今回は、React.jsを使ってフロントエンド開発(SPA開発)をするために、開発環境を構築していこうと思います。
まずは動かしてみたい初心者の方に向けた記事になりますので、画像付きで解説していきます!
- React.jsを初めて触る!
- React.jsをまずは動かして学習したい!
- React.jsを勉強したいが何から始めればいいかわからない!
- React.jsで簡単にフロントエンド開発(SPA開発)を始めたい!
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
- React.jsってなんですか?
-
React.jsは、JavaScriptのフレームワークの一つです!!
JavaScriptは、ほとんどのブラウザで動かすことができるプログラミング言語で、フロントエンド開発で使われています!
もし、JavaScriptのフレームワークで何を使うか悩んでいる方がいれば、こちらの記事でまとめていますので参考にしてみてください!


早速、開発環境を構築していこう!



わしにも分かるかの〜。
React.jsの開発環境の構築は、簡単なので安心してください!
node.jsをインストールしよう!
node.jsを使うわけではないのですが、node.jsに含まれる「npm(Node Package Manager)」というパッケージ管理ツールを使用します!
npmは、node.jsをインストールすると自動でインストールされますので、node.jsをインストールしていきます!
node.jsは、サーバサイドのJavaScriptフレームワークです!
興味があれば、こちらも解説してますので参考にしてみてください!


では、インストールしていきます!!
まずは、「node.jsの公式ページ」からnode.jsのインストーラをダウンロードしましょう!!
Windowsなら「Windows Installer」、Macなら「mocOS Installer」を選択してください!
![NODE.JS I
55>0—
Y: 14.15.4 (161418 npm 6.14.10)
Node.js (DV—ÄZI— FE9D>C]—
LTS
Windows Installer
nodeN14.IS.4-x64.msi
Windows Installer (.msi)
Windows Binary (zip)
macOS Installer (.pkg)
macOS Binary (.tar.gz)
Linux Binaries (x64)
Linux Binaries (ARM)
ntde
macOS Installer
node-v14.IS.4.pkg
32-bit
32-bit
ARMvr
64-bit
64.bit
64-bit
CERTIFICATION
Source Code
node-v14.15,4.tar.gz
64-bit
64-bit
ARMv8](https://teech-lab.com/wp-content/uploads/2021/02/image-13-1024x501.png)
![NODE.JS I
55>0—
Y: 14.15.4 (161418 npm 6.14.10)
Node.js (DV—ÄZI— FE9D>C]—
LTS
Windows Installer
nodeN14.IS.4-x64.msi
Windows Installer (.msi)
Windows Binary (zip)
macOS Installer (.pkg)
macOS Binary (.tar.gz)
Linux Binaries (x64)
Linux Binaries (ARM)
ntde
macOS Installer
node-v14.IS.4.pkg
32-bit
32-bit
ARMvr
64-bit
64.bit
64-bit
CERTIFICATION
Source Code
node-v14.15,4.tar.gz
64-bit
64-bit
ARMv8](https://teech-lab.com/wp-content/uploads/2021/02/image-13-1024x501.png)
- LTS版:Long Term Supportの略で、サポート期間が長い安定バージョン。
- 最新版:その名の通り最新バージョン。最新機能を使えたりする。
基本的には、LTS版をダウンロードしよう!!
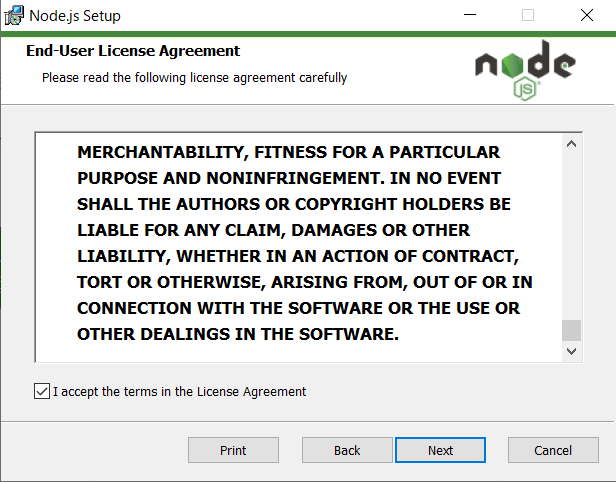
次に、インストーラーを起動して説明に従ってインストールしていきます!


