今回は、MinecraftとScratch3.0を使って繰り返し(ループ)を勉強していきましょう!
繰り返し(ループ)は、プログラミングの基礎になってきますので、しっかり勉強しておきましょう。
まだ、MinecraftとScratch3.0を繋げたことがない方は、「マイクラ購入方法(java版)からScratch3.0と連携するまでを画像を使って簡単解説!」を参考にしてMinecraftとScratch3.0を接続できるようにしておいてください!

環境準備はお母さん、お父さんとやってね!
MinecraftとScratch3.0を使ったプログラミング学習の記事は、他にも書いていますので、プログラミングの勉強は何をやればいいかわからない。。。という方はぜひ参考にして見てください!
Minecraftで何を建築するか迷ったら、Kindle Unlimitedがおすすめ!
Minecraftの建築のアイデア集などもたくさん読めるのでぜひ参考にしてみてください!



こんな本も読み放題じゃ!!
繰り返し(ループ)ってなに?
プログラミングに欠かせない要素の一つに「繰り返し(ループ)」があります。
文字の通り、同じことを何回も繰り返すことを可能にしてくれる処理の1つです。
例えば、マイクラでブロックを縦に3個積み重ねることをイメージしてみてください!
- 地面に「ブロックを1つ置く」
- ①で置いたブロックの上にさらに「ブロックを1つ置く」
- ②で置いたブロックの上にさらに「ブロックを1つ置く」
「ブロックを1つ置く」という動作を何回も繰り返してますよね。
この「ブロックを1つ置く」という動作を何回も繰り返しさせることができるのが、「繰り返し(ループ)」と呼ばれる処理になります。
繰り返し(ループ)という処理は、Scratchだけでなくお仕事で使うような本格的なプログラミングでも使用される大切な処理になりますので、しっかり勉強してみてください!
Minecratを起動して、Scratchと連動させよう!
まずは、マイクラを起動してScratchと連動させて、プログラミングする準備をしていきましょう!
まだワールドを作成していない方は、「MinecraftとScratch3.0を使ってプログラミングするために新しいワールドを作成しよう!」を参考にしてワールドを作成してみてください!


マイクラを起動しよう!
マイクラの起動の仕方は、この記事では省略します。
もし起動方法がわからなければ、「MinecraftとScratch3.0を使ってプログラミングするために新しいワールドを作成しよう!」のマイクラ起動方法を参考にしてみてください。
こんな感じの画面が表示されて入れば、マイクラは起動できています!


Scratchの準備をしよう!
マイクラが開いた状態で、「Scratch3.0改」を開きましょう!
Scratch3.0改は、マナビバの塾長さんが作成したもので、こちらを使うと簡単にマイクラとScratchを連動させることができます!
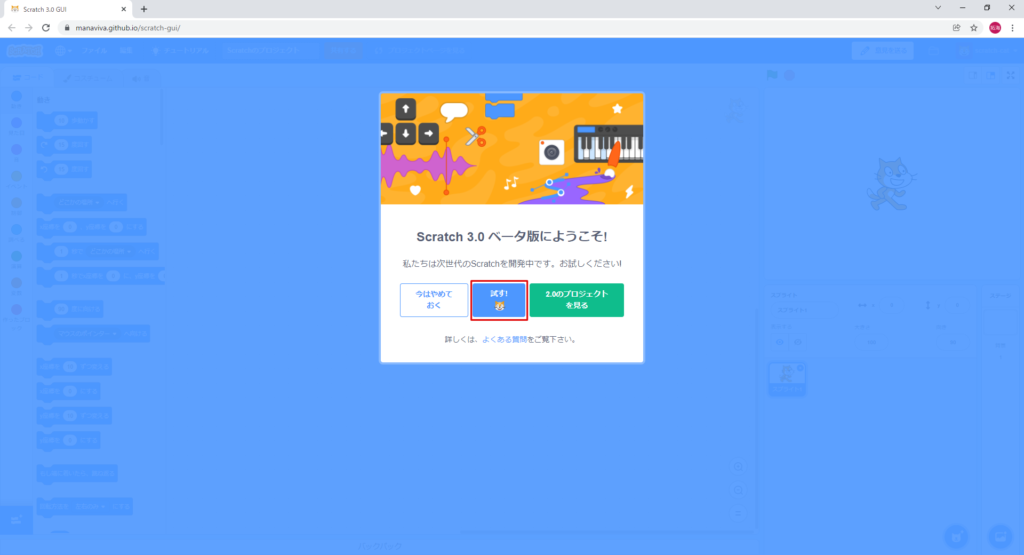
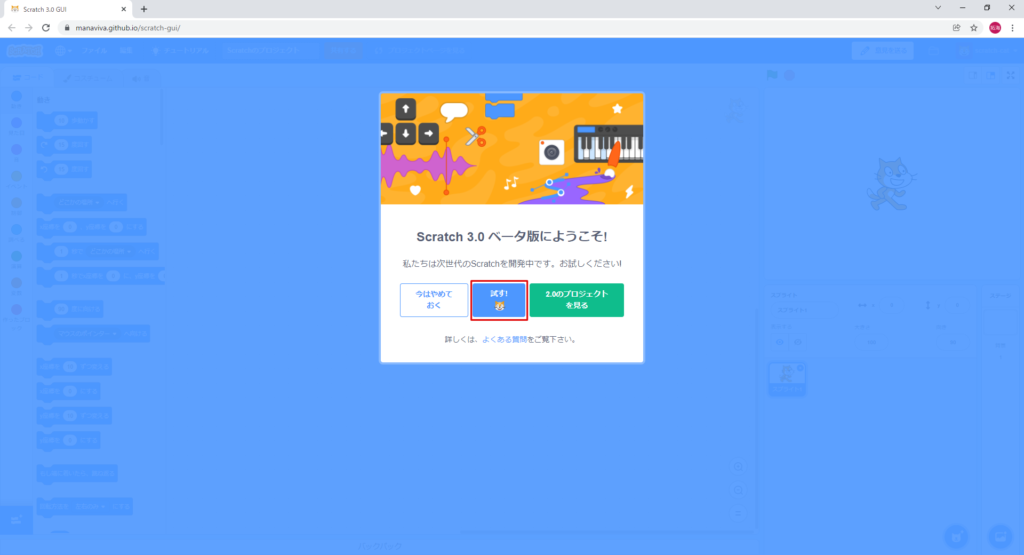
Scratch3.0改を開いたら、「試す!」を選択してください!
ベータ版と記載されていますが、問題なく使うことができます。


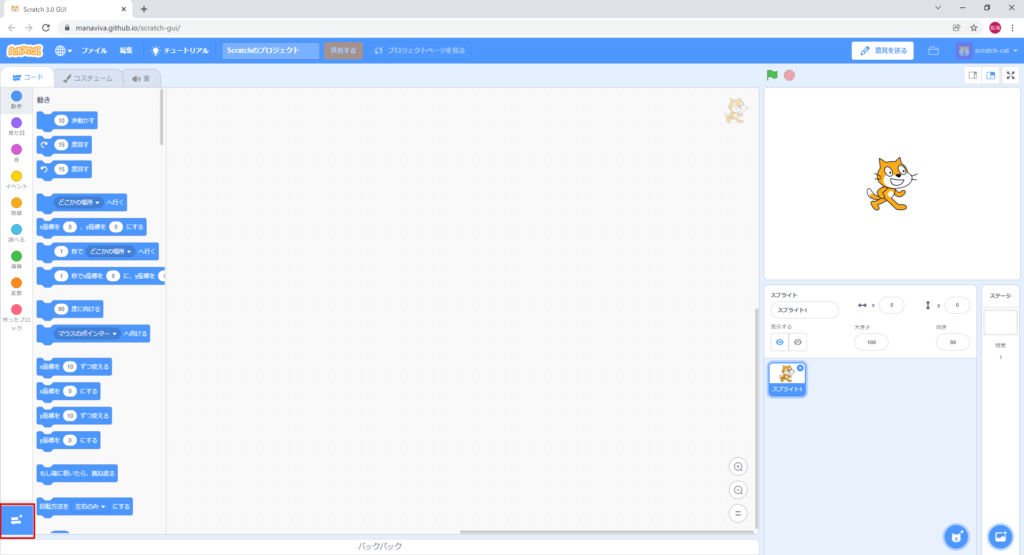
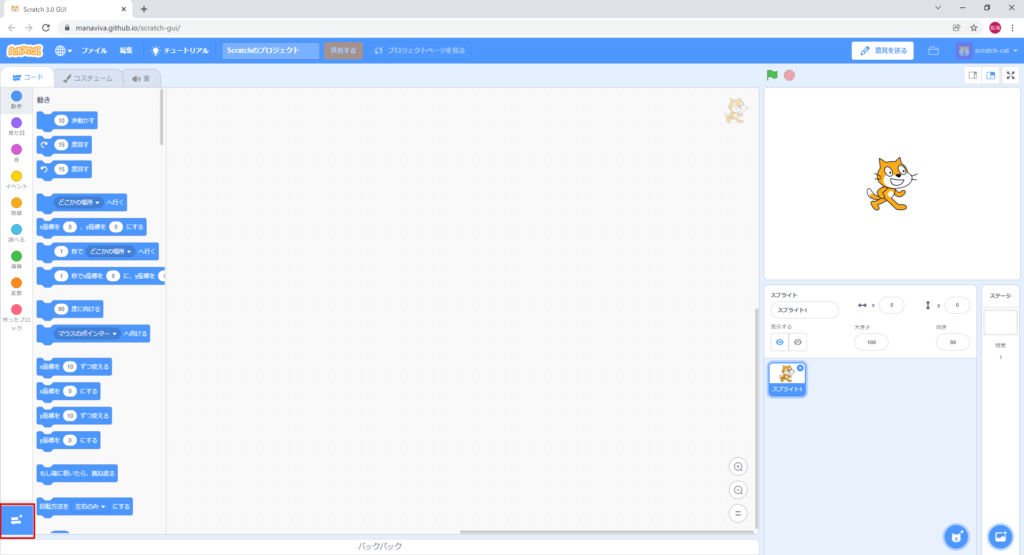
このままだとまだ使えないので、左下のボタンを選択します!


