今回は、React+TypeScriptアプリケーションにESLint(静的解析ツール)とPrettier(フォーマッター)を導入していこうと思います!
静的解析ツールとフォーマッターをどうしたらいいかわからない方は参考にしてみてください!
まだReact+TypeScriptの環境を構築していない方は、「ReactとTypeScriptとRedux Toolkitの開発環境を構築しよう!」を参考にしてみてください!

- ESLintとは??
-
JavaScript(TypeScript)のための静的検証ツールです。
コードを実行する前に明らかなバグを見つけたり、括弧やスペースなどコードスタイの一貫性を保つのに役に立ちます。 - Prettierとは??
-
ソースコードを整形してくれるコードフォーマッターです。
Node.js上で動作して、インデントや改行などの書き方を自動で統一してくれます。複数人で開発する場合に、フォーマットを統一してくれるので読みやすいコードにしてくれます。
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
ESLintの導入



まずはESLintを導入していきましょう!
ESLintをインストール
- ESLintとTypeScript用のESLintのプラグインをインストール
$ npm install -D eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin- アプリケーション配下(sample-client)>.eslintrc.jsonを作成
- .eslintrc.jsonの中身は、基本的には下記をコピペでいいと思います。
必要に応じてルールを追加してみてください。
{
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"prettier"
],
"plugins": ["@typescript-eslint"],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"sourceType": "module"
},
"env": { "browser": true, "node": true, "es6": true },
"rules": {
// ruleを追加したい場合
}
}VSCodeの拡張機能をインストール
- ※本記事は、VSCodeを利用することを前提としています。
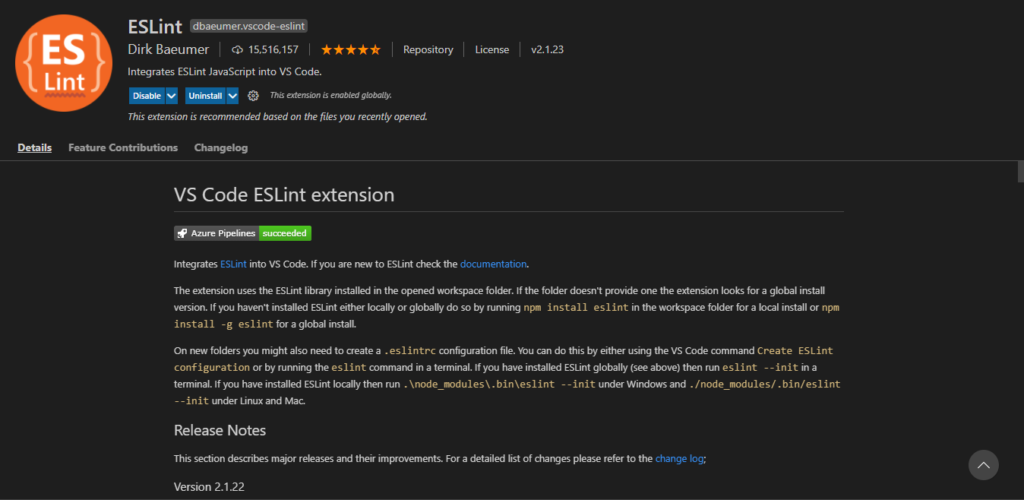
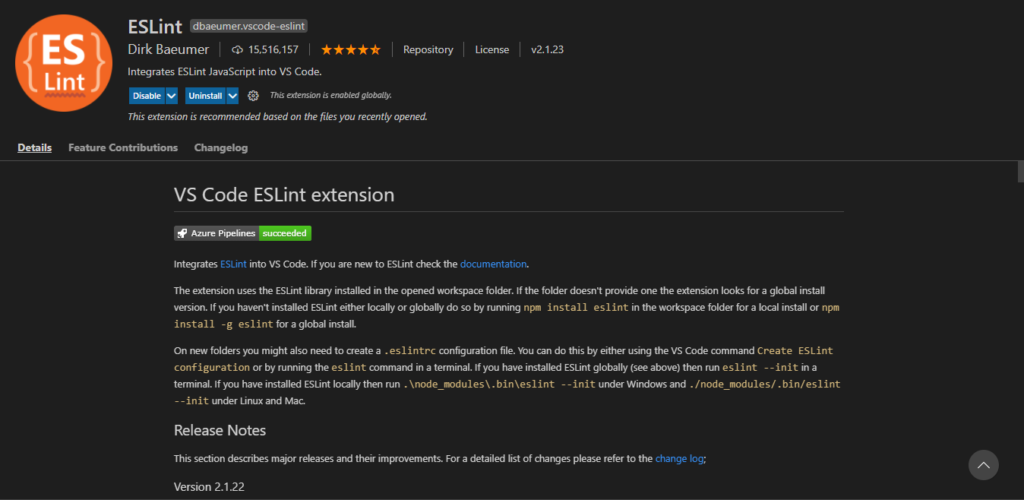
VSCodeのインストールがまだの方は、VSCodeのインストールをおすすめします。 - ESLintの拡張機能をインストール(インストールする拡張機能は画像の通り)





ESLintの導入はこれで完了です!



