UnityでARアプリ開発で、Visual Studio Code(以降、VScode)をまだインストールしていない方向けの記事になります!
これからUnityで開発する方も、参考にしていただけると嬉しいです!
また、ARアプリに興味がある方は、ぜひ過去の記事も参考にしてみてください!
私がUnityで開発する上で、VScodeを使用する理由は、こちらに記載しております。
もし、Visual Studio(VS)とVScodeどちらを使うか迷っている方は、参考にしてみてください!
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもUnityの本はいっぱいあるんじゃ!!
では、実際にUnityでVScodeを使うための設定も含め説明しようと思います!
- Visual Studioが使いにくいと感じでいる!
- サクサク開発をしたい!
- Unity開発が初めて!



似たような名前しよって。
ダウンロード
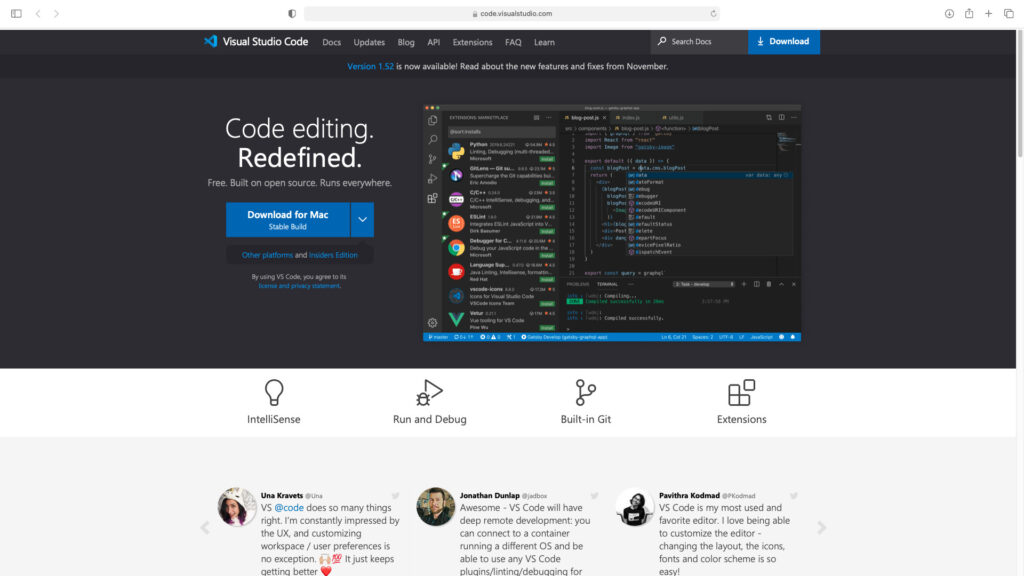
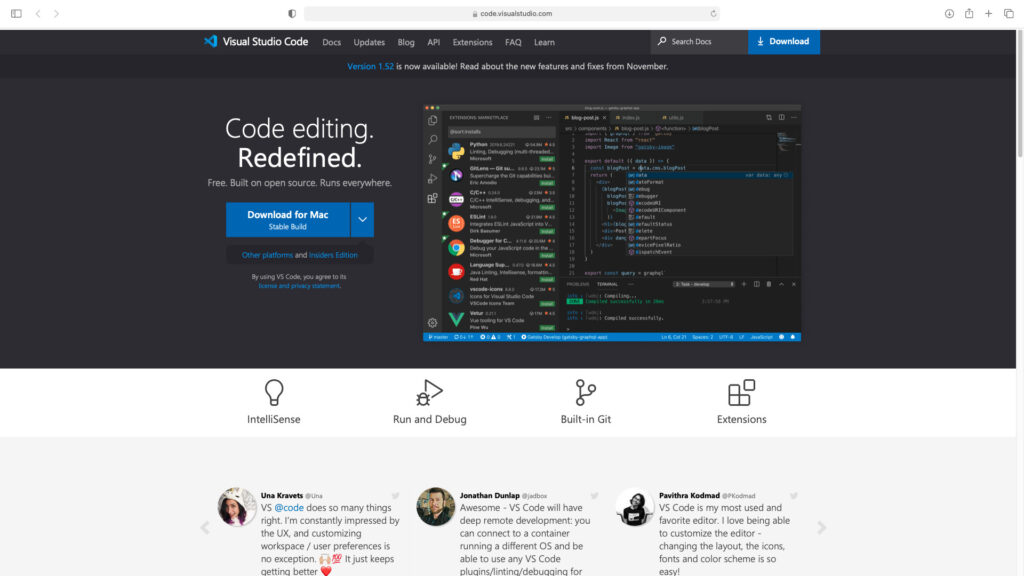
まずは、VScodeをダウンロードします!
ダウンロード用のURLは、こちらになります。
Macをお使いの場合は、「Download for Mac」を選択して、VScodeをダウンロードします!
Windowsの場合は、Windowsに読み替えてダウンロードしてください!


インストールして、起動
ダウンロードしたインストーラーを起動して、VScodeをインストールしてください!インストールの仕方は、インストーラに従うだけで問題ないです!