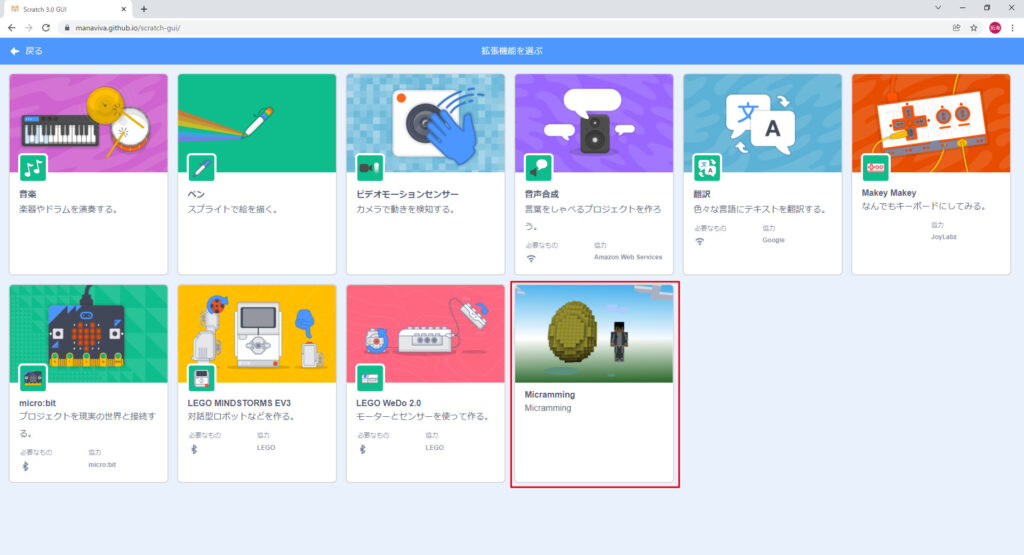
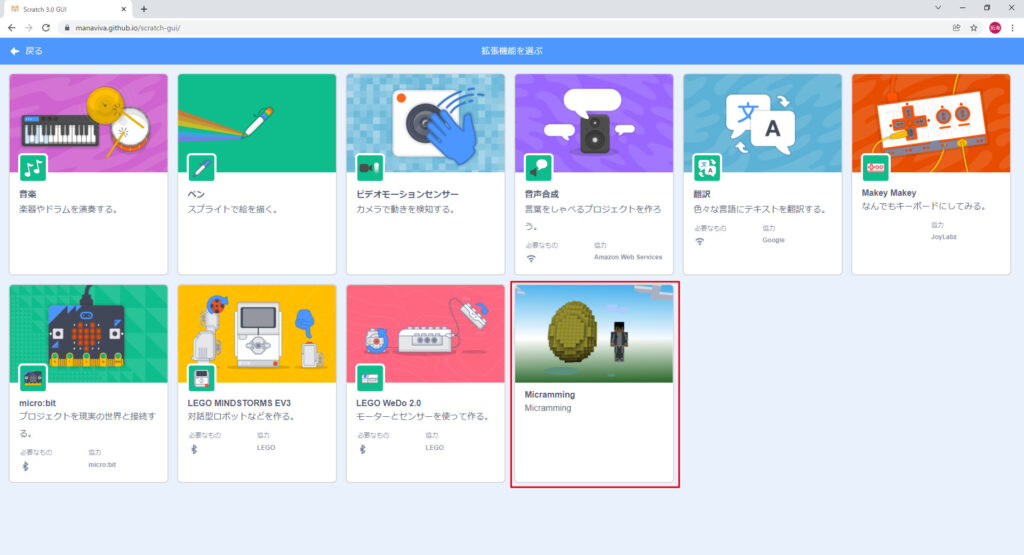
拡張機能を選ぶ画面が出てきますので、「Micramming」を選択します!


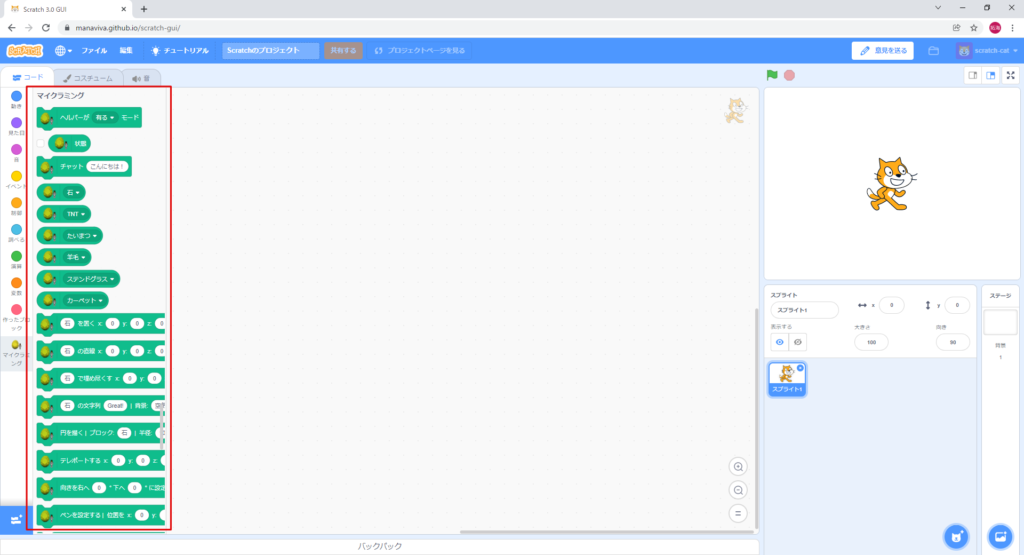
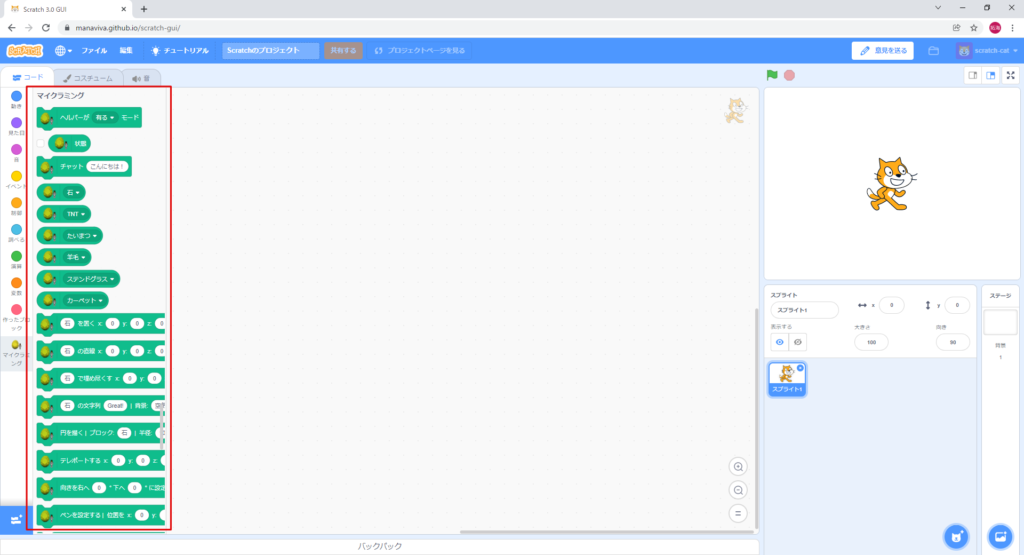
マイクラミングのブロックが使えるようになったら、マイクラとScratchの準備は完了です!


ループの基礎を勉強しよう!
ここまでできたら実際にプログラミングをして、ループの基礎を勉強していきましょう!
マイクラは起動したまま、Scratchの画面でプログラミングしていきます。