これなら簡単じゃな!
Prettierの導入



続いては、Prettierを導入していきます!
- prettierとeslint-config-prettierをインストール
- 【補足】eslint-config-pretterは、ESLintのルールをいちいち手動でOFFにする必要をなくすためのライブラリでeslintとprettierを共存させるなら入れておくと簡単に設定してくれます。
$ npm install -D prettier eslint-config-prettierVSCodeの拡張機能をインストール
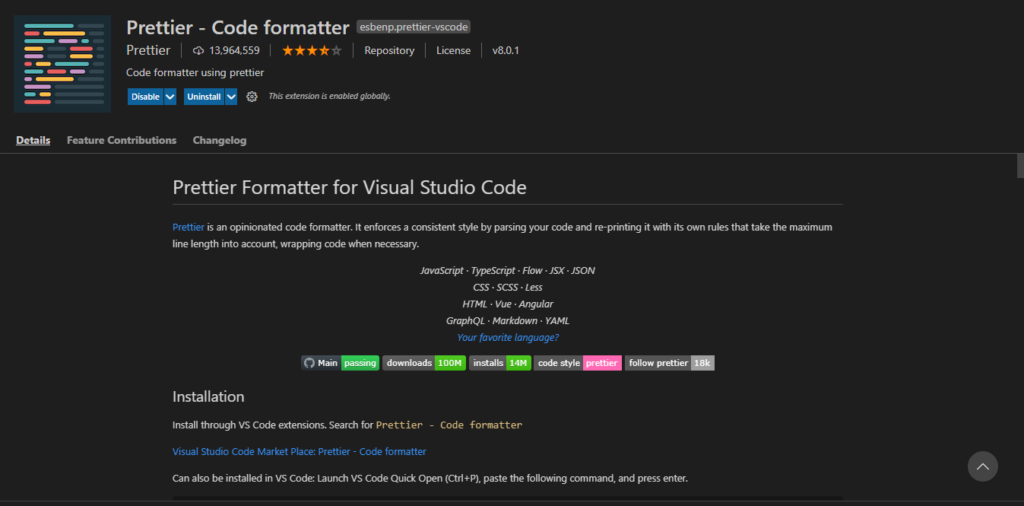
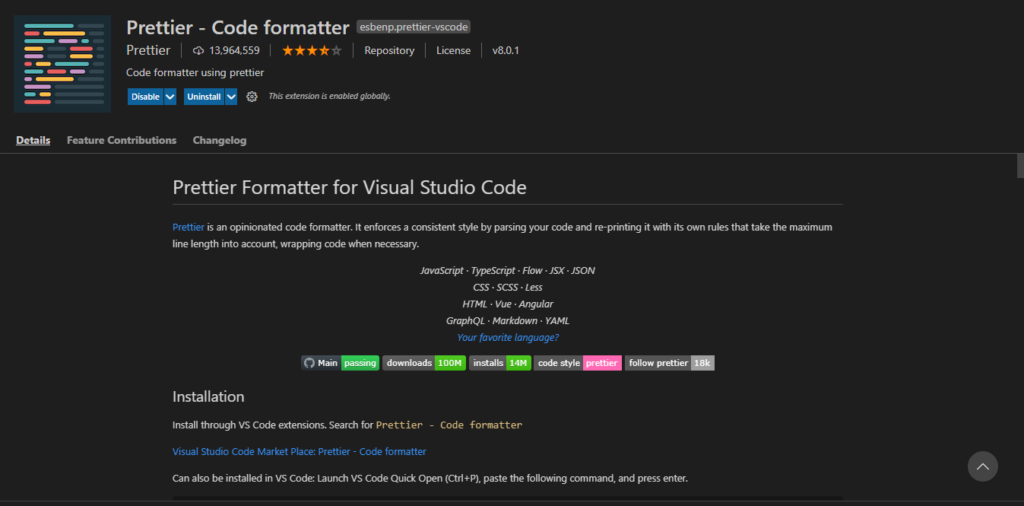
- Prettierの拡張機能をインストール(インストールする拡張機能は画像の通り)