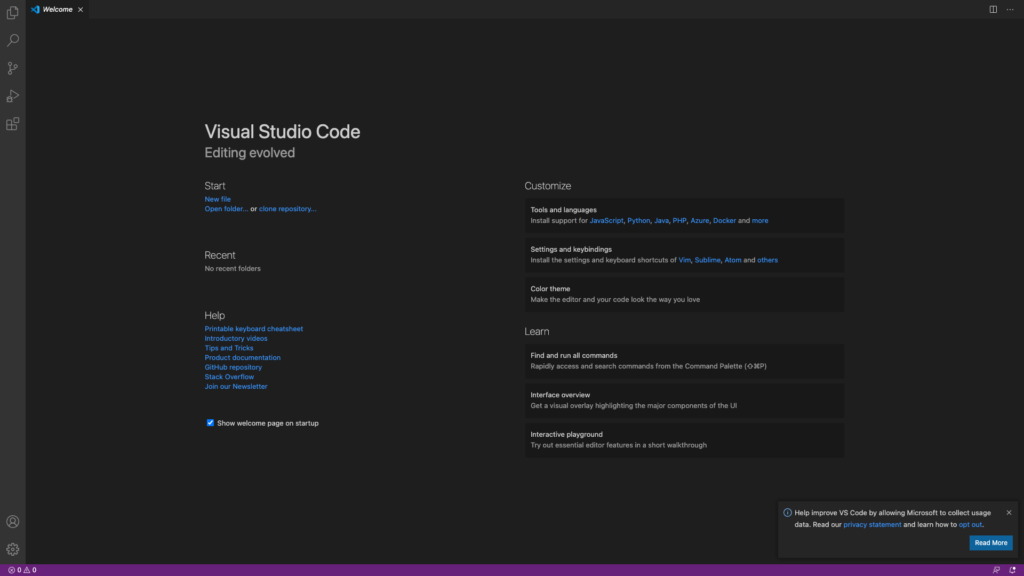
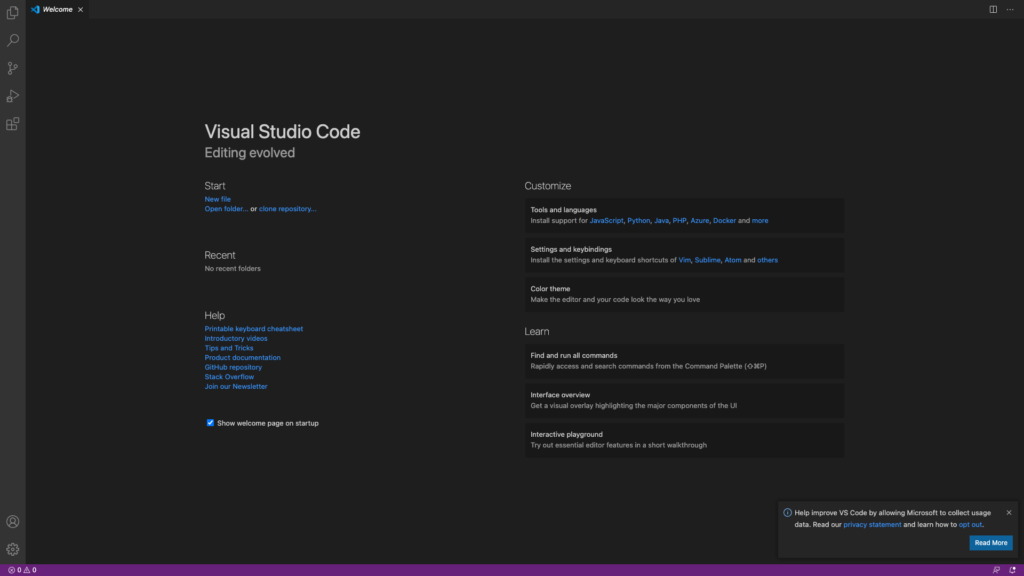
インストールが終わったら、VScodeを起動しましょう!下の画像になっていればOKです!


これで、VScodeのインストールは完了です!
しかし、このままではUnityで使うには不便なので拡張機能や設定をしていこうと思います。
拡張機能をインストール
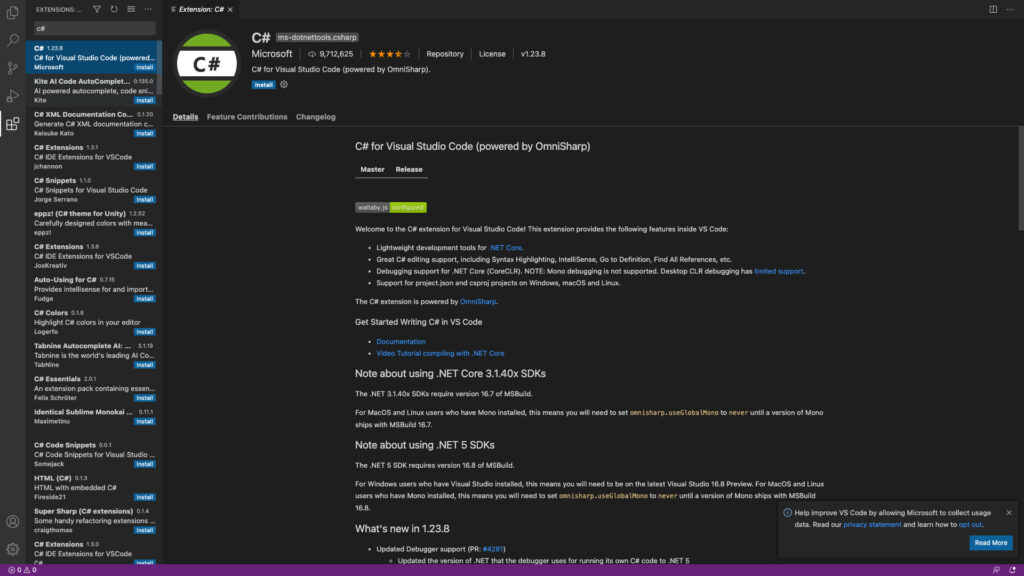
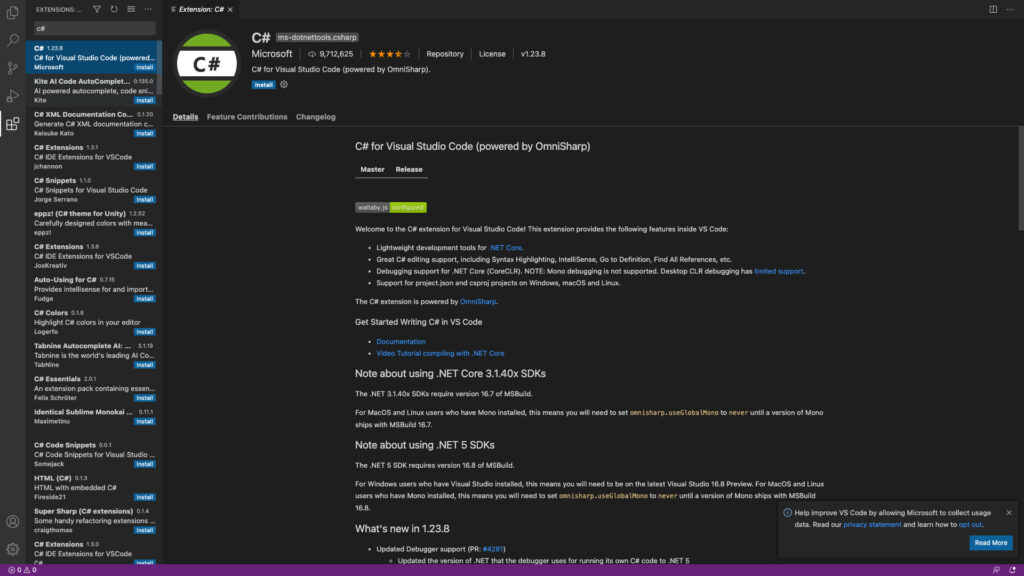
C#
UnityはC#で開発するため、まずはC#の拡張機能をインストールします。
