今回は、MinecraftとScratch3.0を使って繰り返し(ループ)で斜めにブロックを置いていくプログラムを書いていきましょう!
ブロックを斜めに置くことができれば、お家の屋根を作ったりできるので、建築の幅が広がりますよ〜!
横や上にブロックを置いていく処理よりも、斜めにおく方が難易度が高いです。
もし繰り返し(ループ)ってなに?と思われている方がいれば、「MinecraftとScratch3.0を使って繰り返し(ループ)を学習しよう!」を先に見ていただけるといいかなと思います。

まだ、MinecraftとScratch3.0を繋げたことがない方は、「マイクラ購入方法(java版)からScratch3.0と連携するまでを画像を使って簡単解説!」を参考にしてMinecraftとScratch3.0を接続できるようにしておいてください!

環境準備はお母さん、お父さんとやってね!
MinecraftとScratch3.0を使ったプログラミング学習の記事は、他にも書いていますので、プログラミングの勉強は何をやればいいかわからない。。。という方はぜひ参考にして見てください!
Minecraftで何を建築するか迷ったら、Kindle Unlimitedがおすすめ!
Minecraftの建築のアイデア集などもたくさん読めるのでぜひ参考にしてみてください!



こんな本も読み放題じゃ!!
ループを使ってXY方向の斜めにブロックに置いていこう!
では早速、ループを使ってブロックを斜めに置いていくプログラムを作っていこうと思います!
今回からは、MinecraftとScratch3.0の繋げ方は説明は省きますので、もしMinecraftの起動方法やScratch3.0の繋ぎ方が分からなければ、「MinecraftとScratch3.0を使って繰り返し(ループ)を学習しよう!」を参考にしてください。



建築の基礎になるからしっかり覚えよう!
どのような処理になるかイメージしよう!
まずは、どのようなプログラムを作ればいいかイメージしていきましょう!
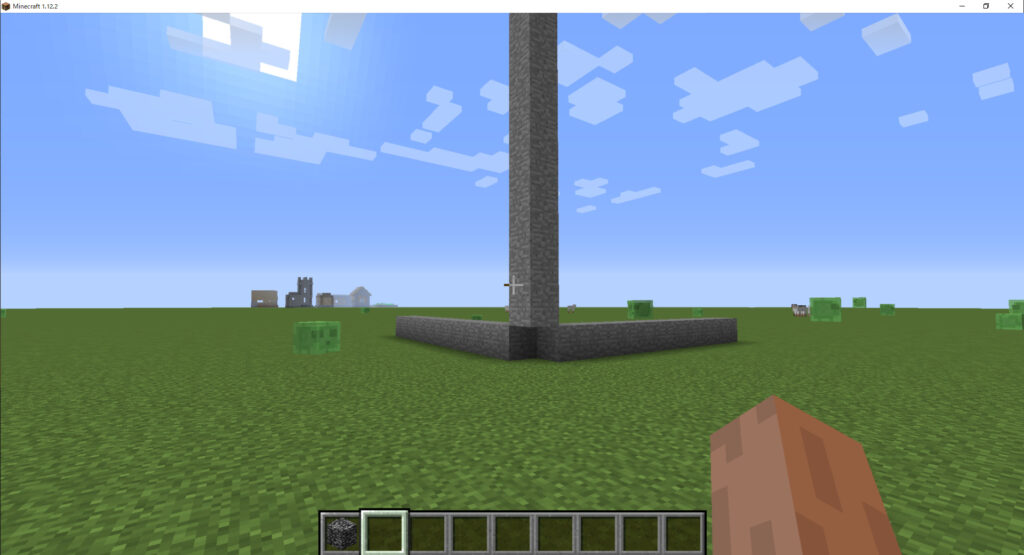
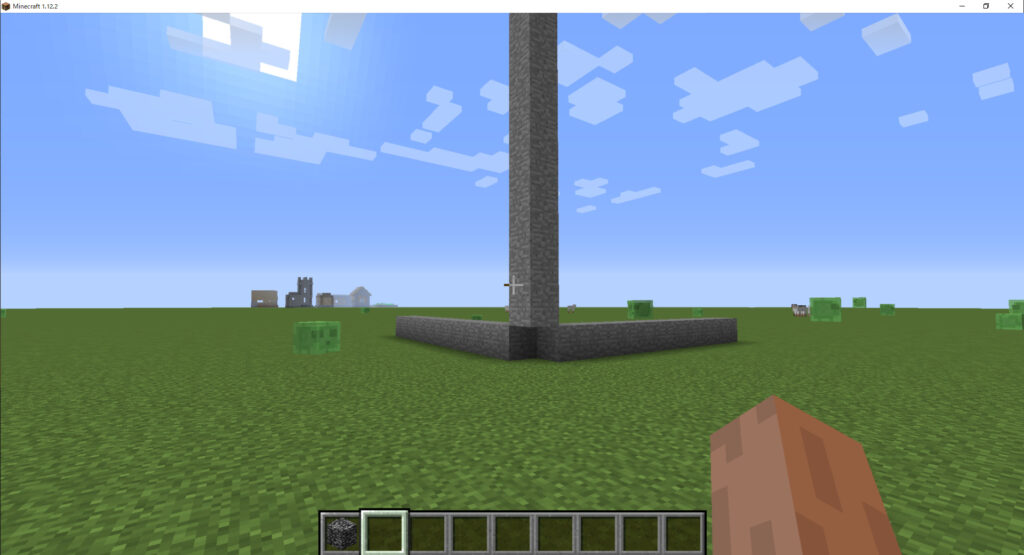
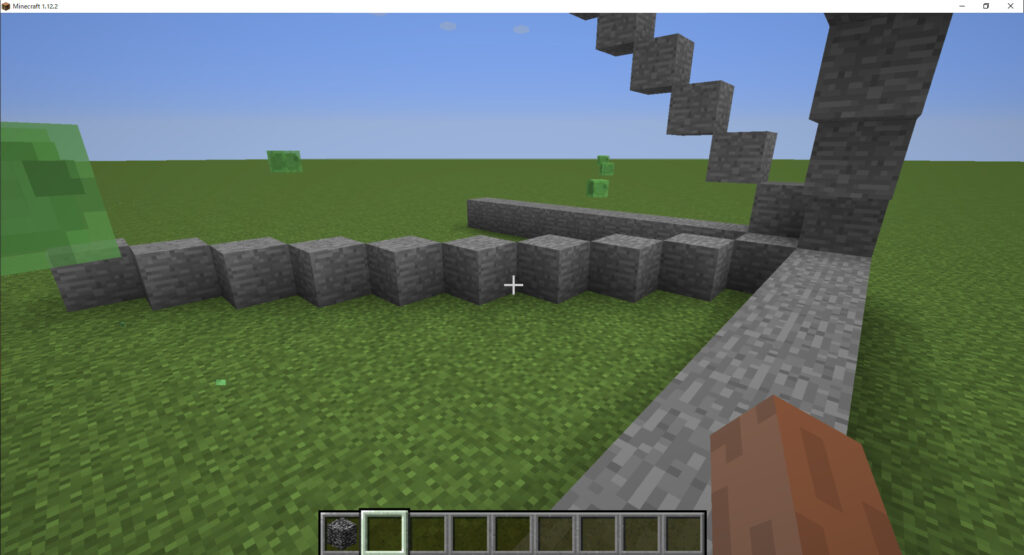
前回からの続きになってしまいますが、これはx,y,zにそれぞれ10個ずつブロックが並んだ状態です。


