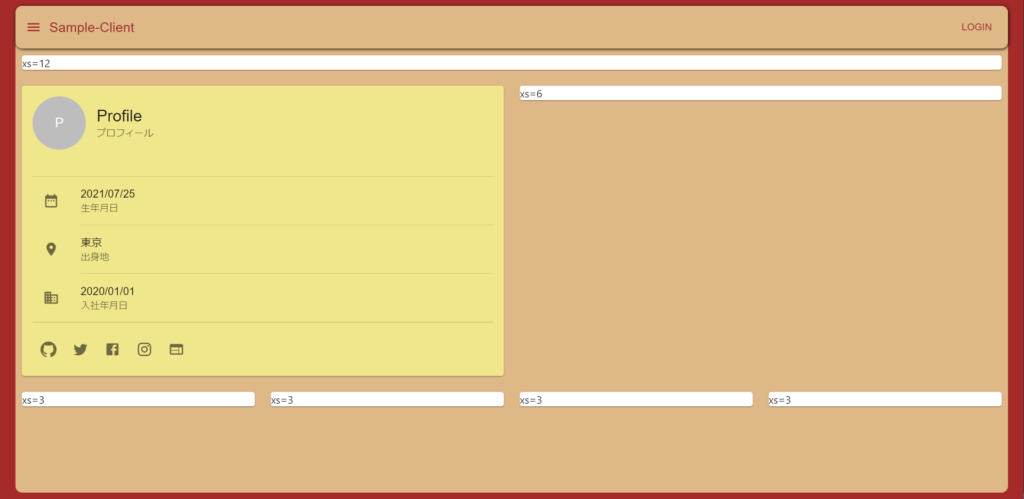
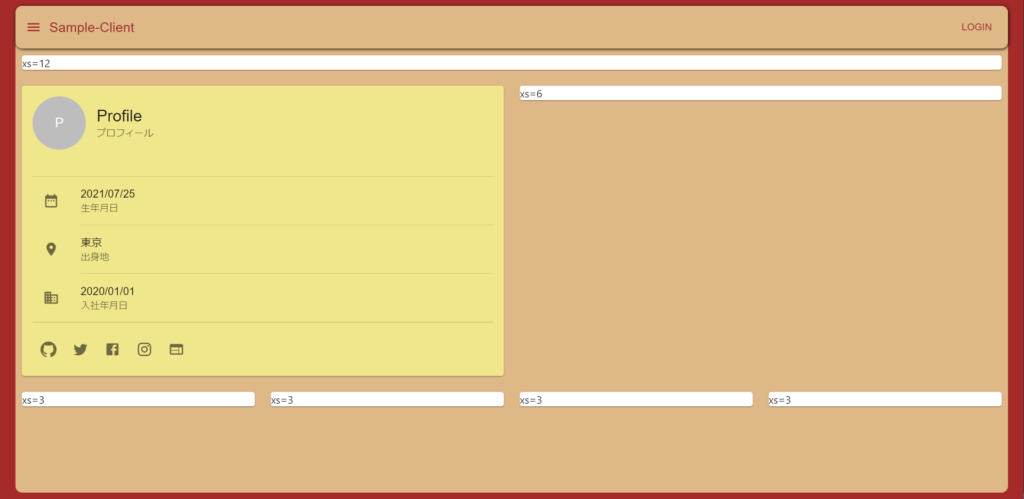
では、完成形をみてみましょう!
どうでしょうかね、ちょっと付箋っぽくなってませんか??笑





この調子で色々作れそうじゃ!
まとめ
今回は、Material UIのCardに、AvatarやListを表示してみました!
スタイルで付箋風にしてみましたが、他にもスタイルを適応することで雰囲気は変えることができると思いますよ!
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
また、今回のReactを勉強するにあたり利用した教材をあげています。
主に本(Amazon Unlimitedを含む)とUdemyの動画教材を利用しています。ここには私なりに理解した内容をもとに独自に内容を考えて共有しているので興味ある方は、本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!