左端のメニューバーから、一番下の4つ四角があるアイコンを選択します。
検索欄で「C#」と入力して、写真の拡張機能をインストールしてください!


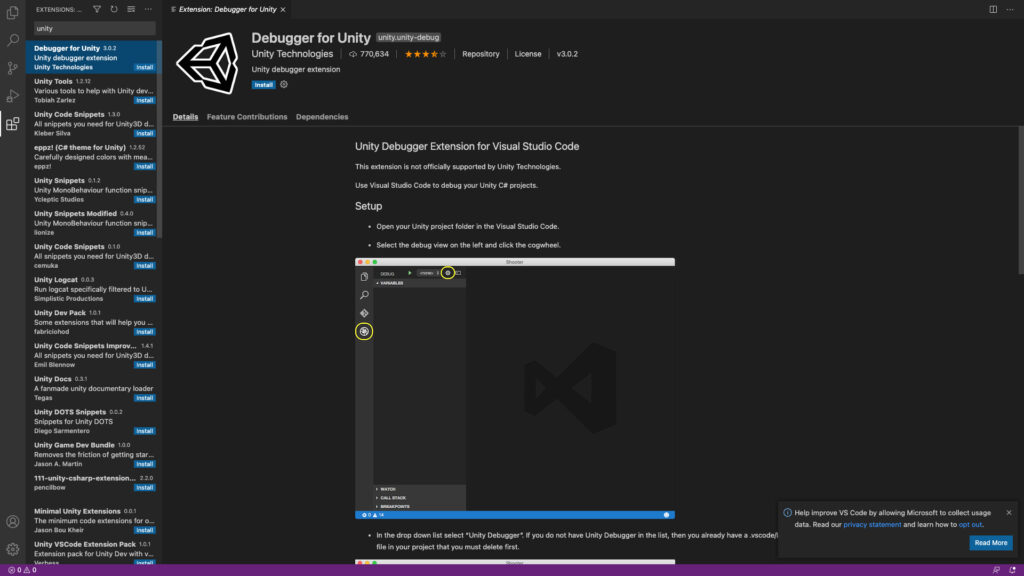
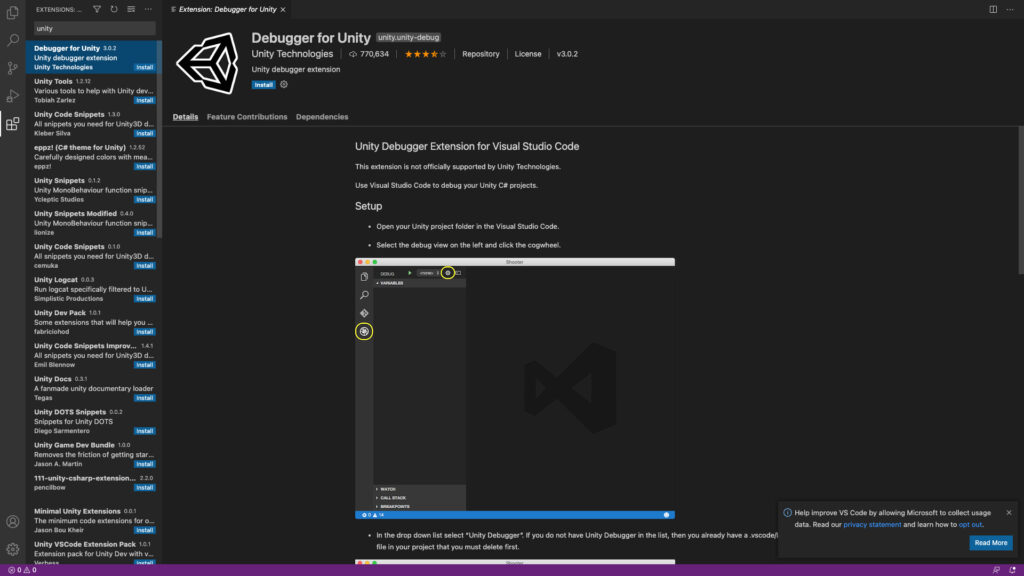
Debugger for Unity
次に、Debugger for Unityをインストールしていきます。これは、無くても問題はないのですが、ブレークポイントを指定してデバッグしたい場合は、必要な拡張機能です。
こちらも同様に、4つの四角のアイコンを選択し、検索欄に「Unity」と検索して、下の写真の拡張機能をインストールします!