今からやるのは、XとY方向に1個ずつずらしていって、斜めにブロックを置いていくプログラムを作ることです!
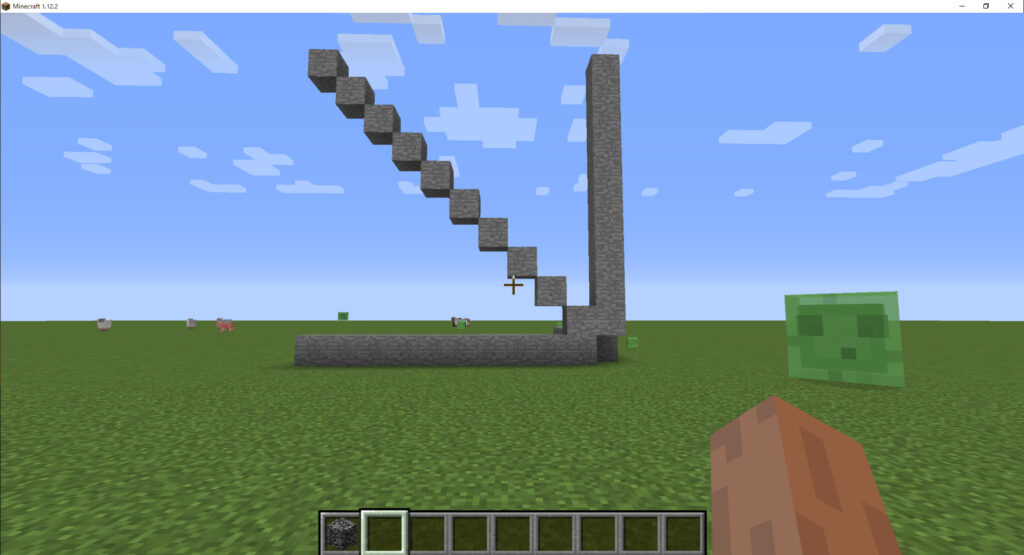
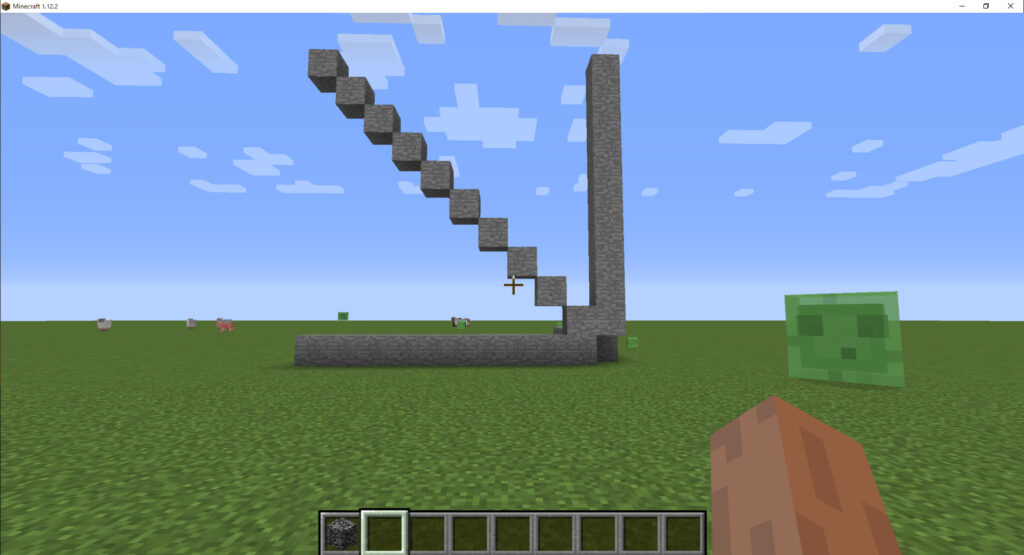
完成形はこんな感じ!


では、プログラムを作るときにどのような処理をしたらいいでしょうか?
まず前回作った縦にブロックを10個置く処理をイメージしましょう!
- (カウント)を10にする
- (カウント)回繰り返す-開始
- 石を(x,y,z)=(0,カウント,0)に置く
- カウントを(-1)する。
- (カウント)回繰り返す-終了
④のおかげで、1回繰り返す毎にカウントが-1 されていき、「10,9,8,7,…,1」と変化していきます。
そのカウントをyに設定することで、高さが1つづつ変わっていきながらブロックをおく処理ができていましたね。
今回は、1回繰り返す毎に高さ(y)と横(x)の両方を1つづつ変化させることで斜めを作り出していきます。
- (カウント)を10にする
- (カウント)回繰り返す-開始
- 石を(x,y,z)=(カウント,カウント,0)に置く
- カウントを(-1)する。
- (カウント)回繰り返す-終了
答えは、意外とシンプルで③のxもカウントの値を参照するようにしてあげるだけです。
先ほどと同様④のおかげで、1回繰り返す毎にカウントが-1 されていき、「10,9,8,7,…,1」と変化していきますね。
そのカウントをxとyに設定することで、高さと横両方に1つづ変化していくので斜めができるという仕組みです!
言葉だけだと、少し難しいところではありますので、実際に試して確認していきましょう!
処理のイメージをプログラミングしていこう!
先ほどで斜めにブロックを置くイメージはできたと思いますので、次は実際にScratchを使って処理のイメージをプログラミングしていきます!
まずは、前回の縦にブロックを並べる処理を作っていきましょう!
この処理に関しては、「MinecraftとScratch3.0を使って繰り返し(ループ)を学習しよう!」で紹介していますので、何をしているか分からない方は先にそちらを見てください。