初めてのプログラミングは楽しみじゃ!
処理開始とヘルパーモードOFFを設定しておこう!
ループを勉強していくと言ったそばから、少しループから離れてしまいますが、処理開始のブロックとペルパーモードOFFのブロックを追加していきます。
- 処理開始とは?
-
処理を実行するには、何かしらのイベントが必要になります。
例えば、「スペースキーを押す」とか「クリックする」とかがイベントです。あらかじめ指定したイベントが起きると、処理を実行するようになります。
- ヘルパーモードとは?
-
こちらは、Scratch3.0改を無料で利用するために必要なものです。
ヘルパーモードは、有料でないと使えないので、必ずプログラミングの前にヘルパーモードをOFFにしてあげましょう!
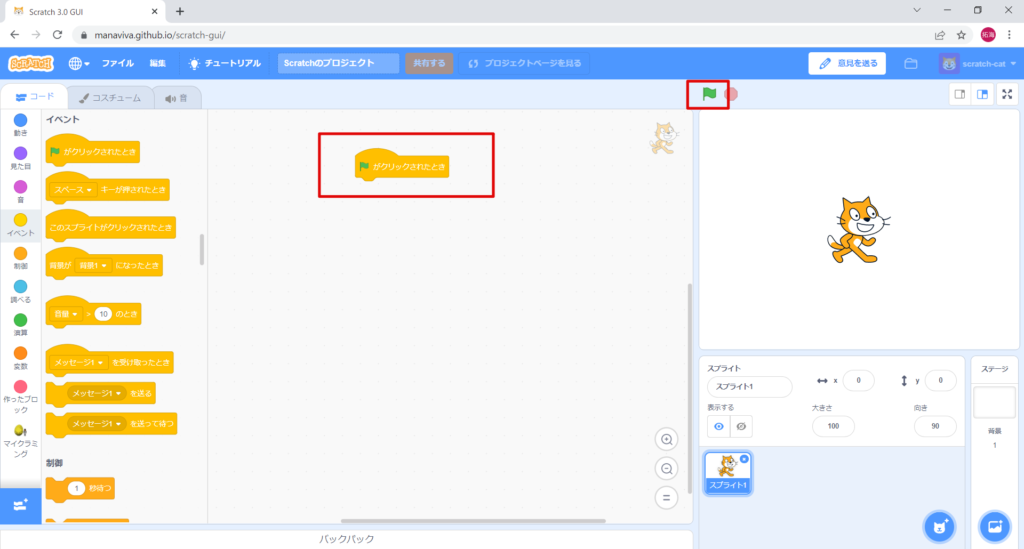
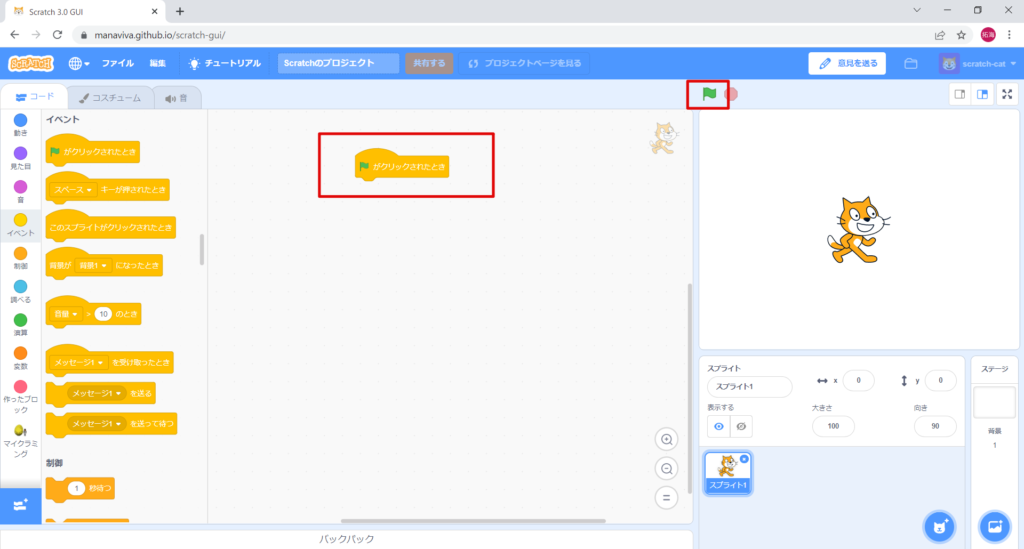
ブロックの一覧から、「旗がクリックされたとき」ブロックを選択しましょう!
これを置くことで「右上の緑の旗をクリックするというイベント」をきっかけに処理を実行してくれるようになります!


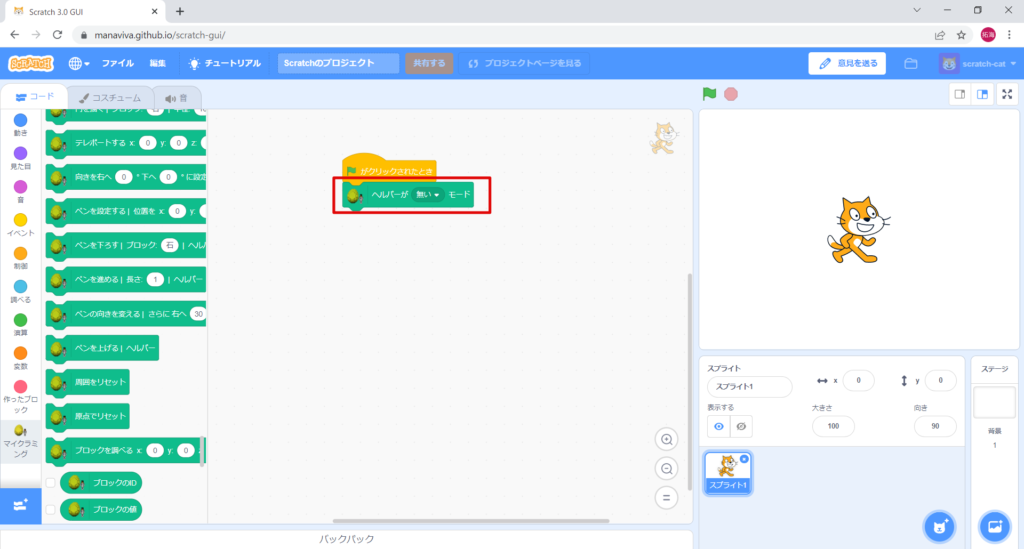
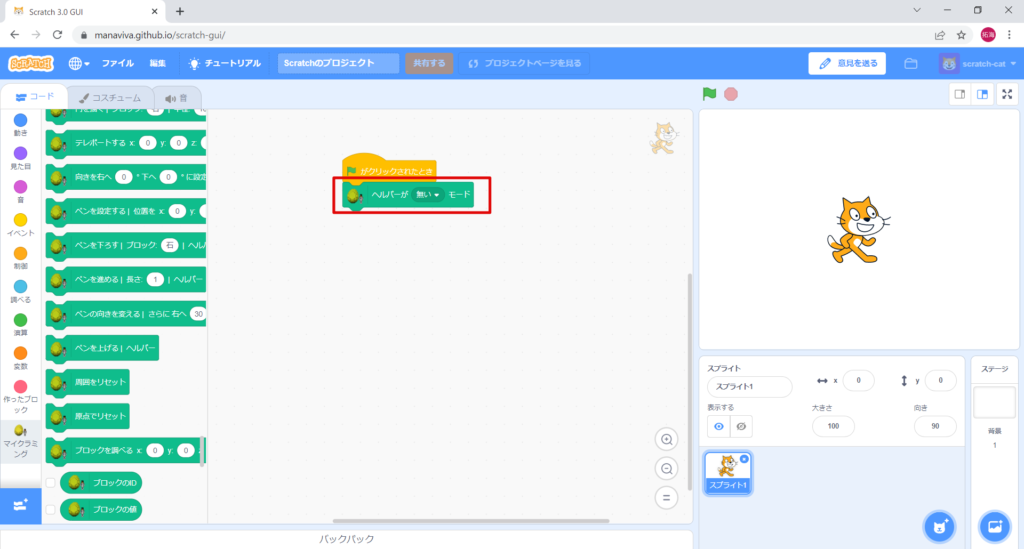
続いては、マイクラミングブロックの「ペルパーモードが無いモード」ブロックを選択して、画像のように繋げます!
ヘルパーが無いモードであれば、Scratch3.0改は無料で利用可能です!