- VSCodeの設定を変更していく。
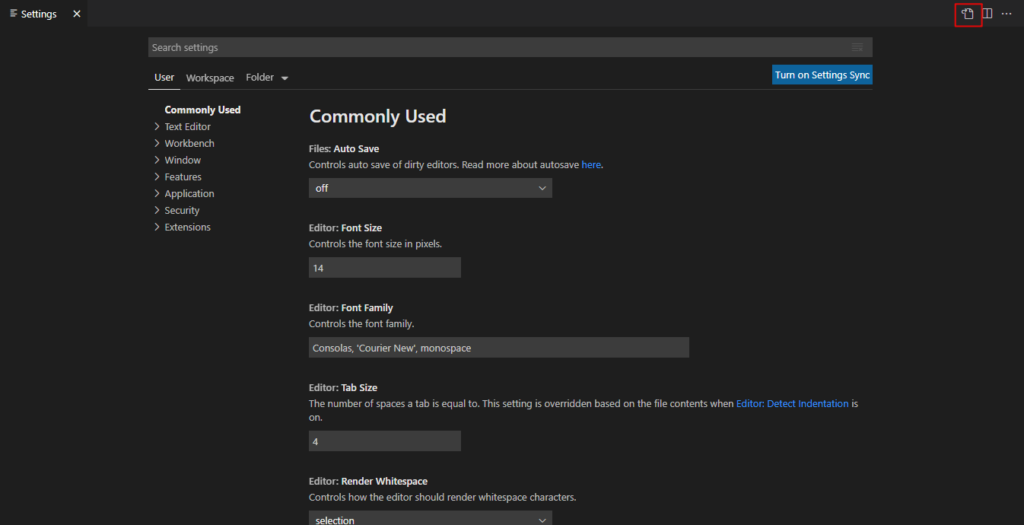
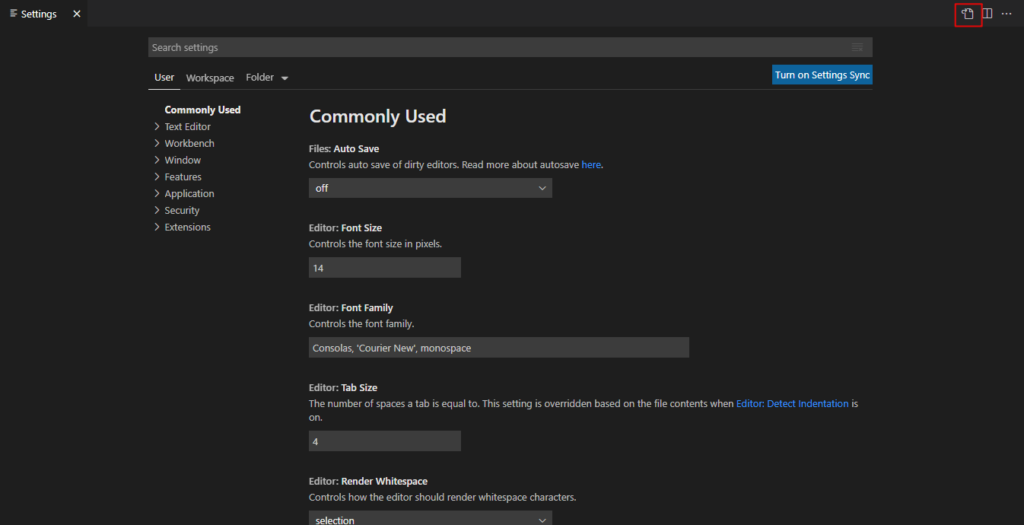
- File>Preferences>Settingsを開いて、画像の赤枠のアイコンを押下


- Settingsの内容を修正する。
- 【備考】ハイライトがついている部分を追加したら大丈夫です。他の箇所は、人によって異なると思うので。
{
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"git.autofetch": true,
"terminal.integrated.automationShell.windows": "",
"terminal.integrated.defaultProfile.windows": "Git Bash",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.defaultFormatter": "esbenp.prettier-vscode"
}


これでPrettierの設定も完了です!
まとめ
今回は、React+TypeScriptアプリケーションにESLint(静的解析ツール)とPrettier(フォーマッター)を導入をやりました。個人開発では、気にすることは少ないかもしれませんが、複数人で開発することを想定して導入しておくことをおすすめします。
本記事はReact・TypeScript・Redux Toolkitの利用を前提に実装をしていきます。
構築からデプロイまでやっていきますので、必要に応じて他の記事も参考にしてみてください。
また、今回のReactを勉強するにあたり利用した教材をあげています。
主に本(Amazon Unlimitedを含む)とUdemyの動画教材を利用しています。ここには私なりに理解した内容をもとに独自に内容を考えて共有しているので興味ある方は、本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!