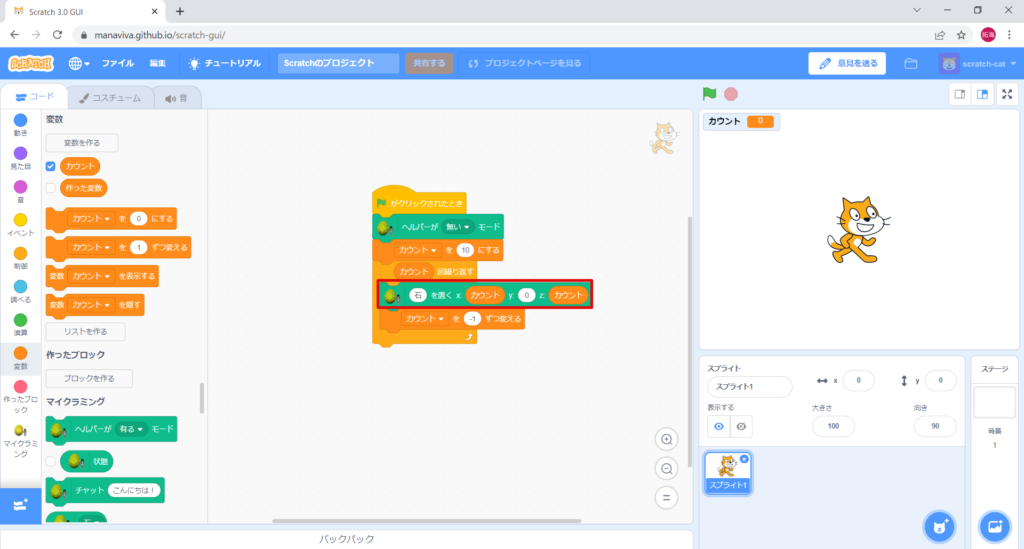
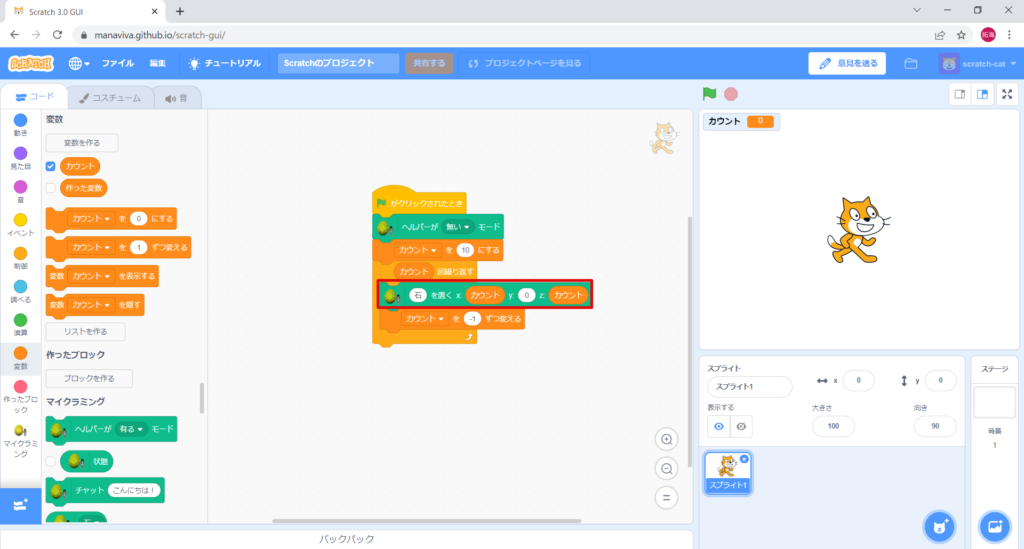
修正する箇所は、この「x=カウント」にする箇所になります!
- (カウント)を10にする
- (カウント)回繰り返す-開始
- 石を(x,y,z)=(カウント,カウント,0)に置く
- カウントを(-1)する。
- (カウント)回繰り返す-終了
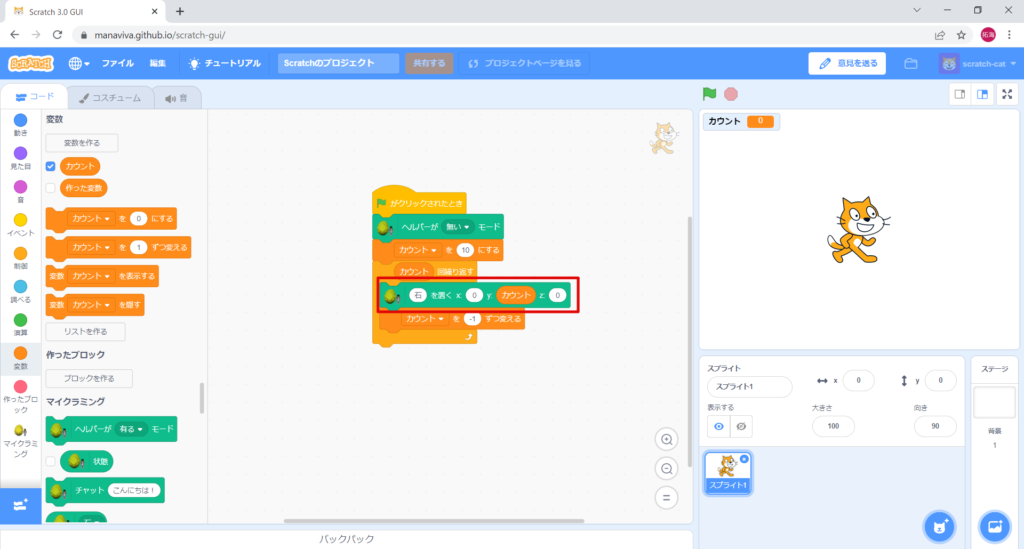
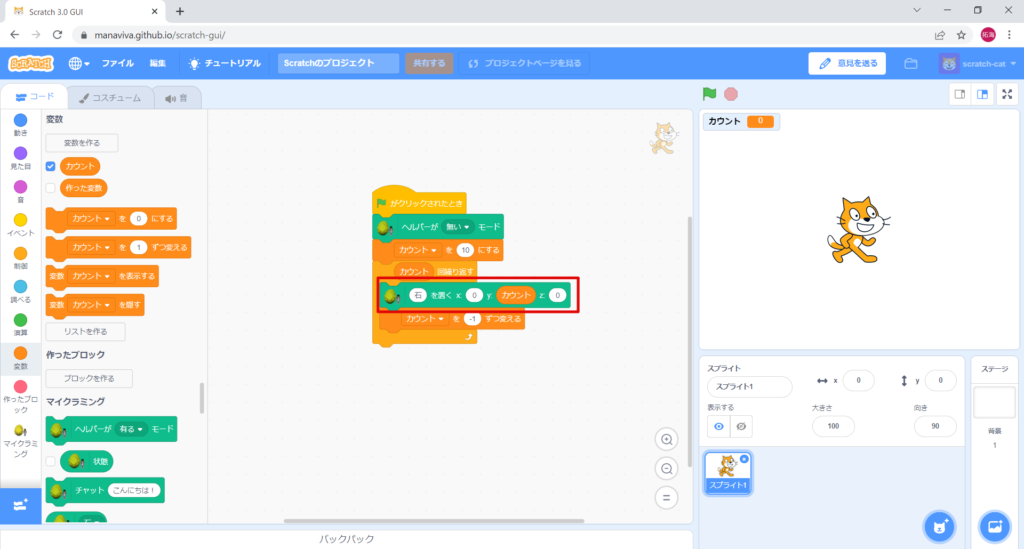
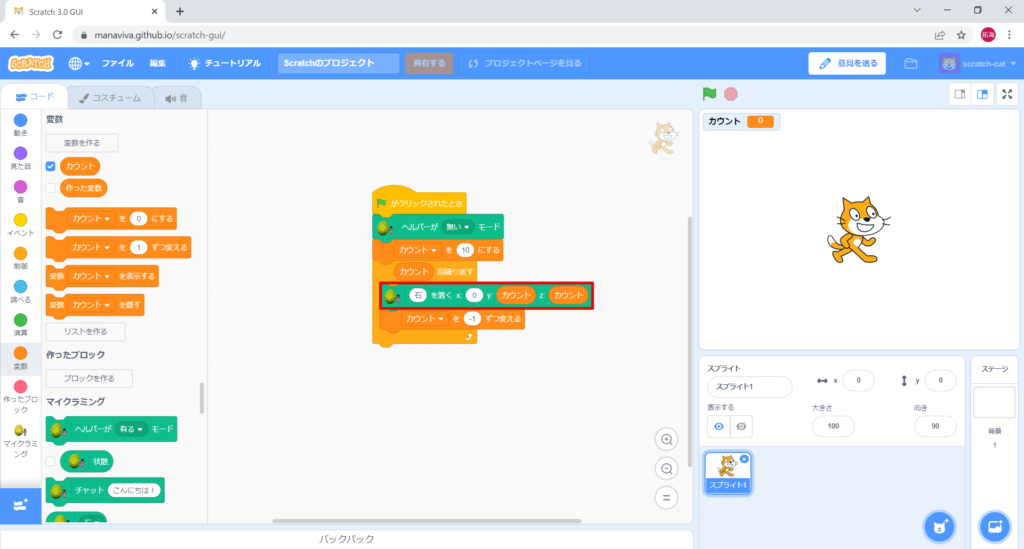
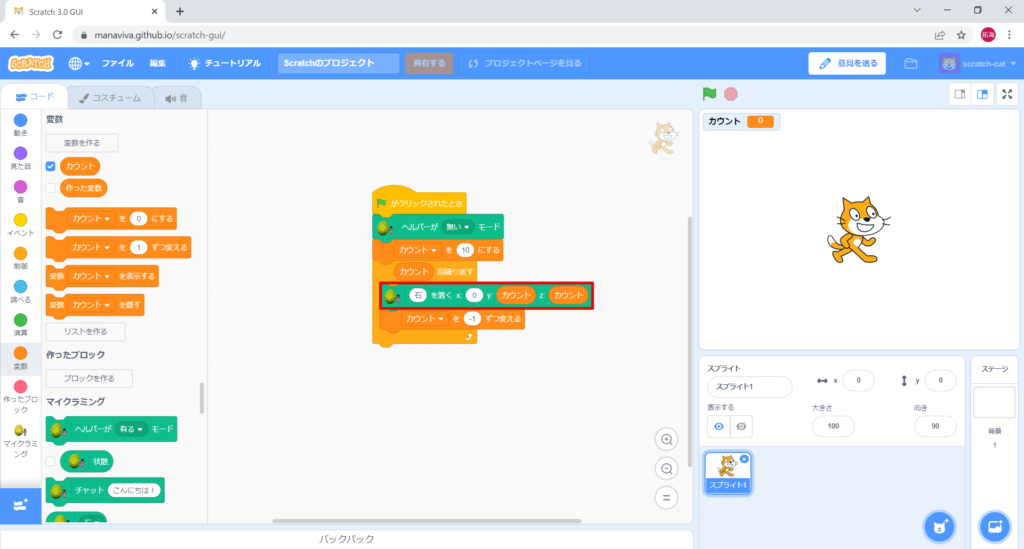
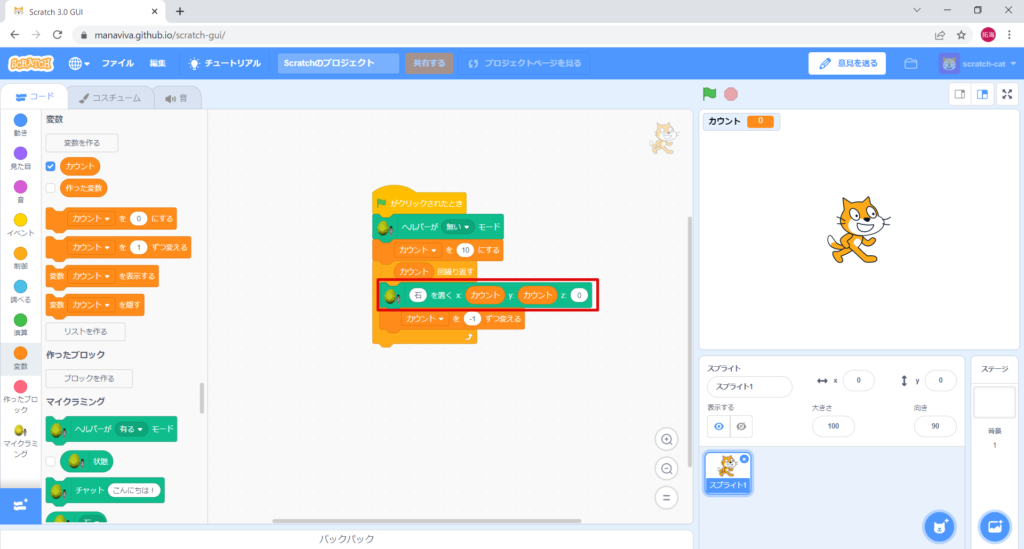
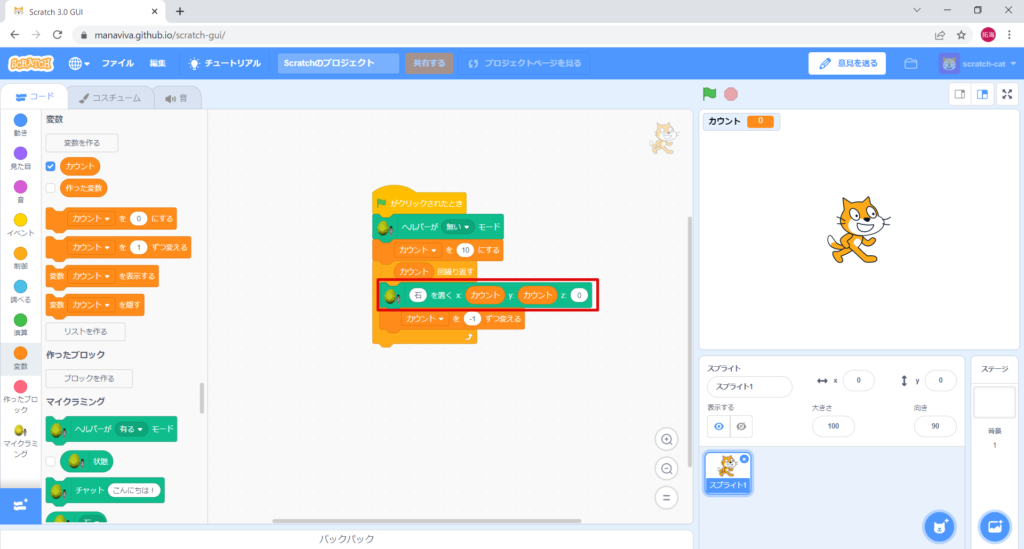
Scratchで表現すると、こんな感じになります!
先ほどまで「x=0」だったところに、カウント変数を置いて「x=カウント」にしてますね。