基本的には、「Next」で進めていけば問題ありません。


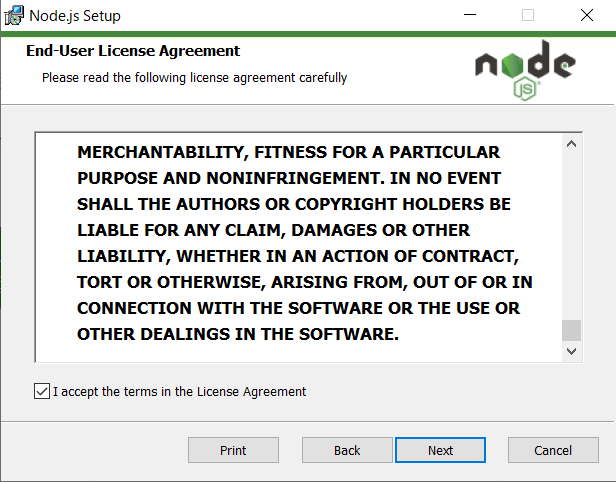
Licenseに同意できれば、チェックを入れて「Next」を選択してください!
(同意しないと進めないのですが、しっかり読んでおくべきだと思います!コピペでGoogle翻訳でOK!)


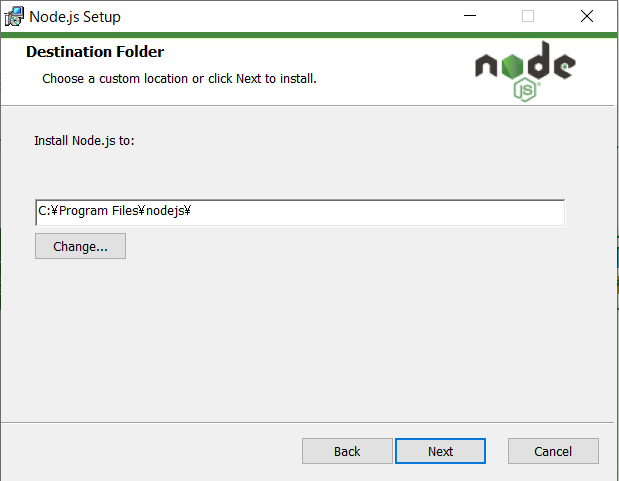
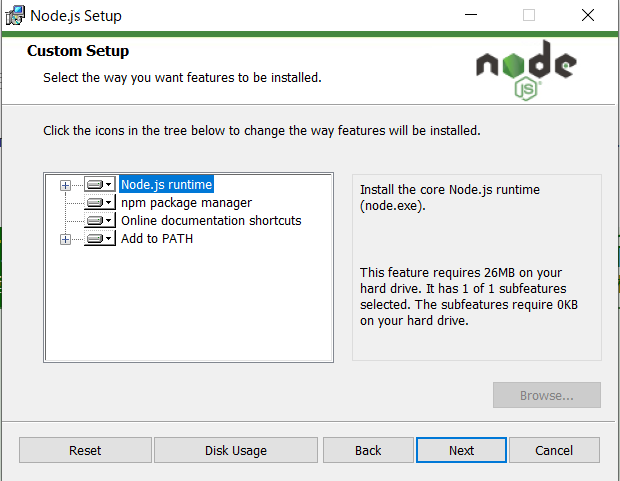
インストールするフォルダを選択します!
こちらに関しても、特に変更したいとかがなければ、このまま「Next」を選択しましょう!