横に10個ブロックを並べよう!
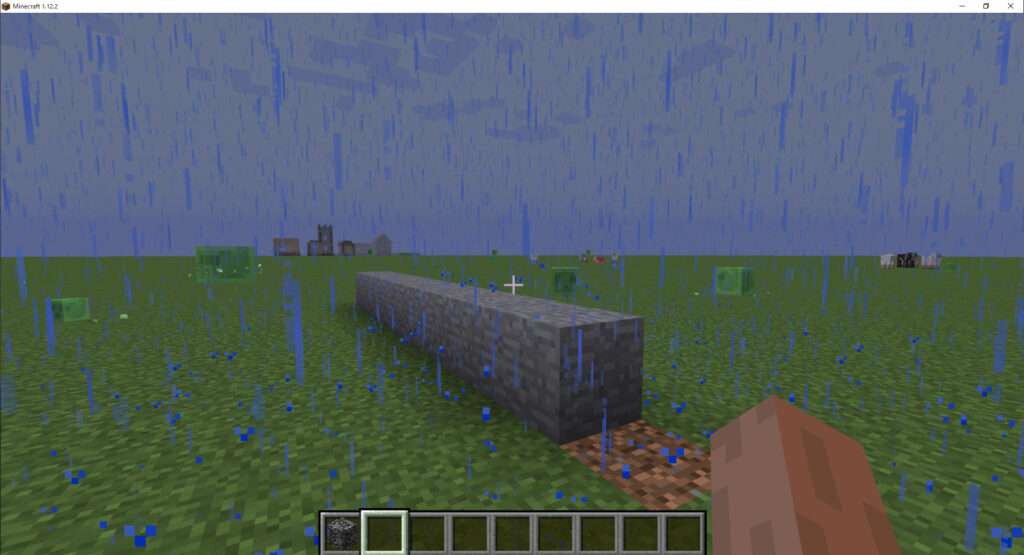
まずは、ループを使って横にブロックを10個並べてみましょう!
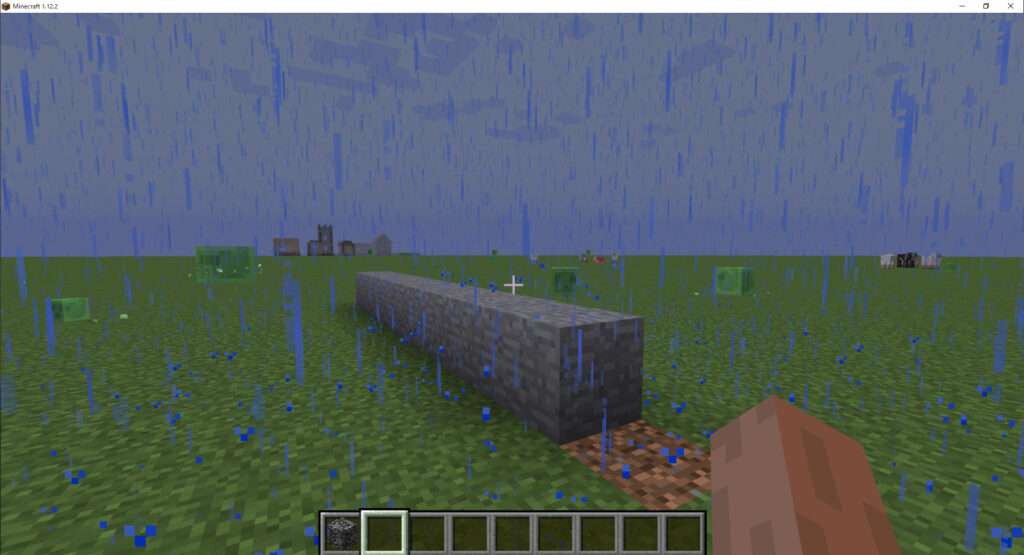
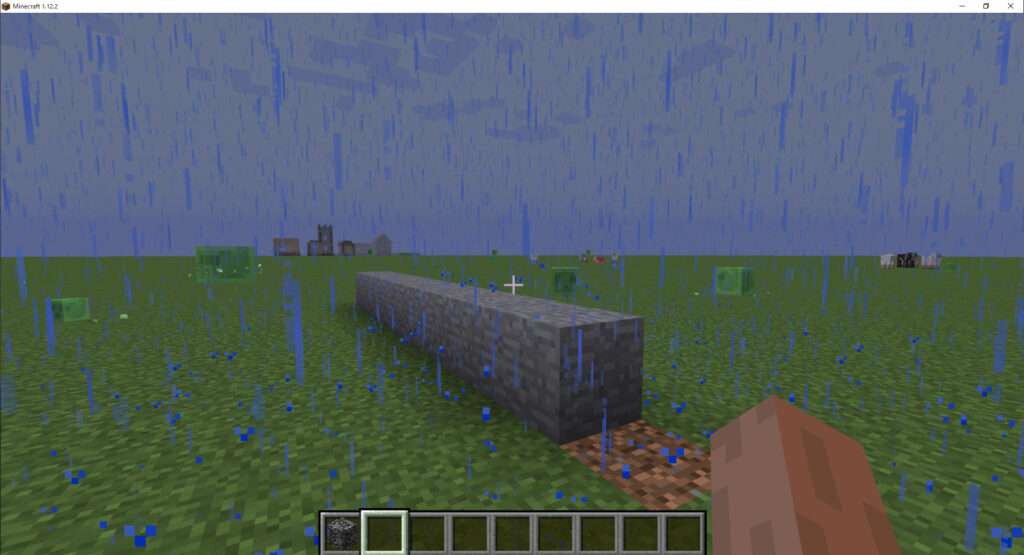
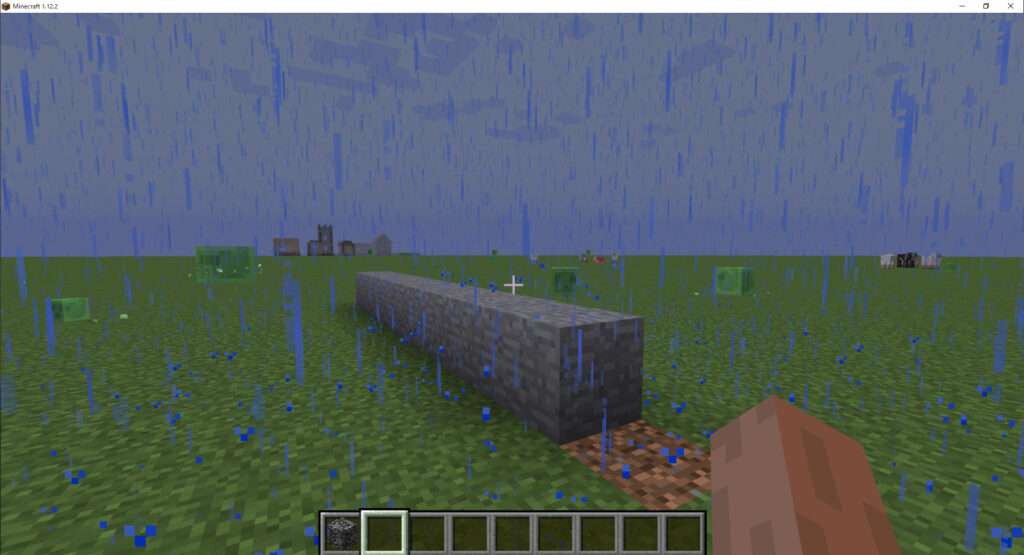
最終イメージは、こんな感じで10個並んで入ればOKです!(雨が降ってて見にくいですね。。。)


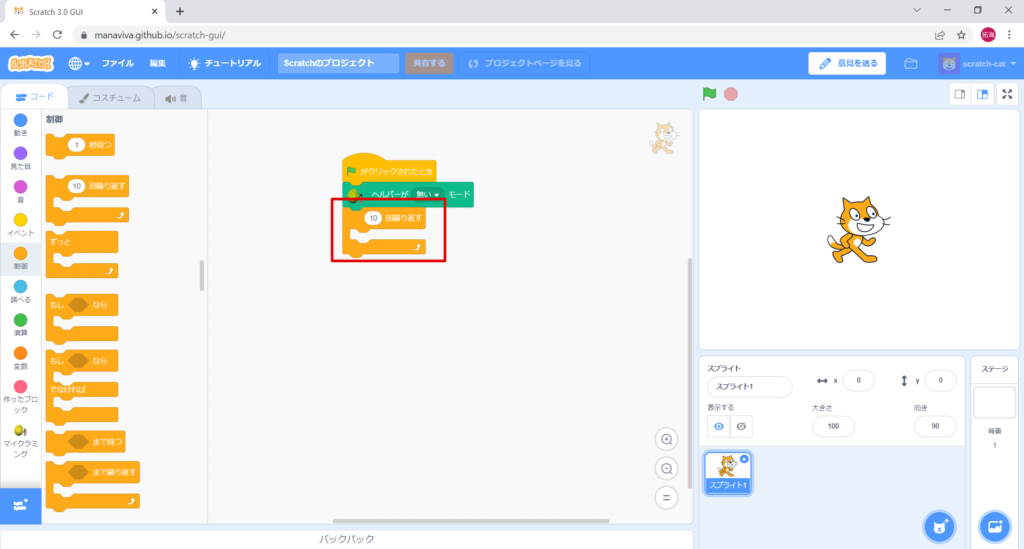
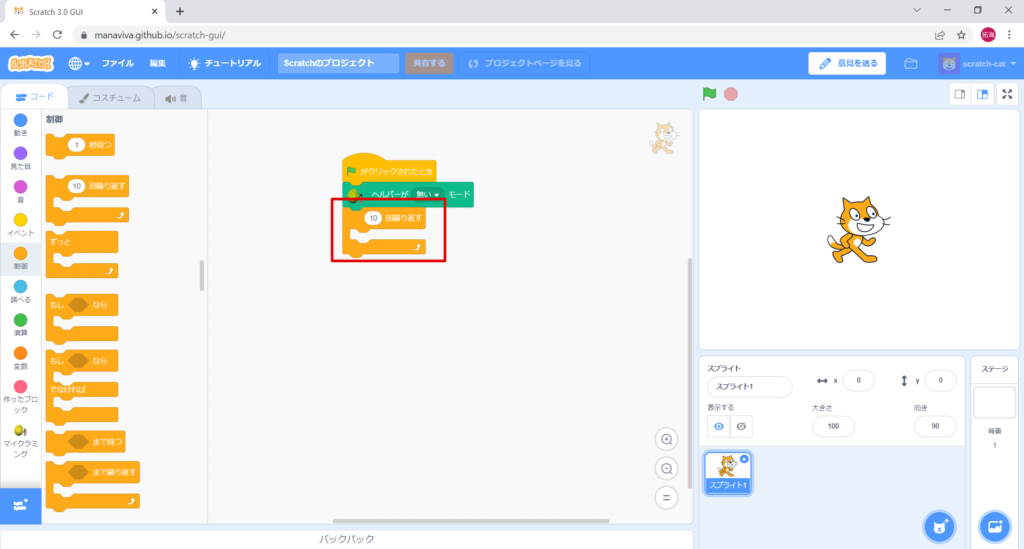
ループ処理には、この「(10)回繰り返す」ブロックを利用します!
10は好きな数字に書き換えることが可能で、100回繰り返したい場合は10を100に変えてあげれば100回繰り返します!
今回はこのまま10回繰り返すを、画像のように繋げます!


