今回は、ReactアプリケーションにMaterial UIを導入してヘッダーを実装していきます!
Material UIを使ってみたいと思っていた方は、ぜひ参考にしてみてください!
今回は、ReactとTypeScriptを前提としています。
もし環境構築がまだの方は、「ReactとTypeScriptとRedux Toolkitの開発環境構築をしよう!」を参考にしてみてください!

- Material UIとは??
-
GoogleのMaterialデザインをベースに開発された、UIコンポーネントライブラリになっています。
デザインを1から考えると結構な労力を要します。あまり工数をかけたくないという場合にMaterialUIはおすすめです!
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
Material UIの導入



まずはMaterial UIの導入からやっていきましょう!
Material UIのインストール
- npm を使って、Material UIをインストールしていきます。
- 【補足】core:一般的に使うコンポーネントはこちらになります。
詳しくは:https://material-ui.com/
- 【補足】lab:使用頻度が少なかったり、正式リリース前のもの。大幅な仕様変更も頻繁にあるので、商用アプリケーションを作る際は、導入には気をつけましょう。(今回は使いません。)
詳しくは:https://material-ui.com/components/about-the-lab/ - 【補足】icons:アイコンを使うことができます。Material UIを使うなら入れておいて損はないと思います。
詳しくは:https://material-ui.com/components/material-icons/
$ npm install @material-ui/core @material-ui/iconspackage.jsonを確認しておこう!
- 念の為、package.jsonを確認しておきましょう!
{
"name": "piita-client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@material-ui/core": "^4.12.2",
"@material-ui/icons": "^4.11.2",
"@reduxjs/toolkit": "^1.6.1",
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"@types/jest": "^24.9.1",
"@types/node": "^12.20.16",
"@types/react": "^16.14.11",
"@types/react-dom": "^16.9.14",
"@types/react-redux": "^7.1.18",
"node-sass": "^6.0.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-redux": "^7.2.4",
"react-scripts": "4.0.3",
"typescript": "^4.1.6"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^4.28.4",
"@typescript-eslint/parser": "^4.28.4",
"eslint": "^7.31.0",
"eslint-config-prettier": "^8.3.0",
"prettier": "^2.3.2"
}
}


導入までは簡単じゃの!
ヘッダーを作ってみる!



ヘッダーを作ってみましょう!
ファイルを作成
- components>modules>header>Header.tsxを作成
- components>modules>header>Header.module.scssを作成
※SCSSって何?と思われた方は、「node-sassの導入」を参考にしてみてください!




Header.tsxを実装
- ヘッダーを作るので、App Barを利用する(今回は、Simple App Barをコピペして使う。)
https://material-ui.com/components/app-bar/ - style関係は、SCSSを利用するのでコピペしない
import React from "react";
import AppBar from "@material-ui/core/AppBar";
import Toolbar from "@material-ui/core/Toolbar";
import Typography from "@material-ui/core/Typography";
import Button from "@material-ui/core/Button";
import IconButton from "@material-ui/core/IconButton";
import MenuIcon from "@material-ui/icons/Menu";
const Header = (): JSX.Element => {
return (
<div className={classes.root}>
<AppBar position="static">
<Toolbar>
<IconButton
edge="start"
className={classes.menuButton}
color="inherit"
aria-label="menu"
>
<MenuIcon />
</IconButton>
<Typography variant="h6" className={classes.title}>
News
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
</AppBar>
</div>
);
};
export default Header;- このままでは、style関係の場所でエラーになると思うので対応していく
- エラーがなくなれば完了、scssは次で実装する
import React from "react";
import AppBar from "@material-ui/core/AppBar";
import Toolbar from "@material-ui/core/Toolbar";
import Typography from "@material-ui/core/Typography";
import Button from "@material-ui/core/Button";
import IconButton from "@material-ui/core/IconButton";
import MenuIcon from "@material-ui/icons/Menu";
import styles from "./Header.module.scss";
const Header = (): JSX.Element => {
return (
<div className={styles.root}>
<AppBar position="static" className={styles.appbar}>
<Toolbar className={styles.toolbar}>
<IconButton
edge="start"
className={styles.menu_button}
color="inherit"
aria-label="menu"
>
<MenuIcon />
</IconButton>
<Typography variant="h6" className={styles.title}>
Sample-Client
</Typography>
<Button color="inherit" className={styles.login_button}>
Login
</Button>
</Toolbar>
</AppBar>
</div>
);
};
export default Header;Header.module.scssの実装
- Header.module.scssを実装する
※スタイルの詳細は今回は省略します。動作確認を見てもらえれば何をしているかはわかると思います。
.root {
.appbar {
border-radius: 10px;
box-shadow: 1px 1px 5px black;
background-color: burlywood;
color: brown;
padding: 0 15px;
flex-grow: 1;
.toolbar {
padding: 0;
.title {
flex-grow: 1;
}
}
}
}App.tsxを編集
- Header.tsxをインポートして、Headerをwrapperの中に配置する。
import React from "react";
import styles from "./App.module.scss";
import Header from "./components/modules/header/Header";
function App(): JSX.Element {
return (
<div className={styles.root}>
<div className={styles.wrapper}>
<Header />
</div>
</div>
);
}
export default App;