ひとまず、今回使う拡張機能はこれだけです!
Unityの拡張機能は、これ以外にもいくつかあります。興味のある方は、Unity公式ページを確認して見てください!
必要な設定
インストールが終わって、設定なしで使えます!!!がいいのですが、実際にこのまま使うとコードの補完を行なってくれなかったりするので、この辺の設定をしていこうと思います!
VScode上での設定
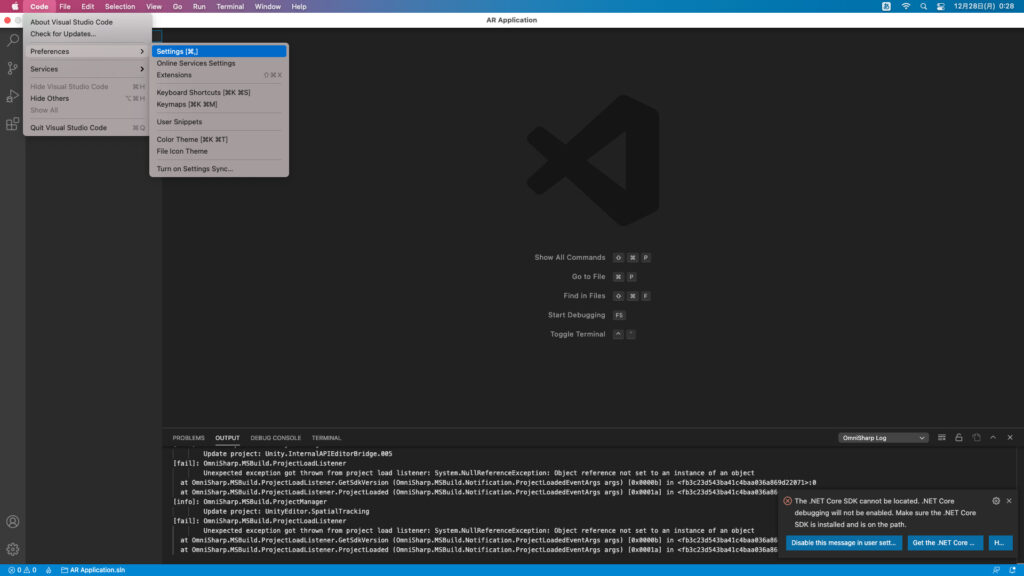
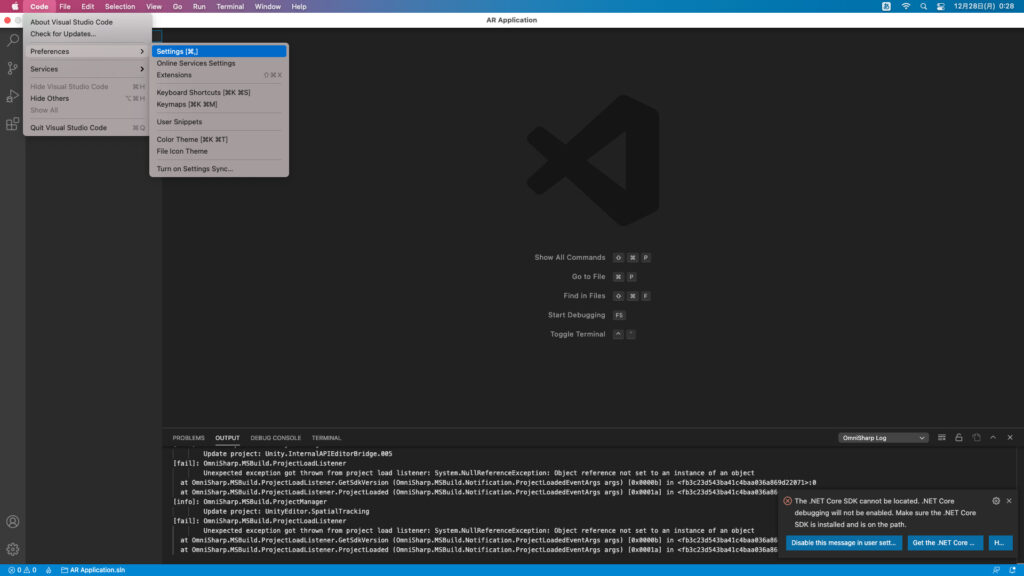
VScode上で、Preferences>Settingsを選択します!