斜めにブロックを配置するのはこれだけで完了です!
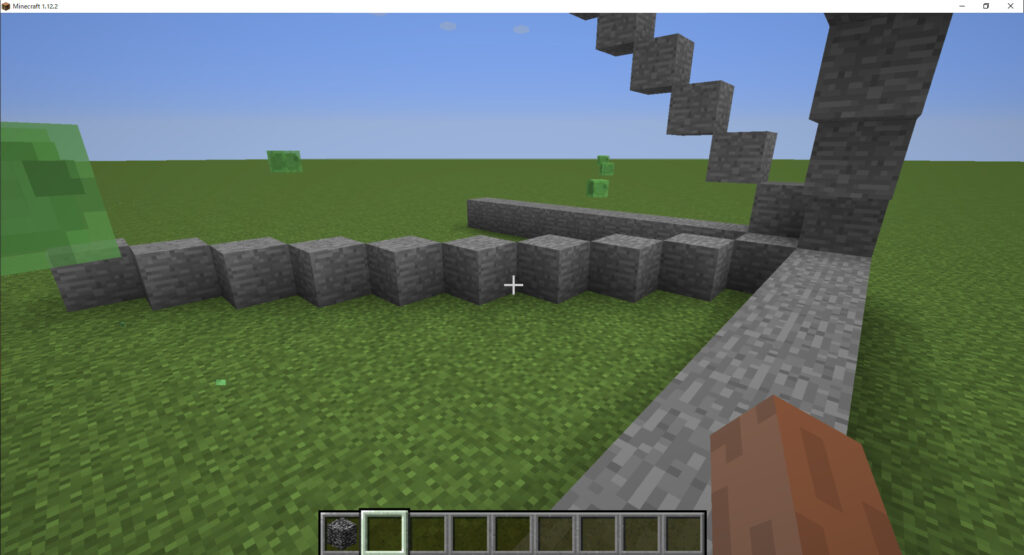
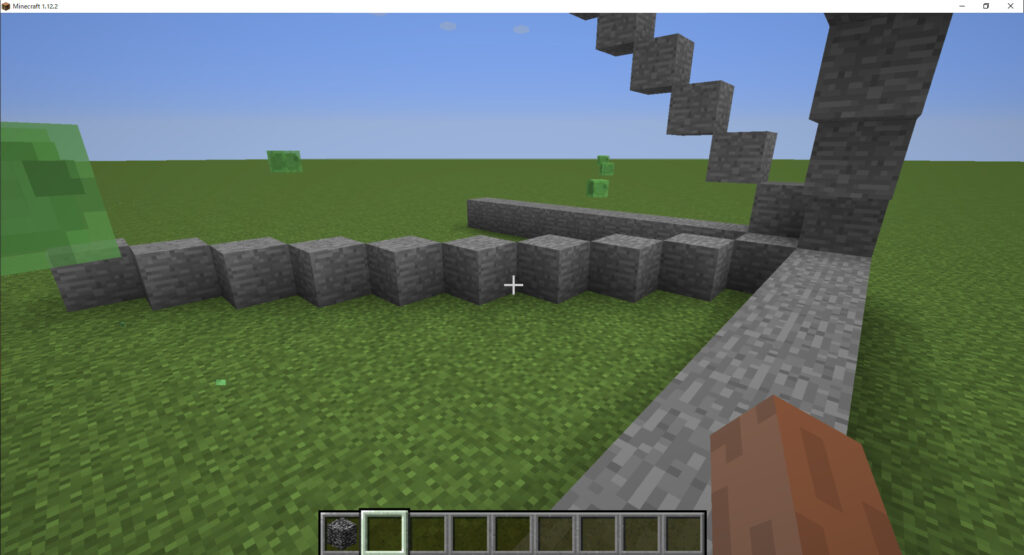
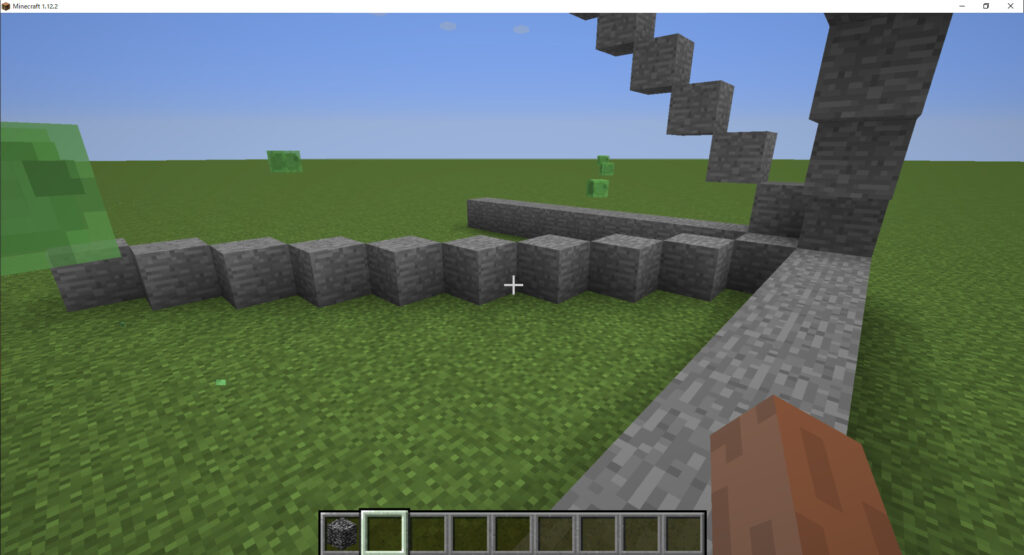
本当に斜めにブロックが置けているか、緑の旗をクリックして確認して見ましょう!