ちょっと難しいのう。
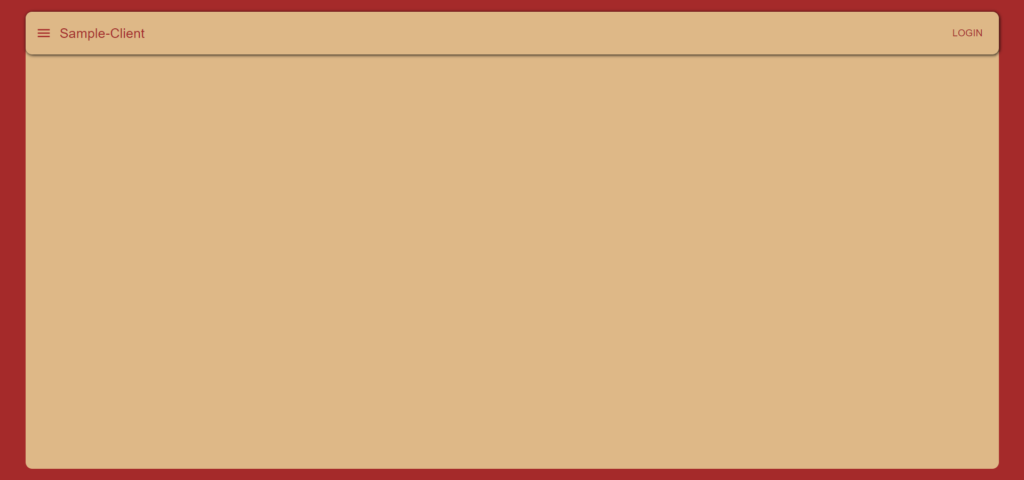
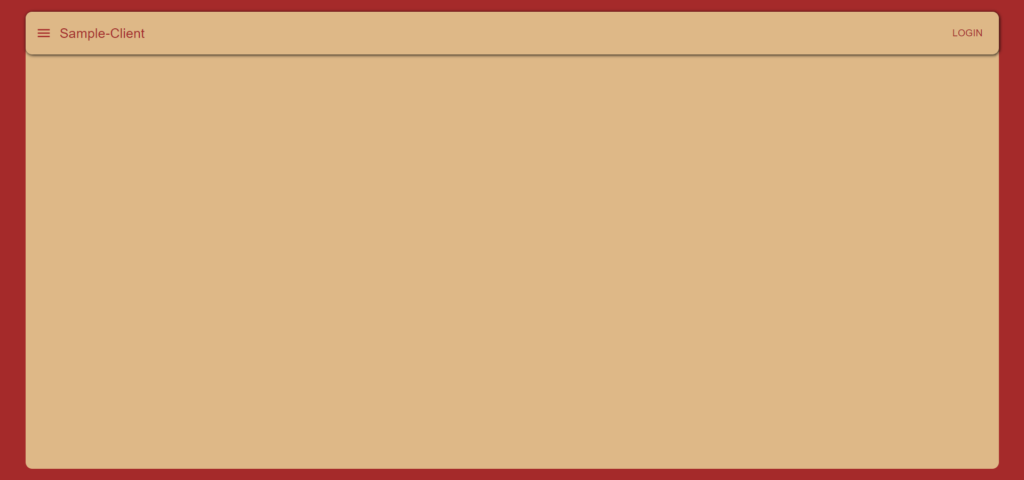
動作確認



ここまでできたら動作確認してみましょう!
- npm startで起動します。
- 下記のようにヘッダーが表示されていれば完了です!





なんとかできたぞ。
まとめ
今回は、ReactアプリケーションにMaterial UIを導入してヘッダーを実装していきました。
デザインに自信がない方や、あまり時間をかけれない方はぜひMaterial UIを試してみてください!
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
また、今回のReactを勉強するにあたり利用した教材をあげています。
主に本(Amazon Unlimitedを含む)とUdemyの動画教材を利用しています。ここには私なりに理解した内容をもとに独自に内容を考えて共有しているので興味ある方は、本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!