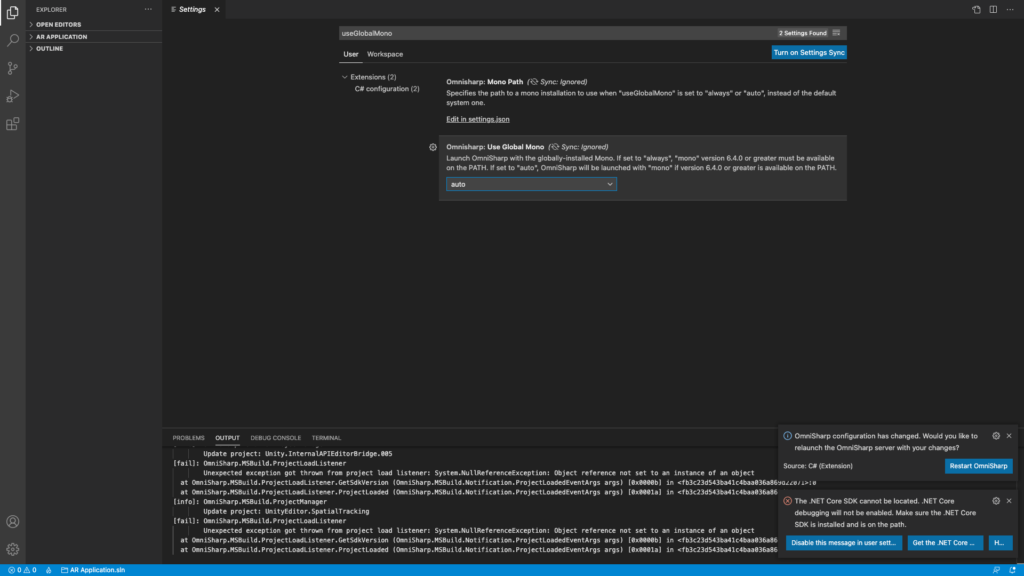
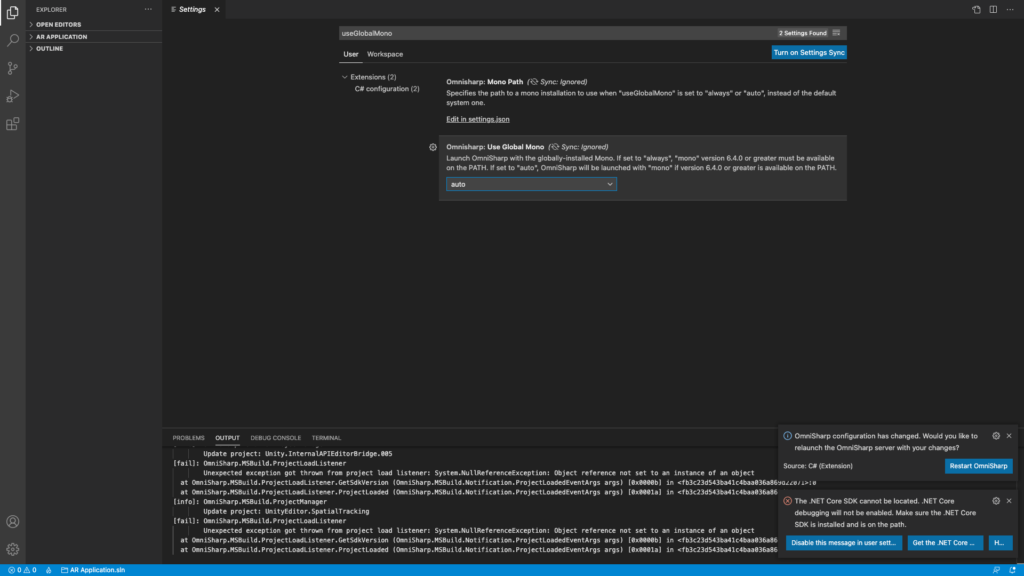
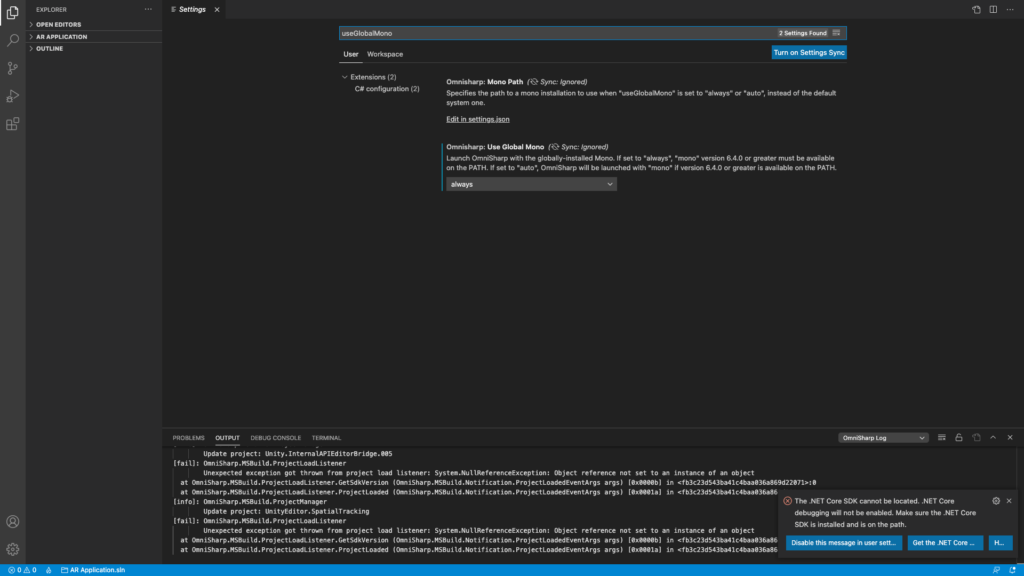
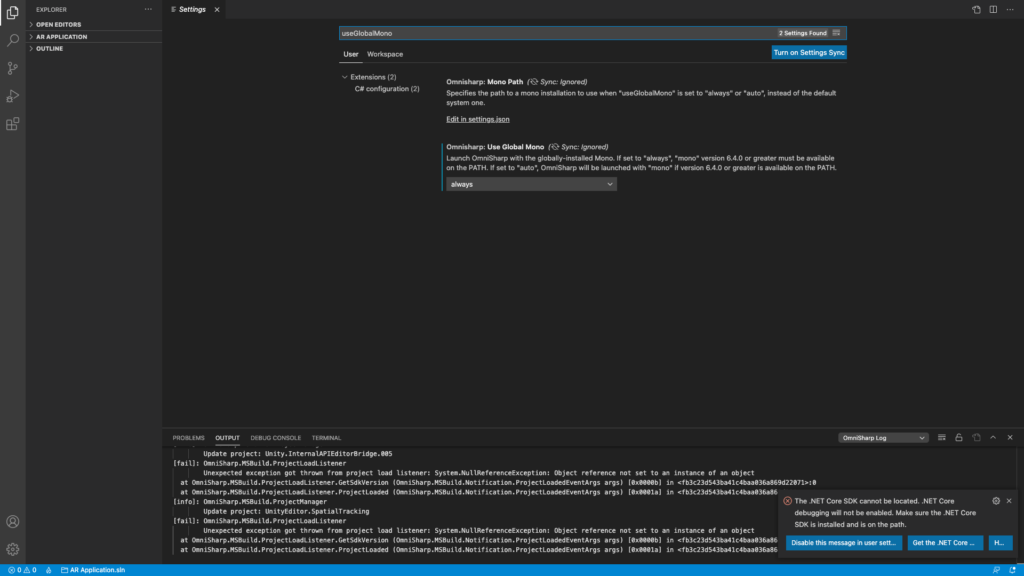
Setting画面が表示されると思いますので、検索欄に「useGlobalMono」と入力し、検索します。
検索すると、下の写真のような画面になるはずです。


「Omnisharp: Use Global Mono」という項目があると思います。
初期は、「auto」になっているのですが、これを「always」に変更します。