無事、斜めにブロックを置くことができましたね!!
これをさらに繰り返せば、家の屋根が作れたりします。
次は、別軸にカウントをいてどのような動作になるのかみてみましょう!
ループを使ってYZ方向の斜めにブロックに置いていこう!
先ほどはXY方向にブロックを置いていきましたが、YZ方向にブロックを置いていくプログラムを作成していきます!
できれば、まずは自分で考えてみてから次に進んでもらえると理解が深まるかなと思います!
どのような処理になるかイメージしよう!
まずは、今まで通りどのような処理になるかイメージしていきましょう!
完成形はこんな感じになっていて、先ほど斜めにおいたブロックとは別方向に斜めに置いていくようなイメージです。


XY方向にブロックを置いていく処理は、このような処理になってましたね。
- (カウント)を10にする
- (カウント)回繰り返す-開始
- 石を(x,y,z)=(カウント,カウント,0)に置く
- カウントを(-1)する。
- (カウント)回繰り返す-終了
では、YZ方向にブロックを置いていく処理は、どうしたらいいかというと、
- (カウント)を10にする
- (カウント)回繰り返す-開始
- 石を(x,y,z)=(0,カウント,カウント)に置く
- カウントを(-1)する。
- (カウント)回繰り返す-終了
にしてあげればいいわけです!
なんとなくイメージできたら、実際にScratchでプログラミングしていきましょう!
処理のイメージをプログラミングしていこう!
今のScratchの画面は、先ほどXY方向にブロックを置いた状態になっていると思います。


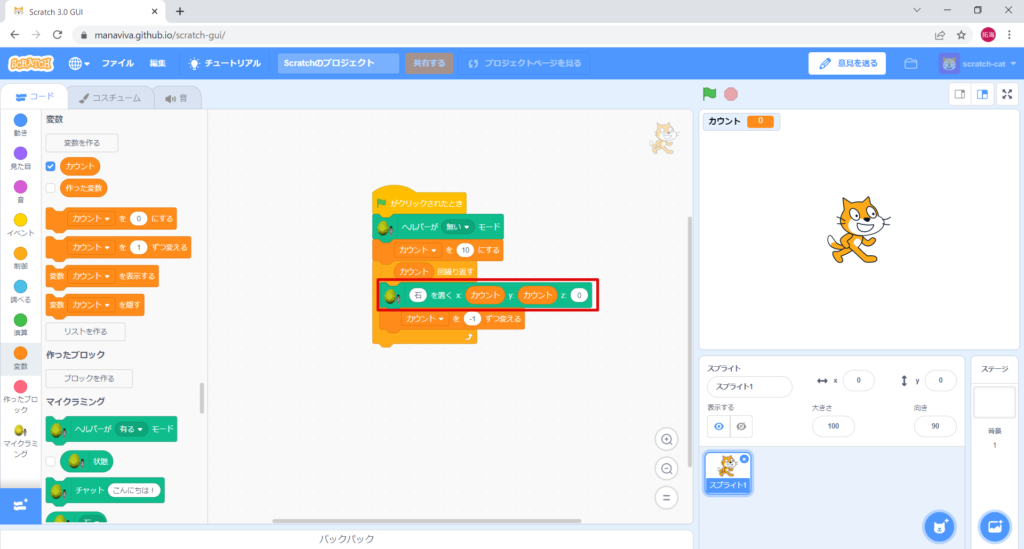
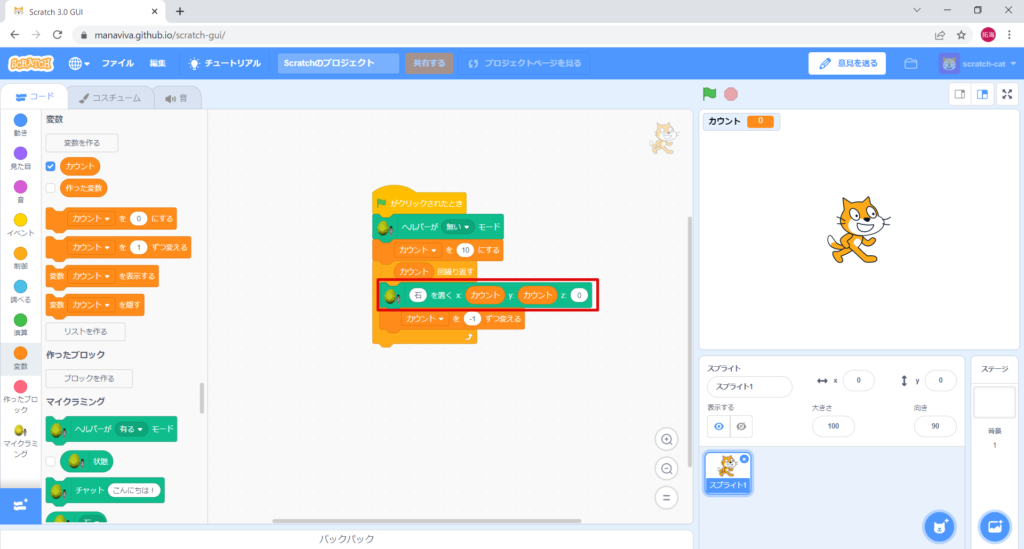
先ほどのものを(x,y,z)=(0,カウント,カウント)に変更していきます!
画像のようになっていれば完了です!
ここまでできたら、緑の旗をクリックして見ましょう!
ちょっとかっこいい置物ができましたね!笑


座標が変わると場所が変わるというのを体感してもらえていればいいかなと思います。
ループを使ってXZ方向の斜めにブロックに置いていこう!
最後にXZ方向に向かってブロックを置くようにプログラミングして見ましょう!
こちらもまずは自分で処理のイメージを考えてから見てもらうと、より勉強になると思います!
どのような処理になるかイメージしよう!
では、まずは今回もどのような処理になるかイメージしていきましょう!
XZ方向ということは、高さ(Y)が変わらないので、地面の上に斜めのブロックを配置することができるようになります!