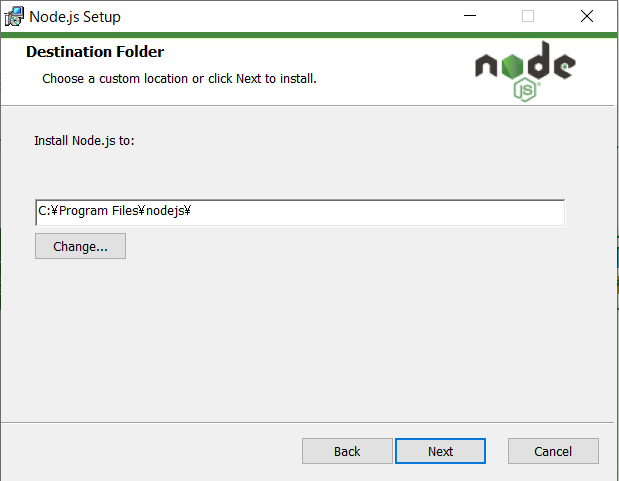
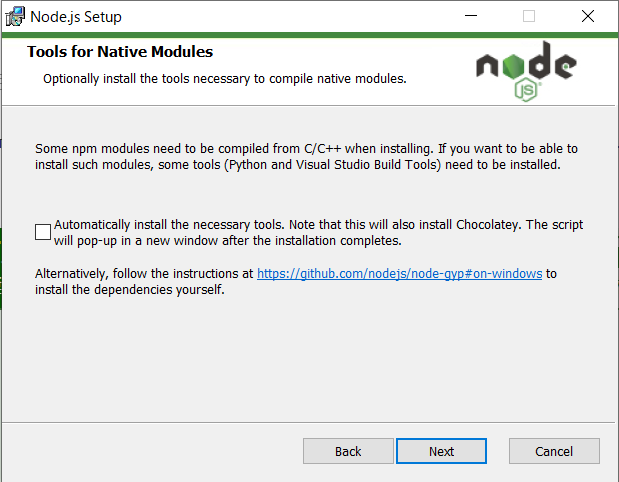
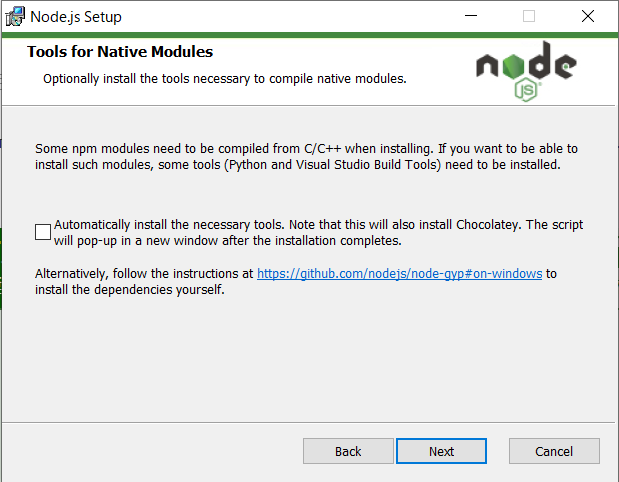
ここも「Next」で進みましょう!!


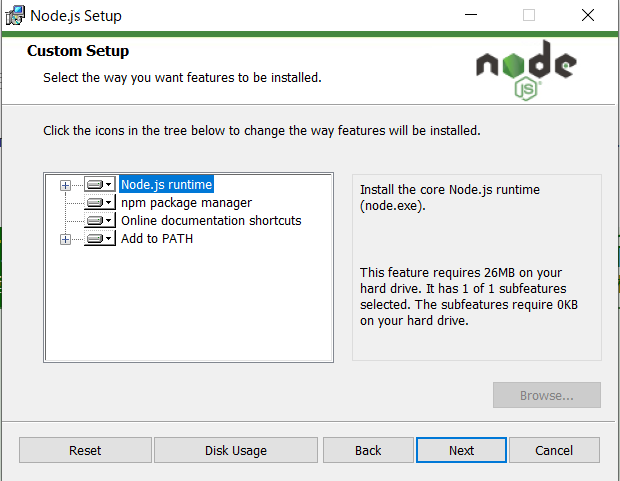
ここも基本的には、「Next」で問題ありません。
C++で拡張機能を作りたい!!という方は、チェックをつけてください。(ほぼ使用しないと思います!)