これだけでVSCodeの設定はOKです!
Unity上での設定
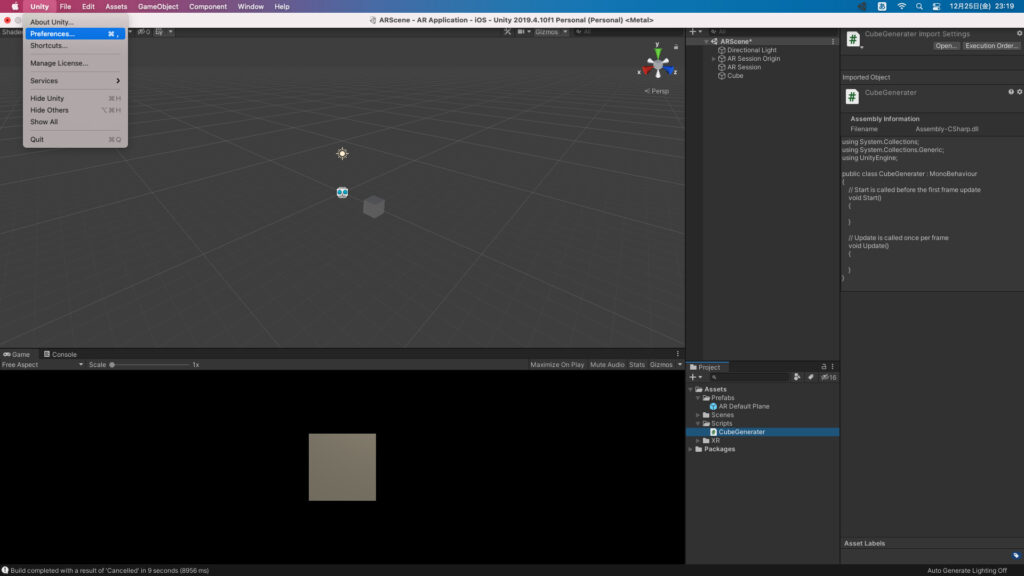
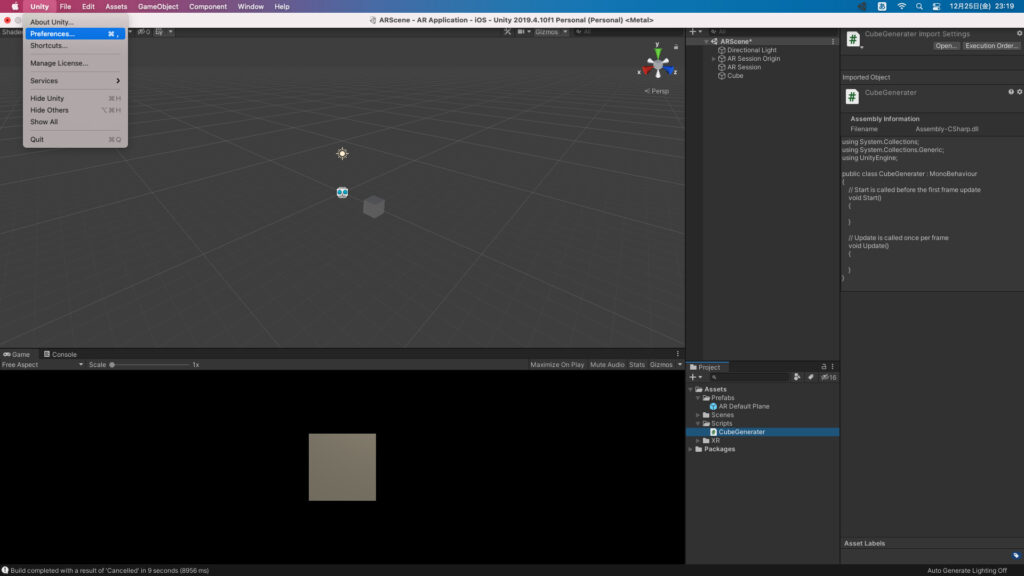
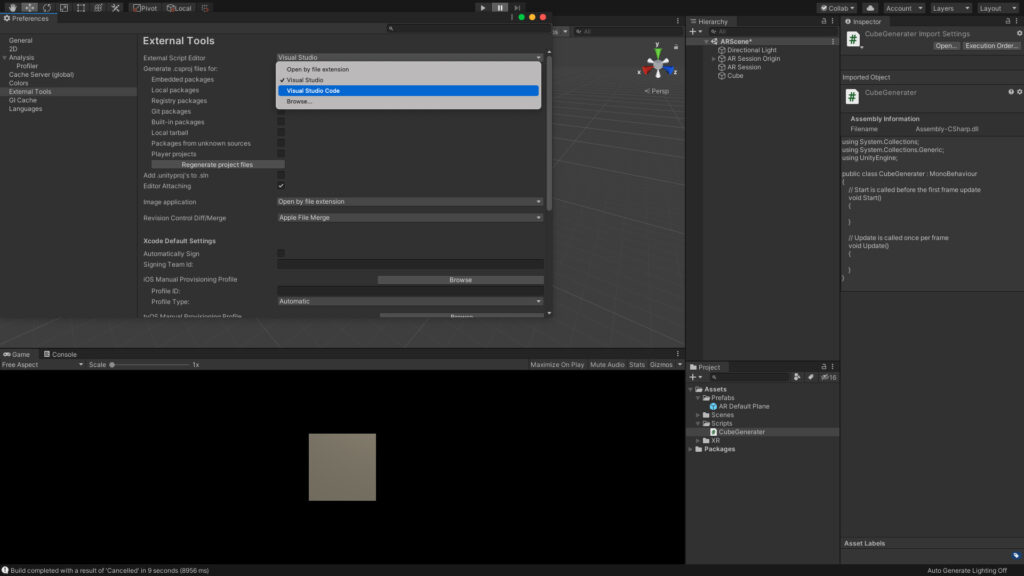
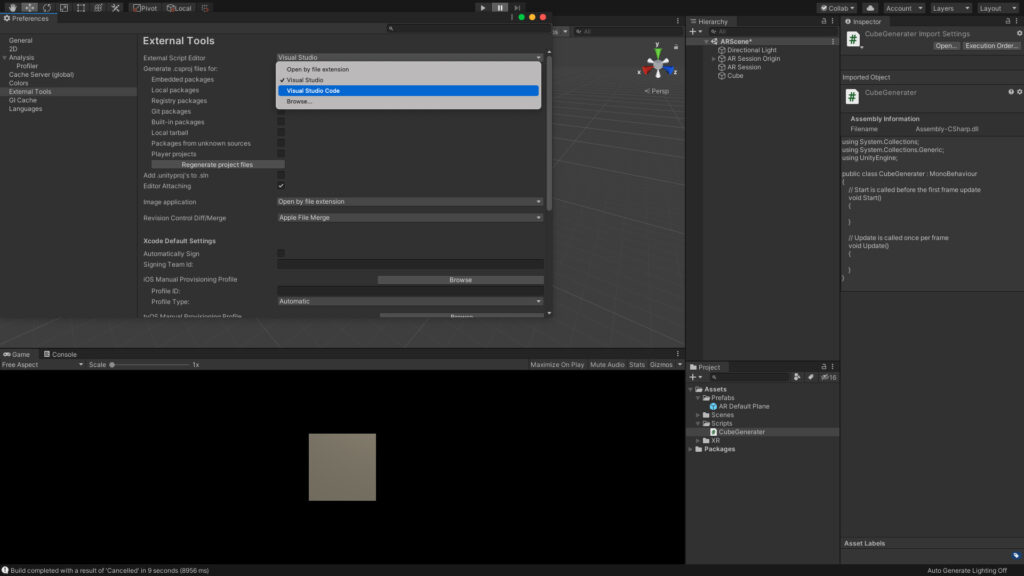
Unity上で、メニューバー>Unity>Preferencesを選択します。


メニュー>External Tools>External Script Editorが、「Visual Studio」になっているはずなので、「Visual Studio Code」に変更します。