YZ方向にブロックを置いていく処理は、このような処理になってましたね。
- (カウント)を10にする
- (カウント)回繰り返す-開始
- 石を(x,y,z)=(0,カウント,カウント)に置く
- カウントを(-1)する。
- (カウント)回繰り返す-終了
では、XZ方向にブロックを置いていく処理は、どうしたらいいかというと、、、
- (カウント)を10にする
- (カウント)回繰り返す-開始
- 石を(x,y,z)=(カウント,0,カウント)に置く
- カウントを(-1)する。
- (カウント)回繰り返す-終了
こんな感じになります!
同じことがイメージできたら、実際にScratchでプログラミングして見ましょう!
処理のイメージをプログラミングしていこう!
もう慣れてきたところではないでしょうか!
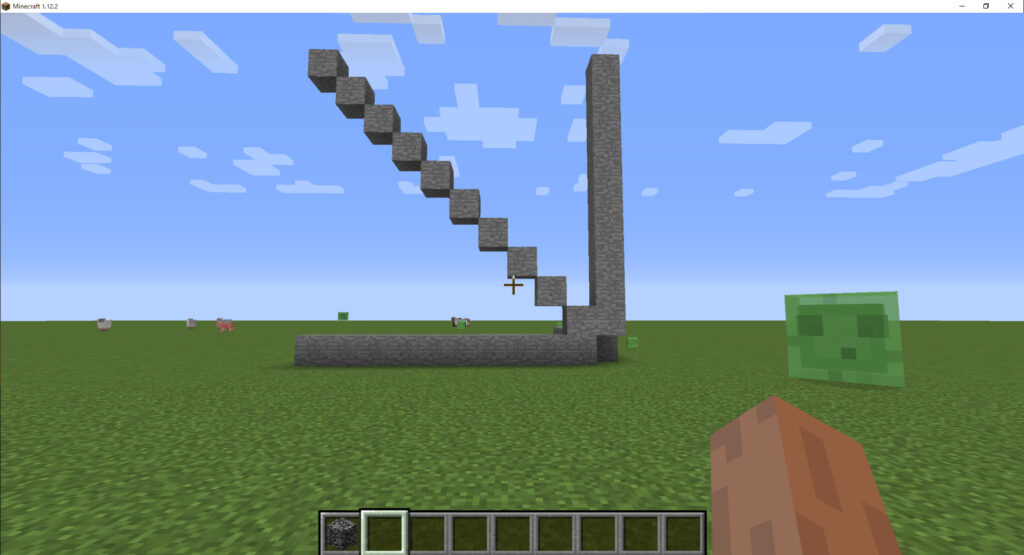
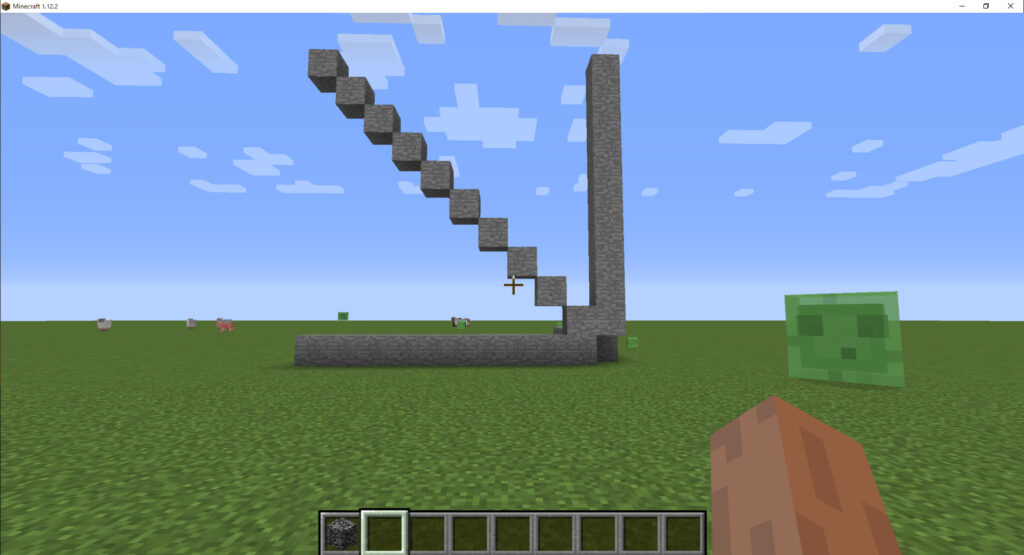
先ほどは、こんな感じでYZ方向にブロックを置いていきましたね!


ここからXZ方向にブロックを置いていくには、X=カウント、Z=カウントにしてあげればいいというわけです。
Scratchではこんな感じですね!


ここまでできたら、緑の旗をクリックしてマイクラを覗いて見ましょう!
こんな感じになりましたか?
もしならなければ画像をよく見てもらって、違いがないか確認して見てください!