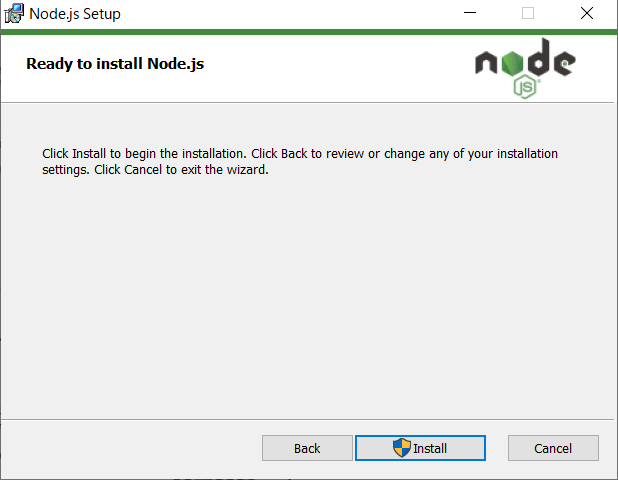
ここまで問題なければ、「Install」を選択しましょう!!


上記の画面になれば、インストール完了です!
ちゃんとインストールできたか確認してみましょう!!
コマンドプロンプトで「node –version」or「node -v」を実行して、バージョン情報が表示されていれば問題ないです!
C:¥Users¥****>node --version
v14.15.4
C:¥Users¥****>node -v
v14.15.4このように、nodeのバージョンが表示されたらインストール完了です!