選択欄に「Visual Studio Code」が表示されていない場合がありますが、その場合は、「Browse…」からインストールしたVisual Studio Codeを選択してください。基本的には、アプリケーションフォルダにVisual Studio Codeがあれば、選択欄に表示されているはずです。


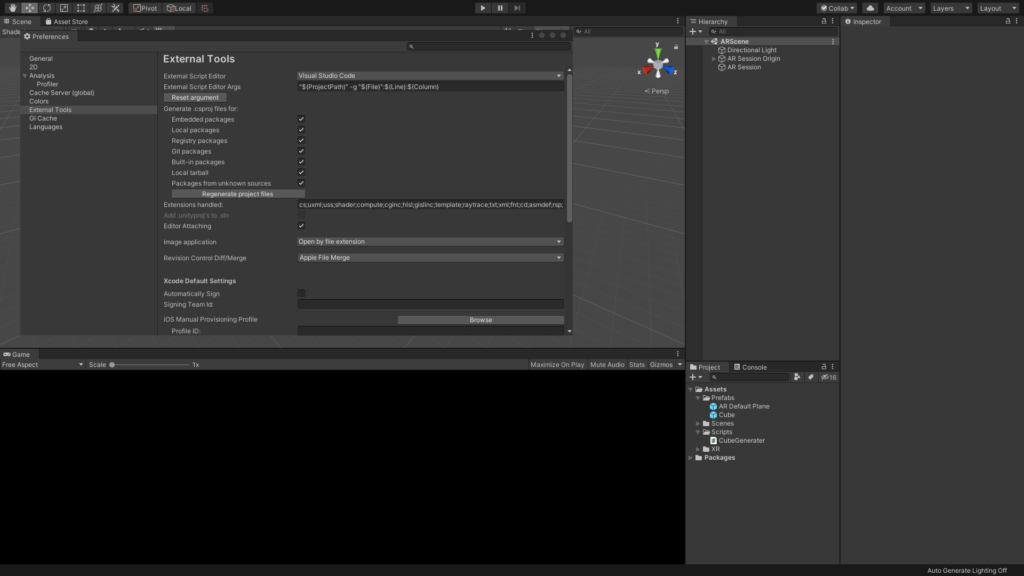
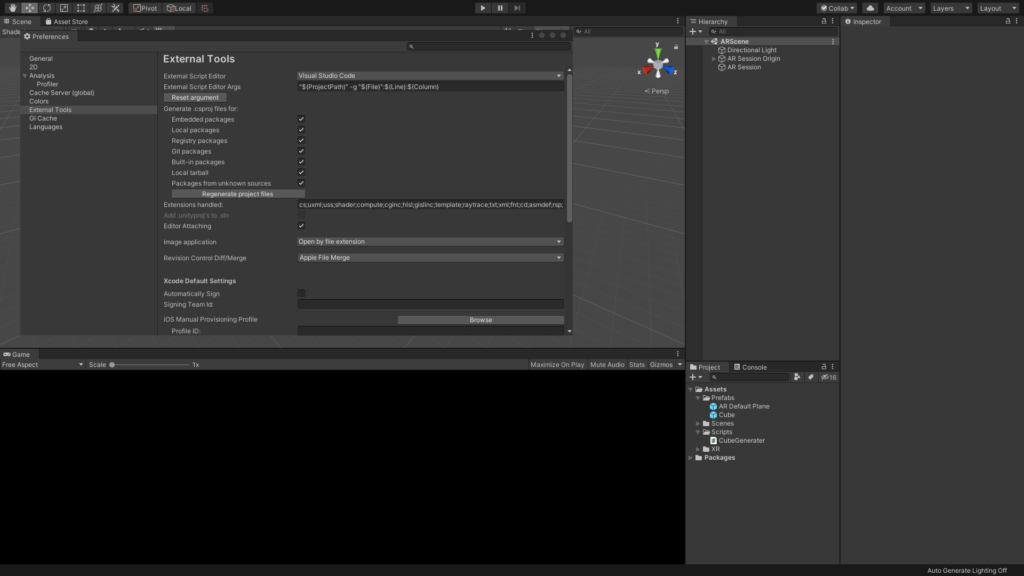
「Generate .csproj files for:」という項目があると思いますので、配下の項目全てにチェックを付けます!
下の写真のように、全てにチェックを付けていれば完了です。


これで、VSCodeでの作業環境が完了です!!



ちょっと大変じゃったが、なんとかなったぞ。
まとめ
UnityでVScodeを使用するのは、メリットもたくさんありますが、設定が少し面倒なことはデメリットなのかもしれないです。とはいえ、大した設定も必要ないので、上記を参考にVSCodeを使って見てください。
学習に使った本はこちら!



Amazon Kindle Unlimited でもUnityの本はいっぱいあるんじゃ!!
VSCodeは、Gitのクライアントツールとしても使えるので、この辺の設定も今後紹介していこうと思います!