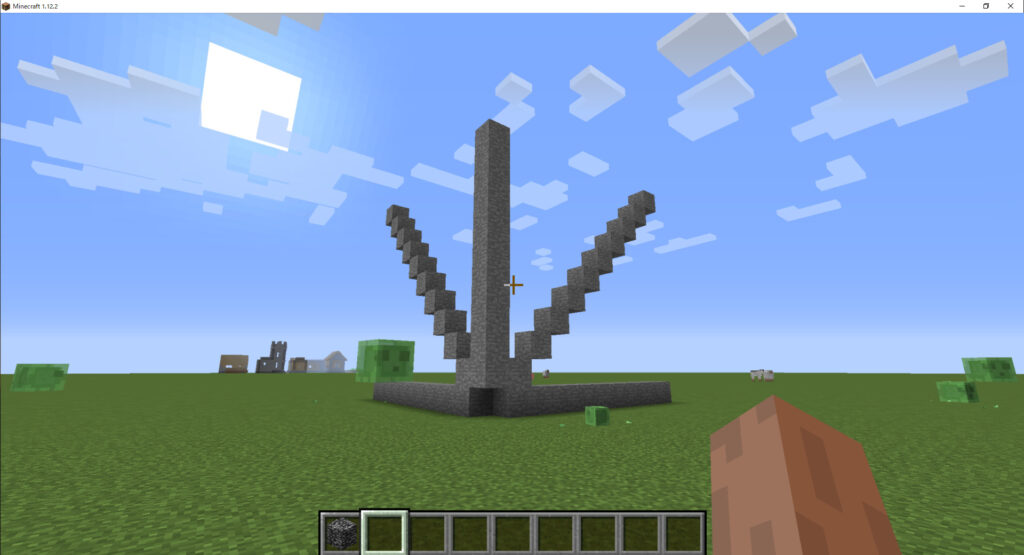
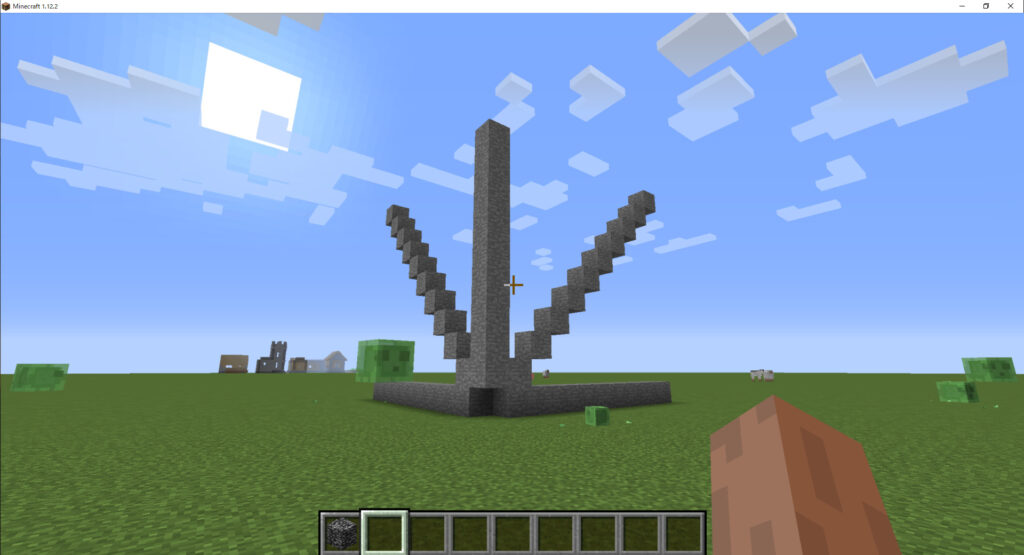
【応用編】X印を作ってみよう!
ここまでできたら、最後に応用編ということで、X印を作って終わりにしようと思います!
少し算数(引き算)の知識も必要になるので、注意してください。
どのような処理になるかイメージしよう!
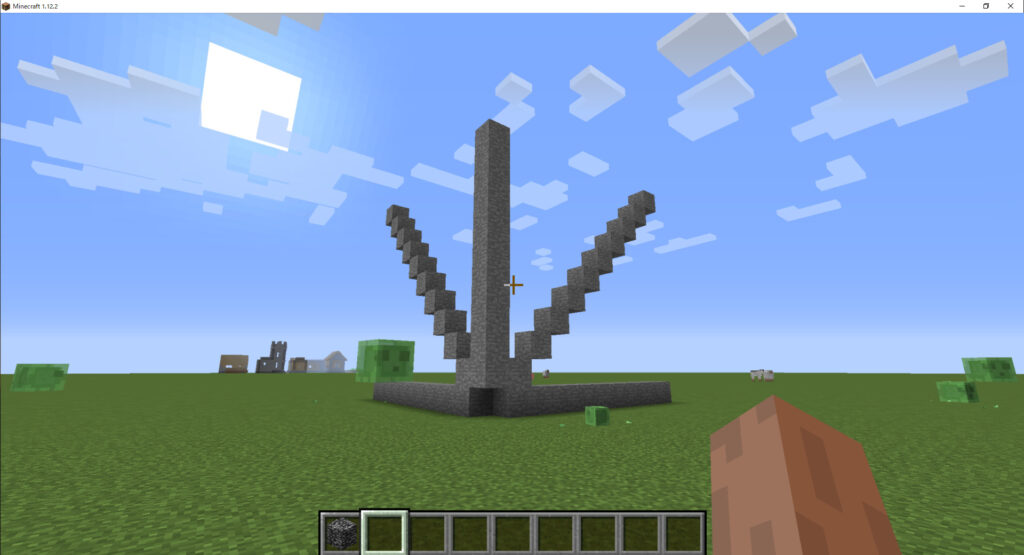
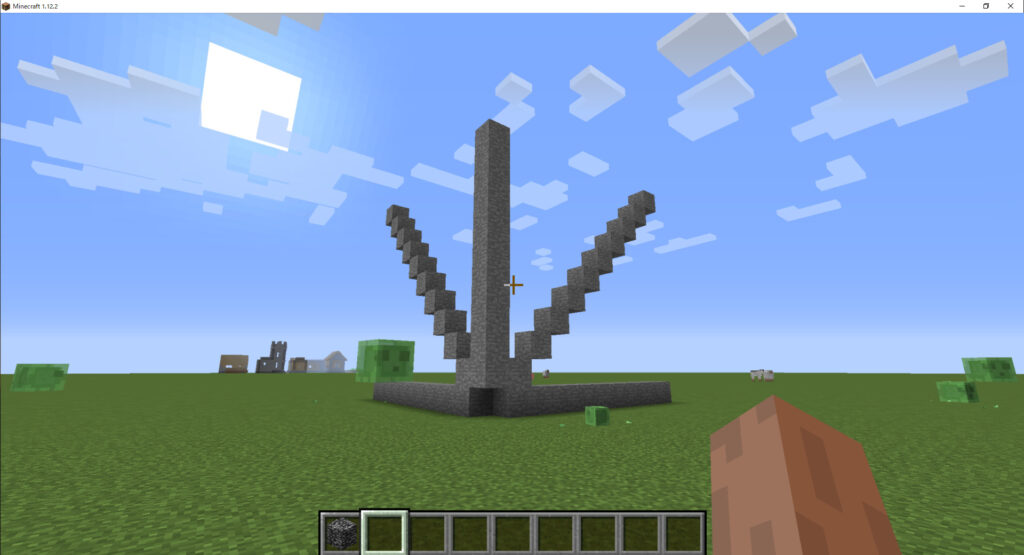
まずは、どのようなものを作りたいのかをお見せします!