ここまでは、わしでもできたぞ。。。
React.jsの開発環境を構築していこう!
nodeをインストールできたので、続いてReact.jsの開発環境を構築していきます!
まずは、フロントアプリを作成するディレクトリを作成しておきましょう!!
今回は、Documents配下に「sample-react-app」というディレクトリを作成し、そこにアプリを作成していきます。
mkdir:ディレクトリを作成するコマンド
cd:カレントディレクトリを移動するコマンド(カレントディレクトリとは、作業しているディレクトリのこと)
C:\Users\*****\Documents>mkdir sample-react-app
C:\Users\*****\Documents>cd sample-react-appこれで、sample-react-appというディレクトリを作り、sample-react-appで作業できるようにカレントディレクトリを変更することができました!
Reactの開発環境の構築には、「npm」を使います!
先ほどnode.jsをインストールしたことにより、npmがインストールされているので何もする必要はありません!
もし、インストールされているか不安であれば、「npm –version」をコマンドプロンプトで実行してみてください!
バージョン情報が表示されていれば、問題なくダウンロードされてます!
npm -version:npm のバージョンを確認するコマンド
C:\Users\*****\Documents\sample-react-app>npm -version
6.14.8このようになっていれば、問題なしです!
では、早速ですがアプリの雛形を作成していきます!
とはいえ、コマンドで自動で作成されるので、下のコマンドを実行するだけです!
react-create-app:SPA(シングルページアプリケーション)の雛形を作成するコマンド
C:\Users\*****\Documents\sample-react-app>npx create-react-app sample-client
Creating a new React app in C:\Users\*****\Documents\sample-react-app\sample-client.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
・・・
Success! Created sample-client at C:\Users\*****\Documents\sample-react-app\sample-client
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd sample-client
npm start
Happy hacking!
実行すると、メッセージが色々出てくると思いますが、「Success! Created sample-client at ・・・」が表示されていれば完了です!
npmを使うと言っていたのに、最初の行の npx になっているけど。と思われた方がいると思いますが、
間違いではありませんので安心してください。
npxは、「 npm 5.2 から利用できるパッケージランナーツール」です。
npmを直接使うと面倒だったことを大幅に簡略化してくれるツールだと認識してもらえれば問題ないです。
ここまでできたらアプリを起動できます!
先ほど、雛形アプリを作成した際に、このようなメッセージがあったと思います!
We suggest that you begin by typing:
cd sample-client
npm start
Happy hacking!このコマンドを実行することで、アプリを起動することができます!
cd:カレントディレクトリを移動するコマンド
npm start:ローカル環境でアプリを起動するコマンド
C:\Users\*****\Documents\sample-react-app>cd sample-client
C:\Users\*****\Documents\sample-react-app\sample-client>npm start
> sample-client@0.1.0 start C:\Users\*****\Documents\sample-react-app\sample-client
> react-scripts start
i 「wds」: Project is running at http://192.168.0.105/
i 「wds」: webpack output is served from
i 「wds」: Content not from webpack is served from C:\Users\*****\Documents\sample-react-app\sample-client\public
i 「wds」: 404s will fallback to /
Starting the development server...
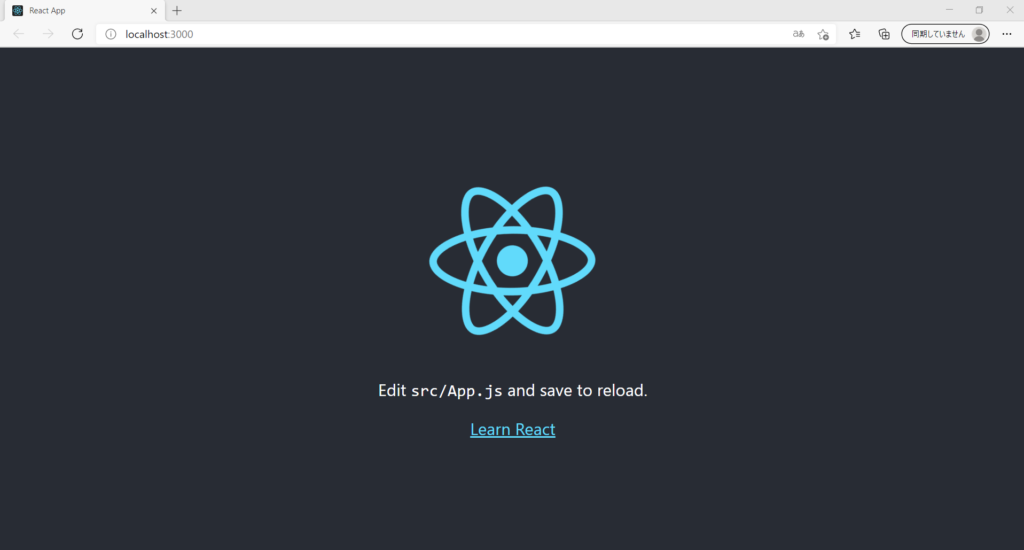
Compiled successfully!
You can now view sample-client in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.0.105:3000
Note that the development build is not optimized.
To create a production build, use npm run build.これで完了です!



あっという間じゃったの!!
まとめ
今回は、Reactでフロントエンドアプリの開発をするための開発環境の構築と雛形アプリの作成をしていきました。
コマンドが出てくるので難しいと思っている方もいると思いますが、コピペでなんとかなったのではないでしょうか。
あとは、今作成した雛形のアプリのコードを触ってどう動いているのか確認してみるのも良いと思います!
学習に使った本はこちら!



Amazon Kindle Unlimited でもReactの本はいっぱいあるぞ!
javascriptのフレームワークは、ReactだけでなくVueなど他にも様々なフレームワークが存在します。
もし興味があれば、他のフレームワークも触ってみてはいかがでしょうか!


次回は、React.jsにMaterial-UIを導入して、誰でも簡単におしゃれなアプリにできるようにしていきます!


興味がある方、デザインに自信がない方は、ぜひ参考にしてみてください!