今回は、Reactアプリケーションにnode-sassを導入していきます!
まだ、CSSを使ってスタイルを定義している方は、ぜひ参考にしてみてください!
まだReactアプリケーションの構築ができていない方は、「ReactとTypeScriptとRedux Toolkitの開発環境構築をしよう!」を参考にしてみてください!

- SASSとは??
-
Syntactically Awesome StyleSheetの略であり、マークアップ言語であるCSSではなくスクリプト言語になります。
Sass構成で書いたメタCSSをコンパイルして、CSSファイルを生成してくれます。SASS記法は、セミコロンや括弧を使用しない書き方で、コードが簡略化されます。
変数が使えるので再利用性が高まり、CSSをネストして書くことができたり、関数・四則演算ができるので作業効率も高まります。
- SCSSとは??
-
SASSには、2種類の記述方法があり、残りの1つの書き方がSCSSになります。
SCSS記法は、CSSに似ていてネストして使用が可能なため、直感的に書くことが可能です。
SCSS記法の方が、一般的に使われています。
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
node-sassを導入



まずはnode-sassを導入していきましょう!
node-sassをインストール
- npmでnode-sassをインストール
$ npm install node-sass- package.jsonを確認する
- node-sassが入っていればOKです!
{
"name": "piita-client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@reduxjs/toolkit": "^1.6.1",
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"@types/jest": "^24.9.1",
"@types/node": "^12.20.16",
"@types/react": "^16.14.11",
"@types/react-dom": "^16.9.14",
"@types/react-redux": "^7.1.18",
"node-sass": "^6.0.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-redux": "^7.2.4",
"react-scripts": "4.0.3",
"typescript": "^4.1.6"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^4.28.4",
"@typescript-eslint/parser": "^4.28.4",
"eslint": "^7.31.0",
"eslint-config-prettier": "^8.3.0",
"prettier": "^2.3.2"
}
}


導入はこれだけです!
SCSSを使う!



実際に使ってみましょう!
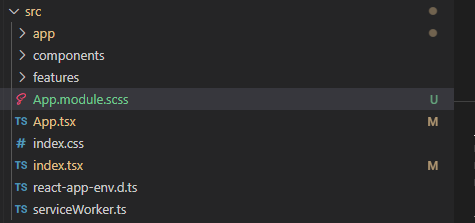
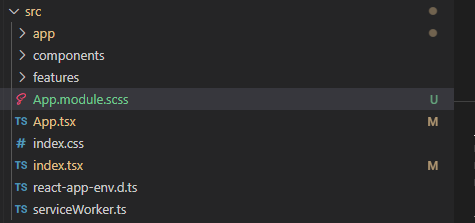
App.module.scssを作成
- いらないApp.cssは消しておきましょう。
- App.module.scssを作成する。


- App.module.scssの内容を編集する。
- 中身の詳細は省略しますが、動作確認をみてもらえればある程度理解できると思います!
.root {
background-color: brown;
display: flex;
justify-content: center;
align-items: center;
.wrapper {
margin: 20px;
width: 100%;
border-radius: 10px;
background-color: burlywood;
padding: 0;
}
}App.tsxを修正
- App.module.scssをインポートする
- classNameでスタイルを指定する
import React from "react";
import styles from "./App.module.scss";
function App(): JSX.Element {
return (
<div className={styles.root}>
<div className={styles.wrapper}>Sample-App</div>
</div>
);
}
export default App;動作確認



ここまでできたら、動作確認してみましょう!
- npm start で実行できます!
- 下のようにスタイルが指定できていれば完了です!


まとめ
今回は、今回は、Reactアプリケーションにnode-sassを導入していきました。
CSSを使っている方なら、問題なく使いこなせると思いますし、CSSより便利なのでぜひ試してみてください!
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
また、今回のReactを勉強するにあたり利用した教材をあげています。
主に本(Amazon Unlimitedを含む)とUdemyの動画教材を利用しています。ここには私なりに理解した内容をもとに独自に内容を考えて共有しているので興味ある方は、本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!