こんな感じで先ほど作ったXY方面の斜めは、「左上から右下」に向かってブロックを置いていましたが、「右上から左下」にブロックを置いてX印を作っていきたいです。
そのためにはどのような処理が必要でしょうか。
左上から右下に向かってブロックを配置するのは、ループする度にxもyも1ずつ減っていくことで処理ができていました。
- (カウント)を10にする
- (カウント)回繰り返す-開始
- 石を(x,y,z)=(カウント,カウント,0)に置く
- カウントを(-1)する。
- (カウント)回繰り返す-終了
右上から左下にしたいので、ループするたびにxは1ずつ増えて、yは1ずつ減るように処理を作っていくことが必要です。
今まではループする度にカウントが1ずつ減っていたので、そのカウントをうまく使って1ずつ増えるようにしていきます。
カウントが1ずつ減るのに、どうやって1ずつ増やすのかというところですが、
「x=10-カウント」にしてあげることで対応が可能です!
実際に対応表を見て見ましょう!カウントが減るたびに数値が+1されているのがわかると思います!
| ループ回数 | カウント | 10-カウント |
|---|---|---|
| 1 | 10 | 0 |
| 2 | 9 | 1 |
| 3 | 8 | 2 |
| … | … | … |
| 10 | 1 | 9 |
これを処理に加えてあげるとこんな感じ!
- (カウント)を10にする
- (カウント)回繰り返す-開始
- 石を(x,y,z)=(10-カウント,カウント,0)に置く
- カウントを(-1)する。
- (カウント)回繰り返す-終了
これを実際にScratchでプログラミングして見ましょう!
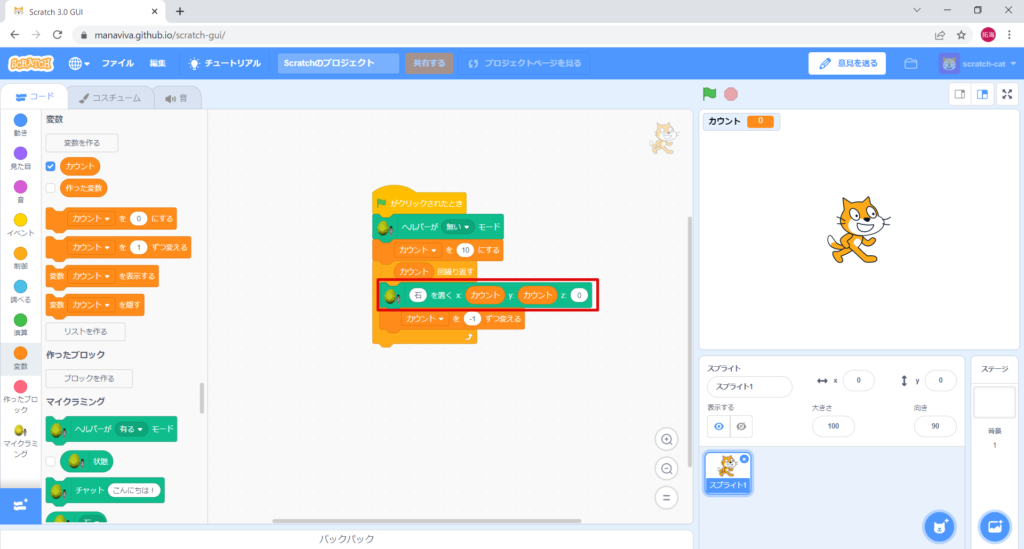
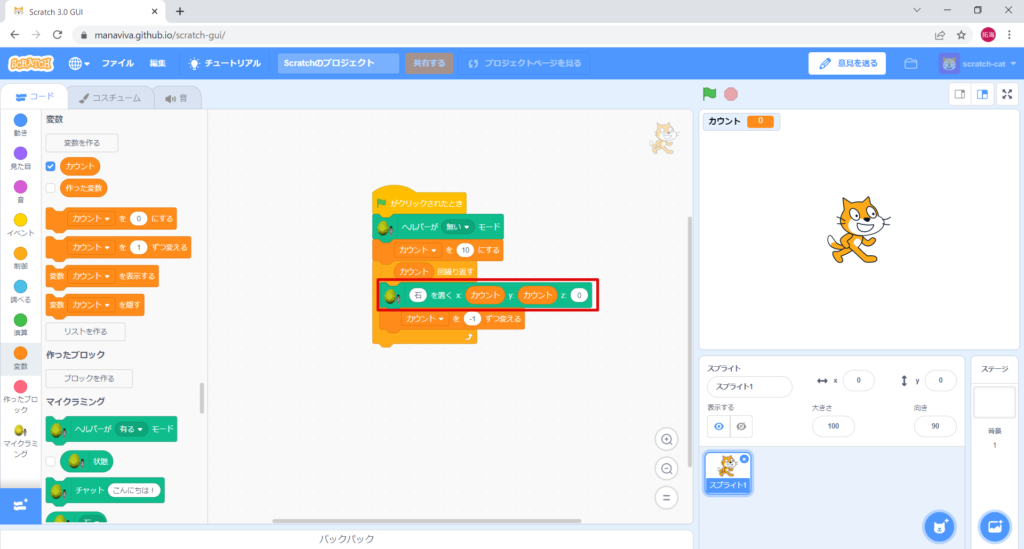
処理のイメージをプログラミングしていこう!
まずは、「XY方向の斜めにブロックに置いていこう!」の時に作ったプログラムを用意しましょう!


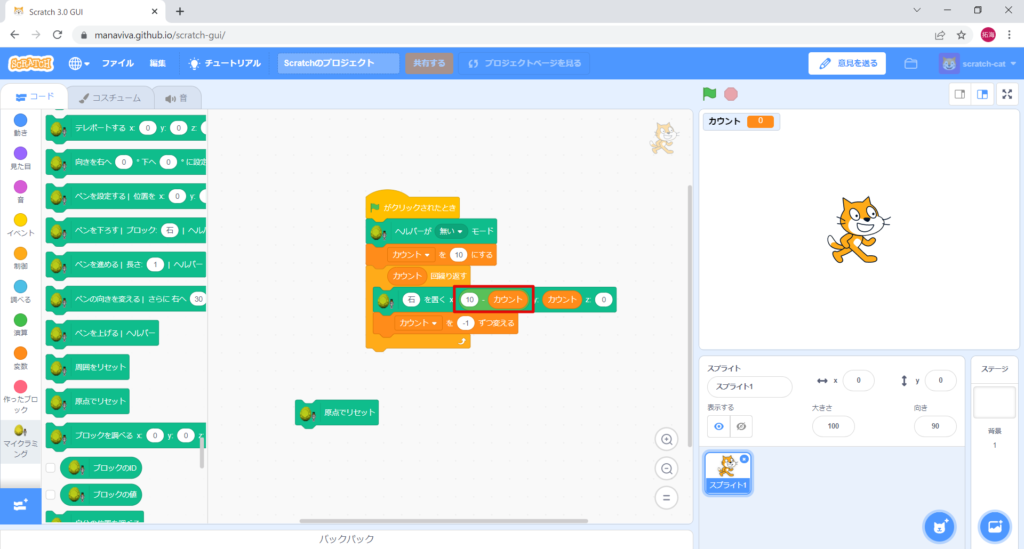
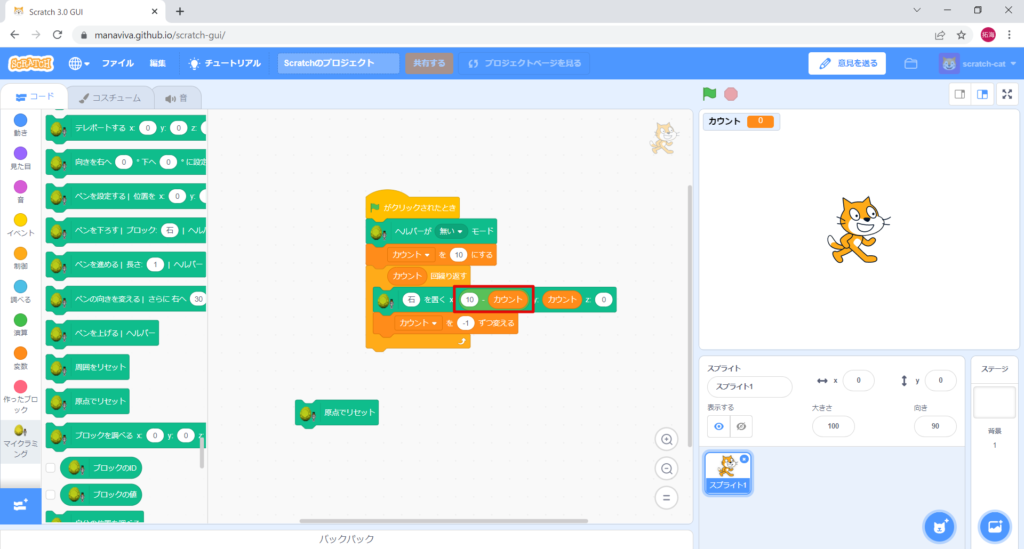
このプログラムの「x=カウント」を「x=10-カウント」にしていきます!
演算から「()-()」ブロックを取ってきて、「(10)-(カウント)」にして、xに置きます。
画像のようになっていれば大丈夫です!


この状態で、緑の旗をクリックして、マイクラに戻ると、、、


こんな感じで、X印ができたかなと思います!
算数も入ってきて少し難しいところもあるかもしれませんが、プログラミングの世界では、計算がたくさん出てきますので算数も勉強しておいてくださいね!
MinecraftとScratch3.0でプログラミングを勉強するための記事を用意しています!
今回は、初級編の続きということで繰り返しを使って斜めにブロックを10個並べてみるということをやってみました。
これを応用することで、お家の屋根を作ったりと建築の幅が広がりますので、ぜひマスターしてください!
MinecraftとScratch3.0でプログラミングを勉強するための記事は他にも用意していますので、ぜひ参考にしてもらえると嬉しいです!
Minecraftで何を建築するか迷ったら、Kindle Unlimitedがおすすめ!
Minecraftの建築のアイデア集などもたくさん読めるのでぜひ参考にしてみてください!



こんな本も読み放題じゃ!!



色々建築してみるんじゃぞ!