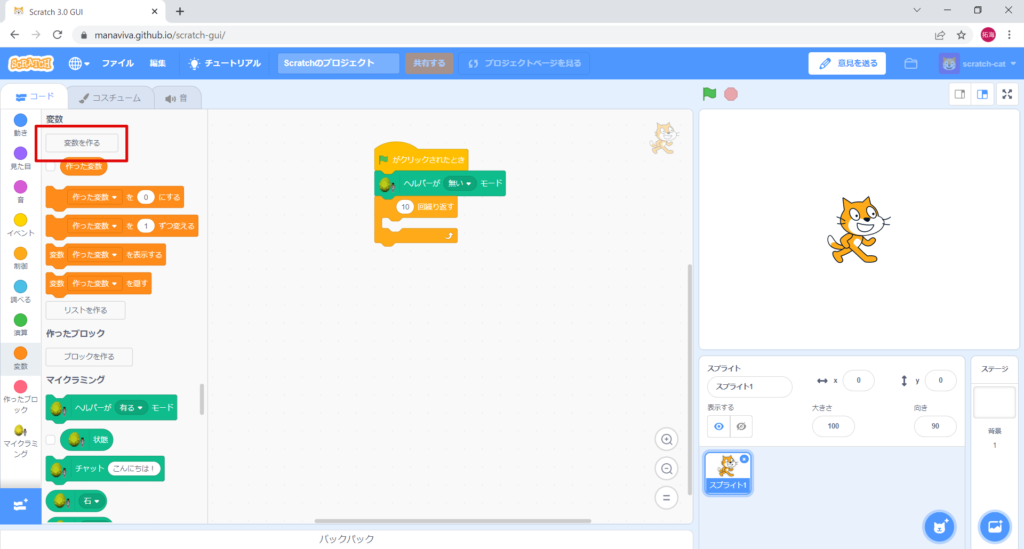
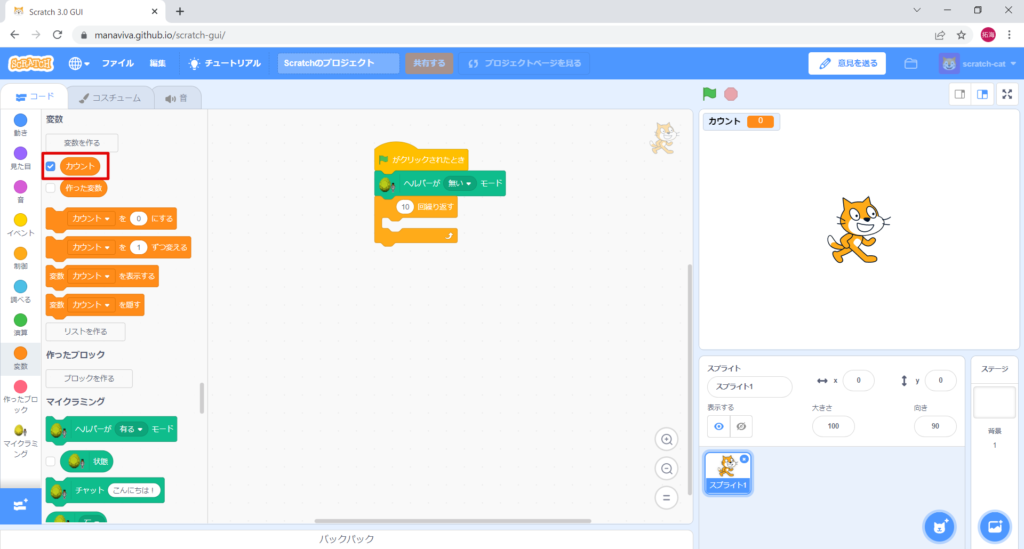
次に変数を作っていきます!
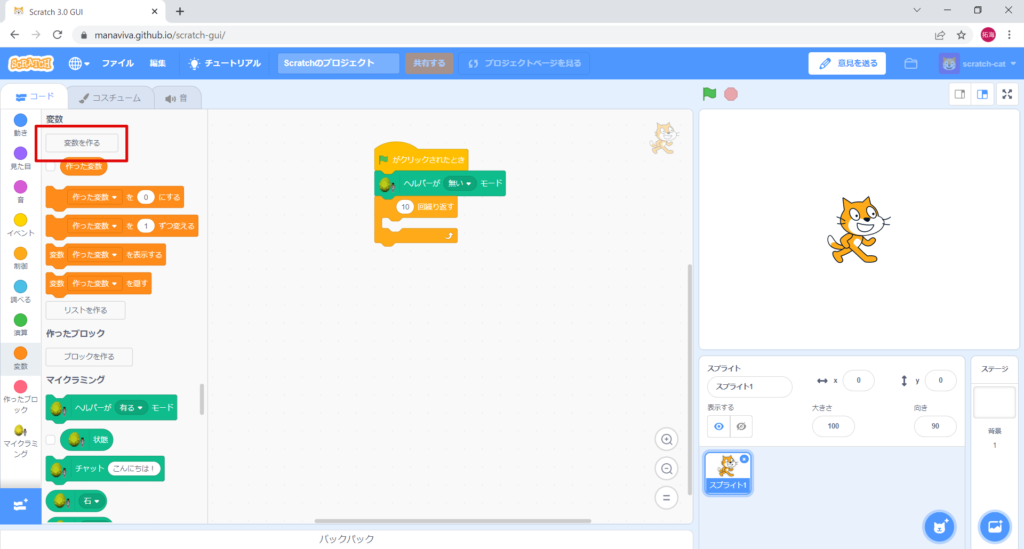
ブロック一覧にある「変数を作る」ボタンを選択してください!
- 変数ってなに?
-
値(数字や文字)を保存しておく箱のことです!
箱の中身に1を入れたり、10入れたりできることで、プログラムで同じ処理だけど結果が変えるということが可能になります!


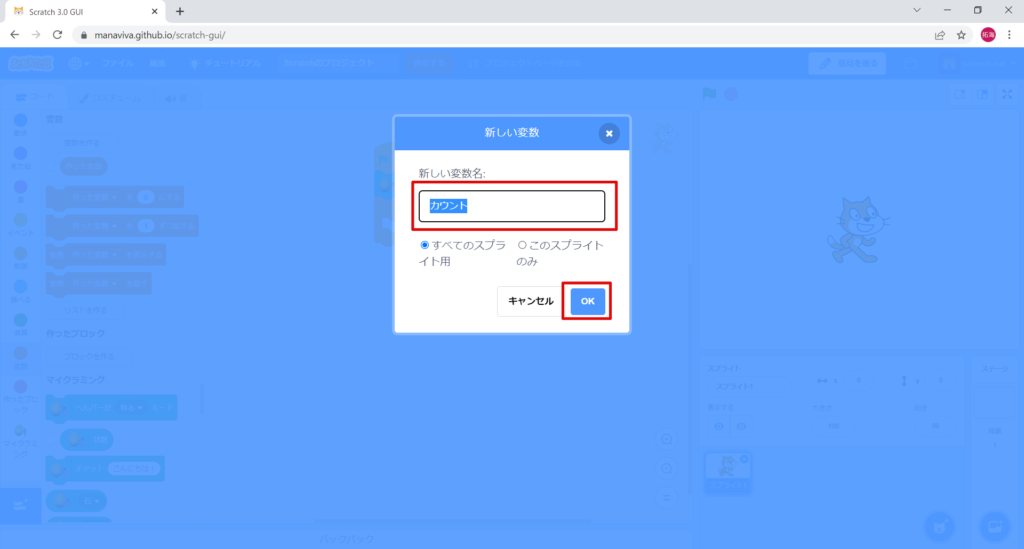
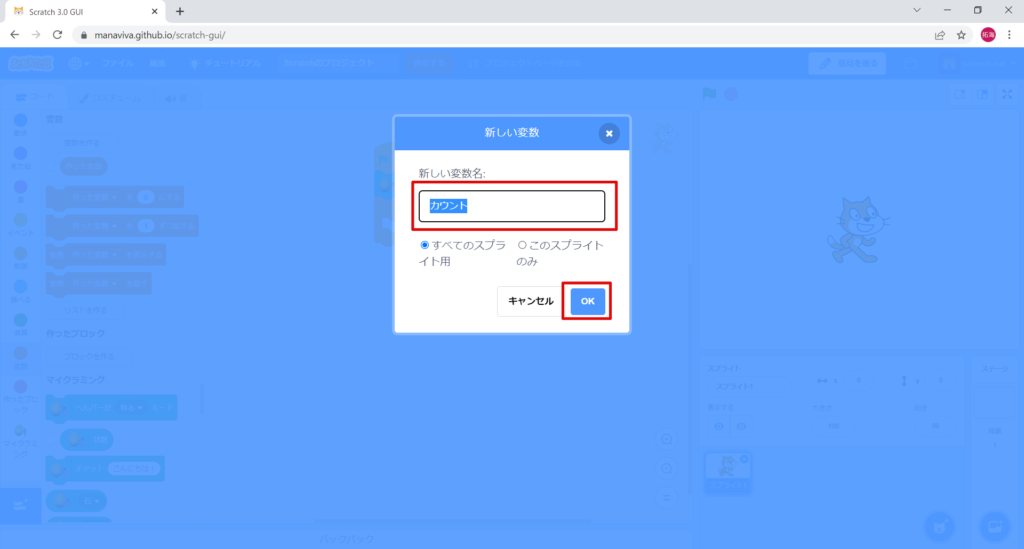
新しい変数を作る画面に遷移しますので、新しい変数名に「カウント」を入力して、OKを選択してください!


