今回は、ReactとTypeScriptとRedux Toolkitのフォルダ構成を変更します。
フォルダ構成の良し悪しで、開発効率が全然変わってきますので参考にしてみてください!
もし、まだReactとTypeScriptとRedux Toolkitの環境構築ができていない方は、「ReactとTypeScriptとRedux Toolkitの環境構築をしよう」を参考にしてみてください!

本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
フォルダ構成を変更する。



まずはフォルダ構成を変更しましょう。
フォルダ構成の良し悪しによっては、開発効率が全然違うこともあるくらい重要です!
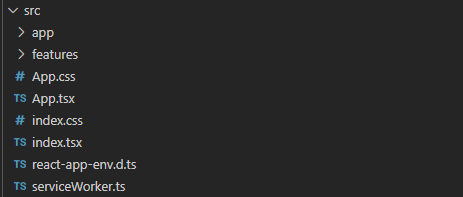
いらないファイルを消しておく。
- まずは、雛形で作成されているファイルの内、いらないものを消しましょう!
消すものは、テスト関係とロゴです。 - App.test.tsxを削除
- logo.svgを削除
- setupTests.tsを削除
- features内も今回はいらないので削除します。


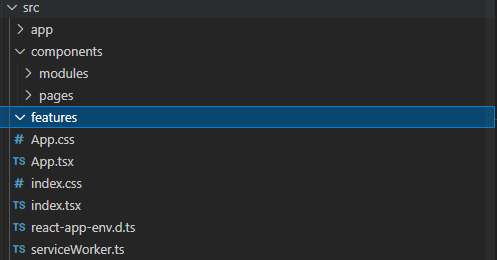
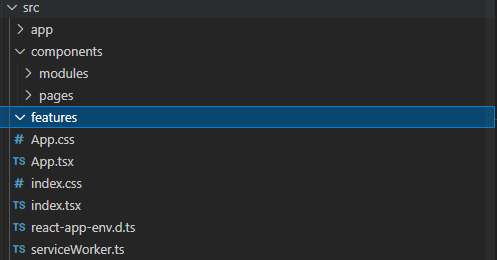
フォルダ構成を変更する。
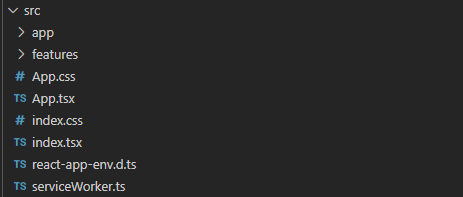
- フォルダ構成を変更します。
といっても、雛形がそこそこいい感じに出来上がっているので変更するのは少しだけです! - componentsディレクトリを作成。UI部品関係を格納します。
- components>modulesを作成。
ここは、必要に応じてAtomic Designなどにしてもらえればいいと思います。
今回は、管理も大変なのでpageで利用する部品を格納していきます。 - components>pagesを作成。
ここには、実際の画面となるものを格納していきます。 - appとfeaturesは特にいじらずにそのままにしておきます。
featuresは、Slice.tsを格納する場所になります。Redux ToolkitでのState管理をする場所ですね!


- フォルダ構成は、こんな感じで進めていこうと思います。
基本的にReact TypeScript Redux Toolkitを使っていれば、こんな構成になるのではないかなと思います。



フォルダ構成も考えることが多くて大変じゃの。
いらないコードを消す。



先ほどファイルを消したことにより、色々弊害があるのでその辺を修正しましょう!
App.tsxの修正
- 初期状態はカウンターアプリ画面のソースコードがあると思いますが、今回はいらないのでSample-Appなど適当な文字列を表示するようにしておきます。
import React from "react";
import "./App.css";
function App(): JSX.Element {
return <div className="App">Sample-App</div>;
}
export default App;store.tsの修正
- カウンターを消したので、reducerを空にしておきます。
import { configureStore, ThunkAction, Action } from "@reduxjs/toolkit";
export const store = configureStore({
reducer: {},
});
export type AppDispatch = typeof store.dispatch;
export type RootState = ReturnType<typeof store.getState>;
export type AppThunk<ReturnType = void> = ThunkAction<
ReturnType,
RootState,
unknown,
Action<string>
>;動作確認しておく。



念の為、動作確認しておきましょう!
- ちょっとわかりにくいと思いますが、Sample-Appが表示されるようになっていればOKです!


まとめ
今回は、ReactとTypeScriptとRedux Toolkitのフォルダ構成を変更してみました。
他にもフォルダ構成は色々あると思いますので、要件にあった構成を検討してみてください!
次回は、node-sassを導入していきますので興味がある方はぜひ参考にしてみてください。
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
また、今回のReactを勉強するにあたり利用した教材をあげています。
主に本(Amazon Unlimitedを含む)とUdemyの動画教材を利用しています。ここには私なりに理解した内容をもとに独自に内容を考えて共有しているので興味ある方は、本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!