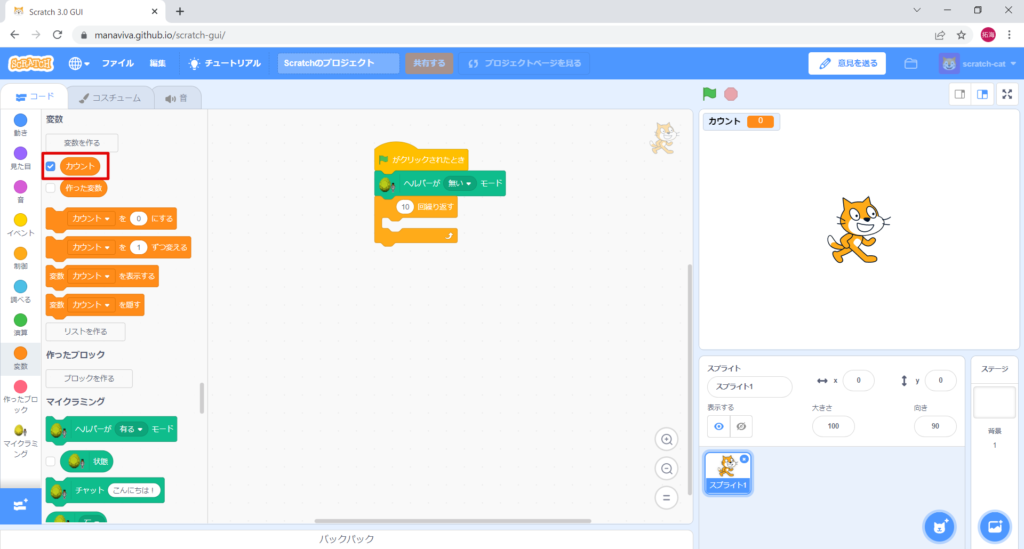
そうすると、変数の場所に新しく作成した「カウント」ブロックが表示されていると思います!


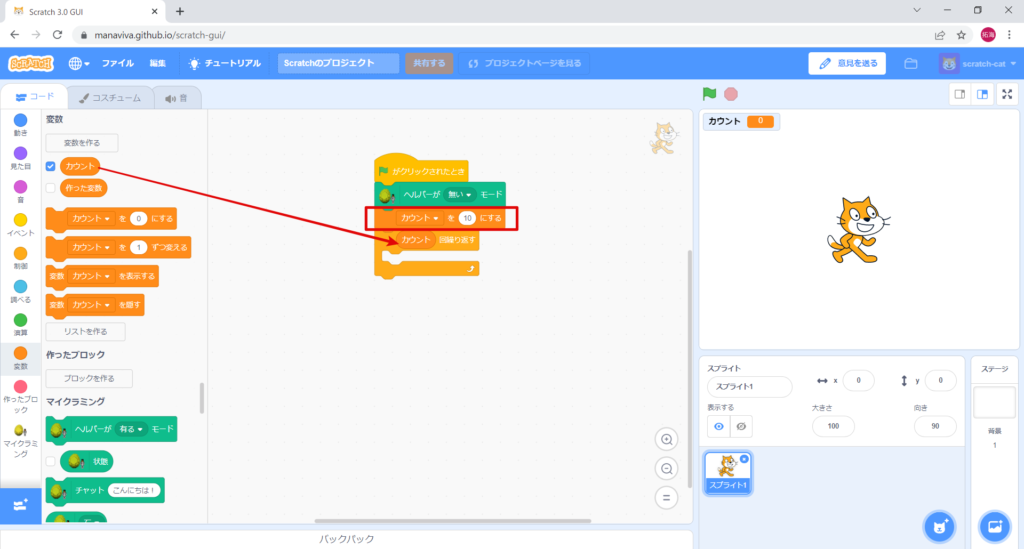
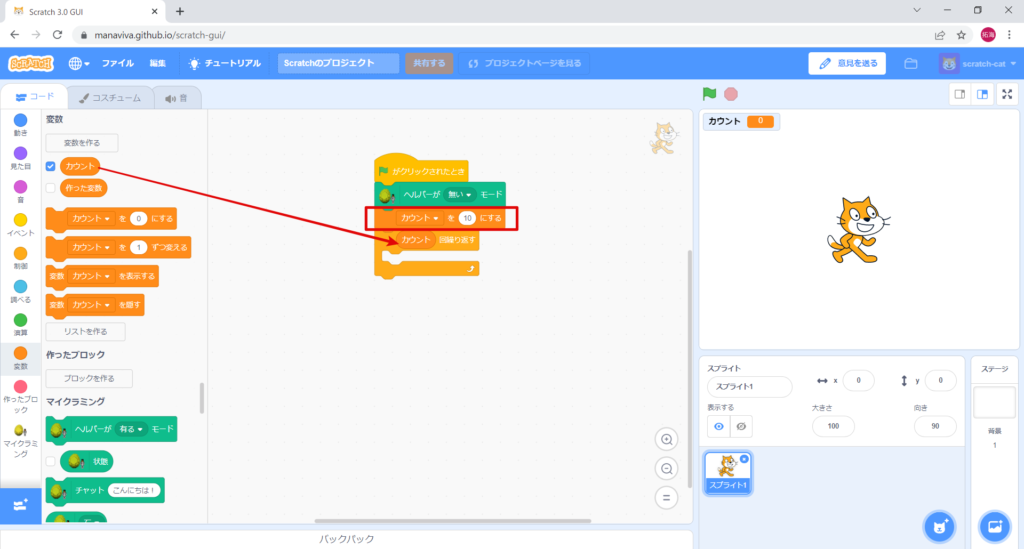
変数が作れたら、「カウントを(10)にする」ブロックを画像のように接続して見てください!
また、「(10)回繰り返す」ブロックにカウントブロックを入れて「(カウント)回繰り返す」にしてください。
- 「カウントを(10)にする」:カウントという箱に、10を入れます。
- 「(カウント)回繰り返す」:カウントという箱に入っている数字の回数だけ繰り返します。
今回はカウントに10が入っているので、10回繰り返します。
もしカウントが5だった場合は、5回繰り返すようになります。


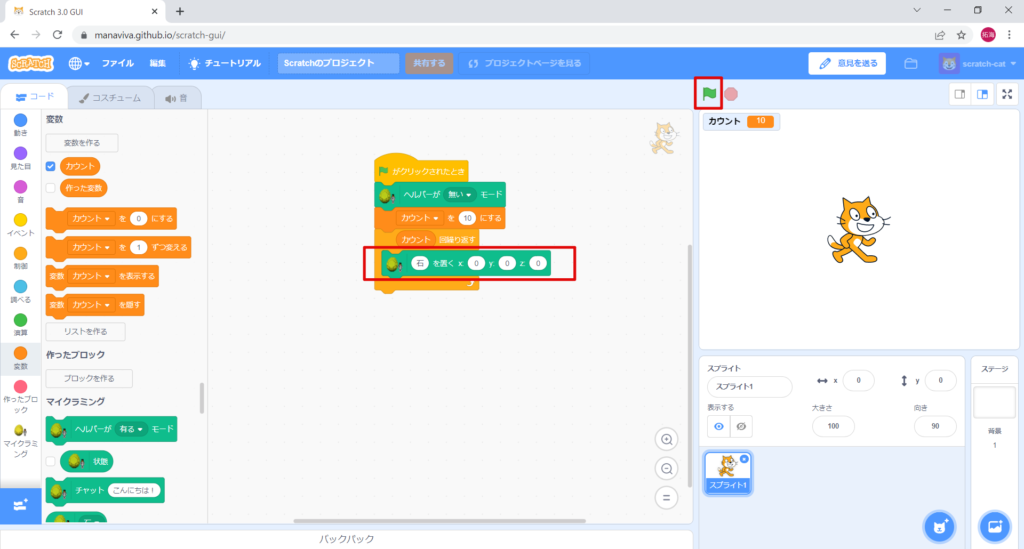
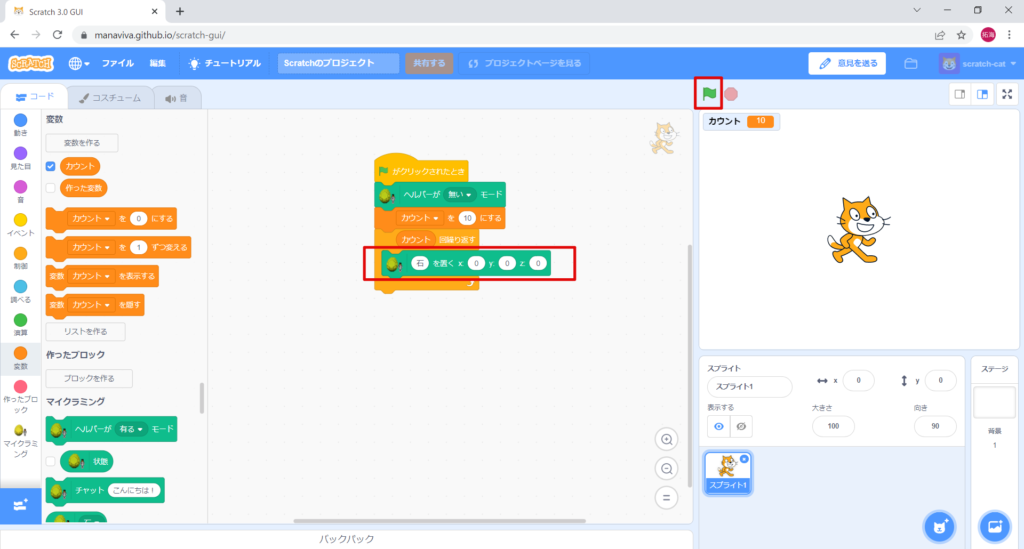
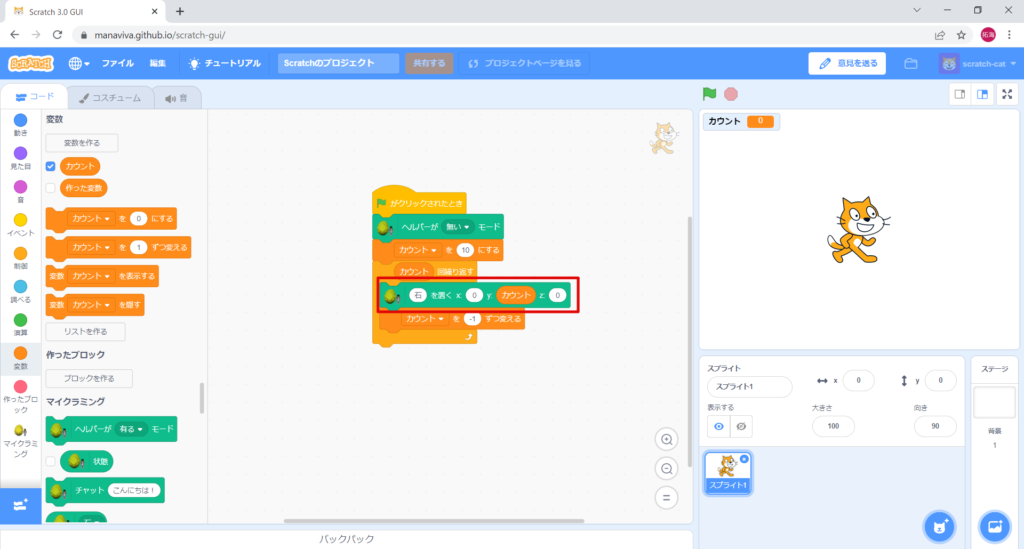
ブロックを置く動作を追加したいので、「(石)を置く x:(0) y:(0) z:(0)」をループの中に配置します!
ここまでできたら緑の旗をクリックして見ましょう!


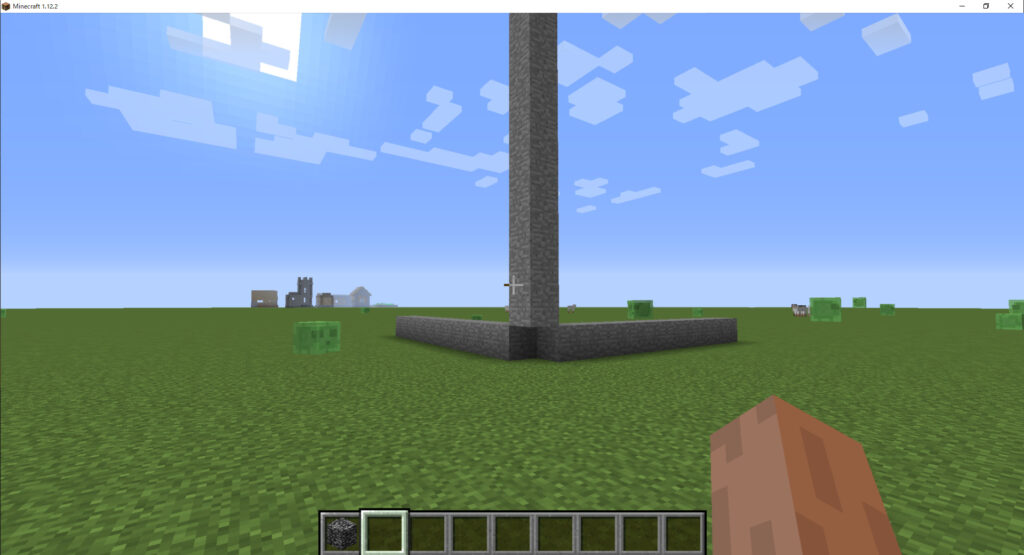
マイクラに戻ると、目の前に石ブロックが1つ置かれていると思います。


10回繰り返し石ブロックを置く処理をしたのに、石ブロックが1つしか表示されませんでしたね。
なぜかというと、「x:0,y:0,z:0という同じ場所」に石ブロックを10個置いたためです。
マイクラには座標が存在しており、横に並べるためには座標を1つづつずらしていくことが必要になってきます!
- 座標とは?
-
マイクラには1マス毎に座標という数字が割り振られています。
原点が(x,y,z) = (0,0,0)になっており、1マス進むたびに値が変わっていきます。
x:東西(東に1マス進むと+1、西に1マス進むと-1)
y:高さ(上に1マス上がると+1、下に1マス下がると-1)
z:南北(南に1マス進むと+1、北に1マス進むと-1)
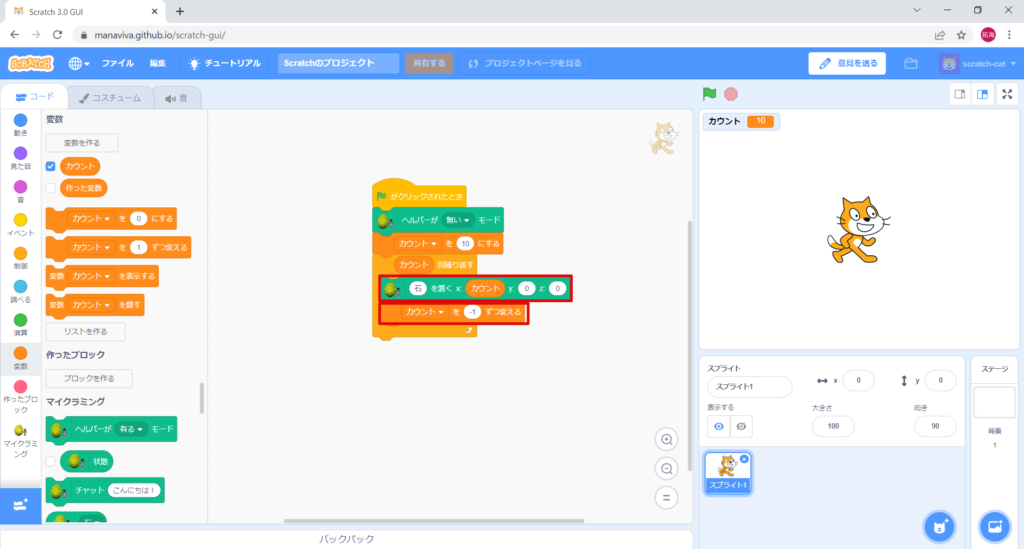
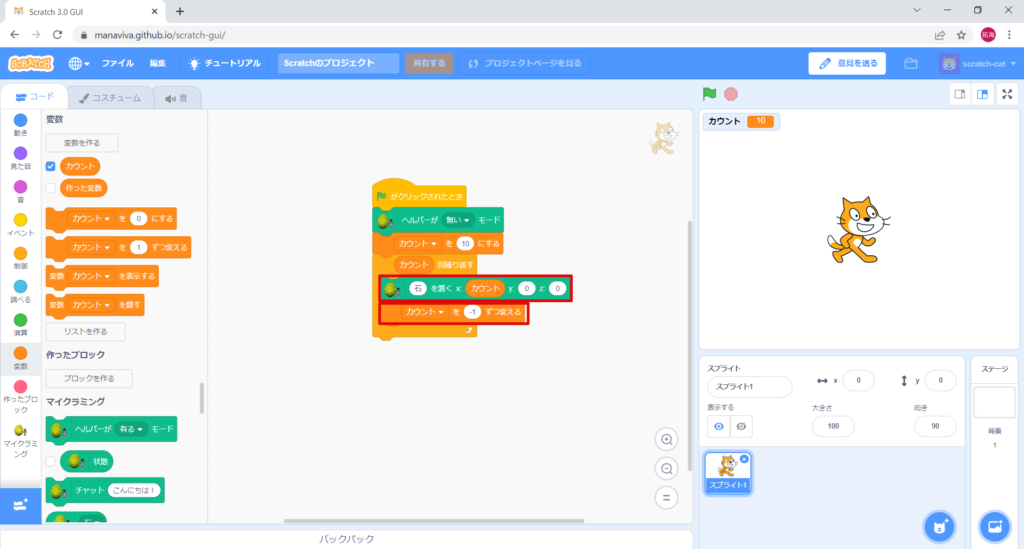
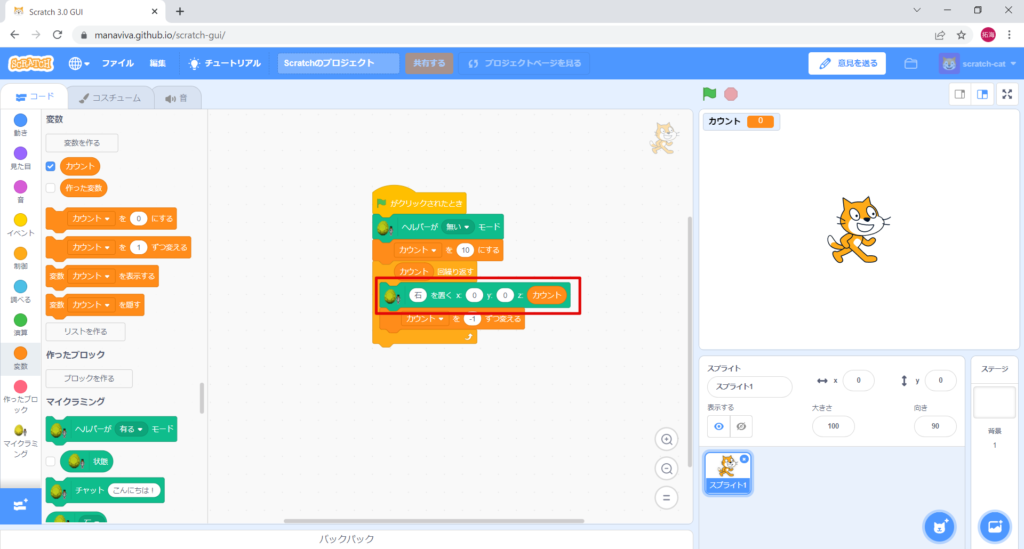
横(東西)に10個ブロックを置きたいので、「(石)を置く x:(0) y:(0) z:(0)」ブロックの中身を「(石)を置く x:(カウント) y:(0) z:(0)」に変更しましょう!
ただし、それだけだと「カウント」は最初に10を入れたまま変わらないので(x,y,z)=(10,0,0)に10個ブロックを置くだけになってしまいます。
やりたいのは「(10,0,0),(9,0,0),(8,0,0)…」と1ずつずらしていきたいので、「カウントを(-1)ずつ変える」ブロックを繋げてあげましょう!


これで横に10個ブロックを配置するプログラムが作成できましたので、緑の旗を選択して実行してみます!
最初に見た通り、10個のブロックが並んでいるのが確認できたと思います!


縦に10個ブロックを並べよう!
では次に、縦に10個ブロックを並べてみましょう!
先ほど横に10個ブロックを並べたプログラムを少し修正します。
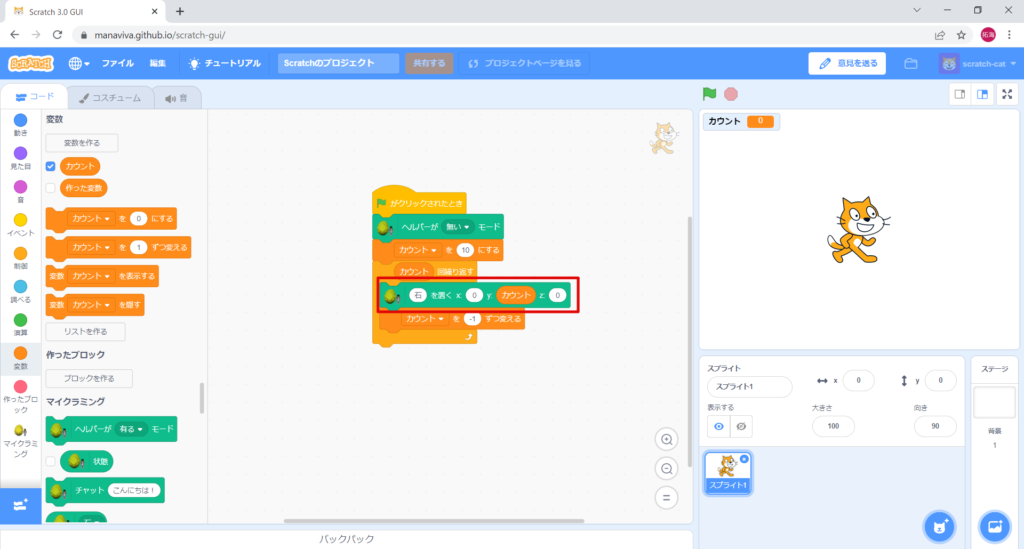
先ほどは、横に並べるために「x=カウント」にしましたが、次は縦に並べたいので「y=カウント」にします。


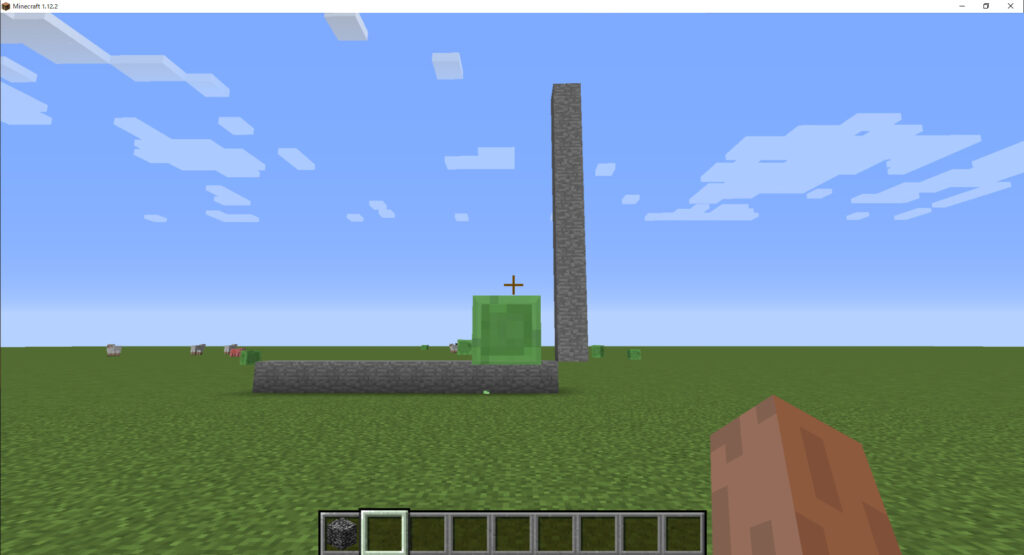
これで緑の旗を選択して、マイクラに戻ると縦に10個並んだブロックが表示されていると思います!


前に10個ブロックを並べてみよう!
先ほどはy=カウントにすることで縦に並べることができました。
最後にz=カウントにした場合、どのようになるのかを見ておきましょう!
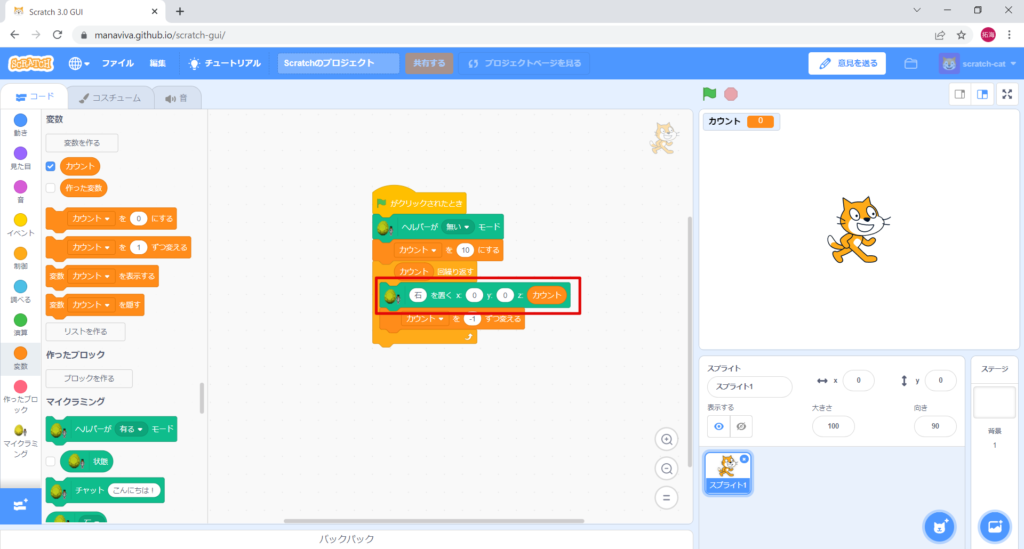
zにカウントブロックを置きます。
できたら、緑の旗をクリックしましょう!


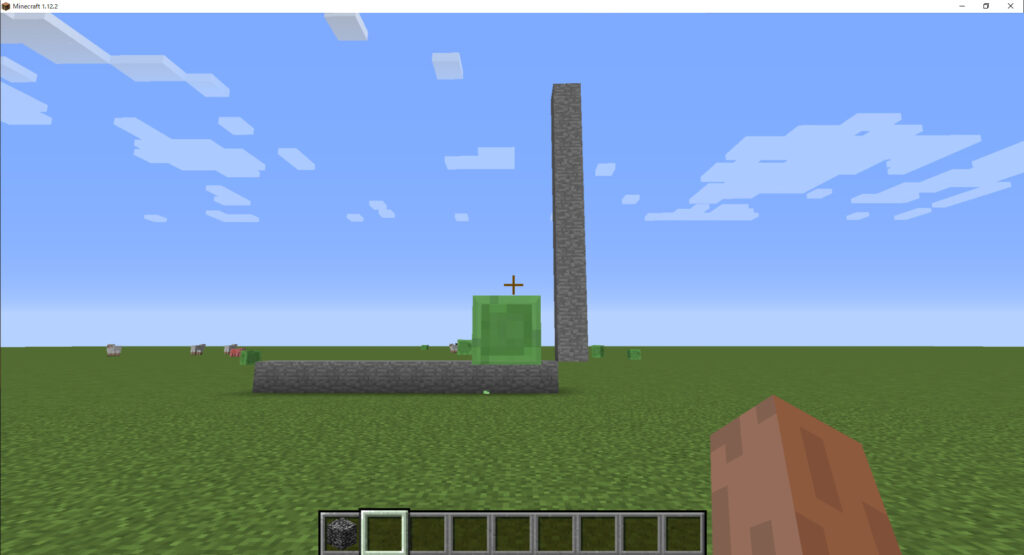
横に10個並べたブロックに対して、垂直に10個ブロックが並んだと思います!


MinecraftとScratch3.0でプログラミングを勉強するための記事を用意しています!
今回は、初級編ということで繰り返しを使ってブロックを10個並べてみるということをやってみました。
カウントの数を変えると、5個並べたり、100個並べたりできますので、値を変えて試して見てください!
MinecraftとScratch3.0でプログラミングを勉強するための記事は他にも用意していますので、ぜひ参考にしてもらえると嬉しいです!
Minecraftで何を建築するか迷ったら、Kindle Unlimitedがおすすめ!
Minecraftの建築のアイデア集などもたくさん読めるのでぜひ参考にしてみてください!



こんな本も読み放題じゃ!!



色々建築してみるんじゃぞ!