JavaScriptは、本来クライアントサイドでよく使われています。
しかし、「node.js」というサーバサイドで動くJavaScriptが存在します!!
今回は、node.jsを使ってRestAPIを開発するための、準備としてサーバサイドの雛形アプリを作成していこうと思います!
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもNode.jsの本はいっぱいあるんじゃ!!
簡単ですので、ぜひ参考にしてみてください!!
- node.jsに初めて触ってみる!
- node.jsを勉強したいが何から始めればいいかわからない!
- node.jsで簡単にサーバサイドアプリを開発したい!
- node.jsでサーバサイドを実装するメリットは、あるんですか?
-
本来Webアプリを開発する場合、クライアントサイドとサーバサイドが別々の言語になるのが、一般的です。
どちらともJavaScriptで実装ができれば、JavaScriptを知っているエンジニアがいれば大丈夫!!
これが、最大のメリットです!
開発環境を構築しよう!!
まずは、開発環境を構築していきましょう!!



開発環境の構築が一番大変なんじゃよな。。。
・・・
node.jsの開発環境構築は、難しい作業ではないので安心してください!!
node.jsをインストール
まずは、「node.jsの公式」からnode.jsのインストーラーをダウンロードします!!
Windowsなら「Windows Installer」、Macなら「mocOS Installer」を選択してください!
![NODE.JS I
55>0—
Y: 14.15.4 (161418 npm 6.14.10)
Node.js (DV—ÄZI— FE9D>C]—
LTS
Windows Installer
nodeN14.IS.4-x64.msi
Windows Installer (.msi)
Windows Binary (zip)
macOS Installer (.pkg)
macOS Binary (.tar.gz)
Linux Binaries (x64)
Linux Binaries (ARM)
ntde
macOS Installer
node-v14.IS.4.pkg
32-bit
32-bit
ARMvr
64-bit
64.bit
64-bit
CERTIFICATION
Source Code
node-v14.15,4.tar.gz
64-bit
64-bit
ARMv8](https://teech-lab.com/wp-content/uploads/2021/02/image-21-1024x501.png)
![NODE.JS I
55>0—
Y: 14.15.4 (161418 npm 6.14.10)
Node.js (DV—ÄZI— FE9D>C]—
LTS
Windows Installer
nodeN14.IS.4-x64.msi
Windows Installer (.msi)
Windows Binary (zip)
macOS Installer (.pkg)
macOS Binary (.tar.gz)
Linux Binaries (x64)
Linux Binaries (ARM)
ntde
macOS Installer
node-v14.IS.4.pkg
32-bit
32-bit
ARMvr
64-bit
64.bit
64-bit
CERTIFICATION
Source Code
node-v14.15,4.tar.gz
64-bit
64-bit
ARMv8](https://teech-lab.com/wp-content/uploads/2021/02/image-21-1024x501.png)
- LTS版:Long Term Supportの略で、サポート期間が長い安定バージョン。
- 最新版:その名の通り最新バージョン。最新機能を使えたりする。
基本的には、LTS版をダウンロードしよう!!
では、インストーラーを起動して説明に従ってインストールしていきましょう!!


基本的には「Next」で進めていけば問題ありません!


Licenseに同意できるなら、チェックを入れてもらって「Next」を選択してください!


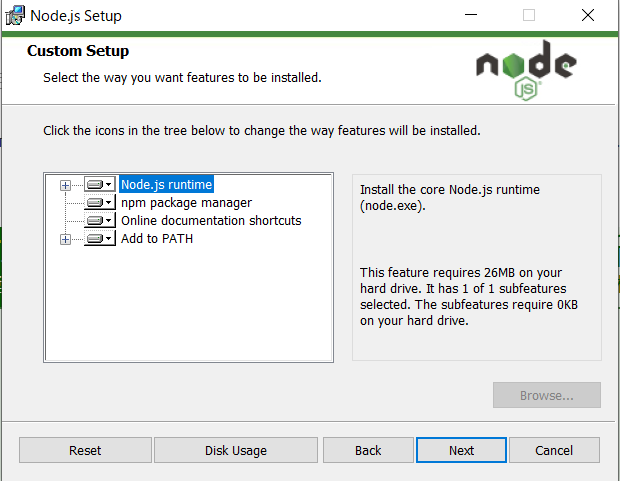
こちらに関しても、特に変更したいとかがなければ、このまま「Next」を選択しましょう!


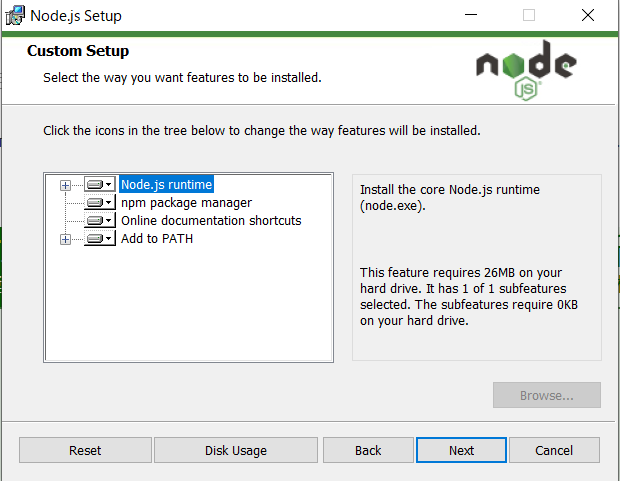
ここも基本的にはこのまま「Next」で問題ありません!!


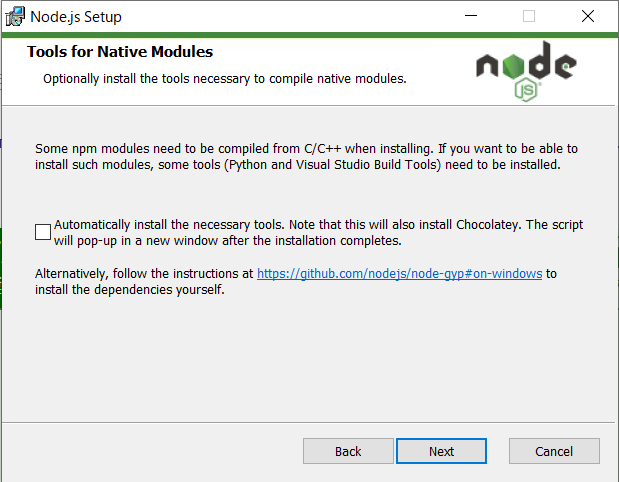
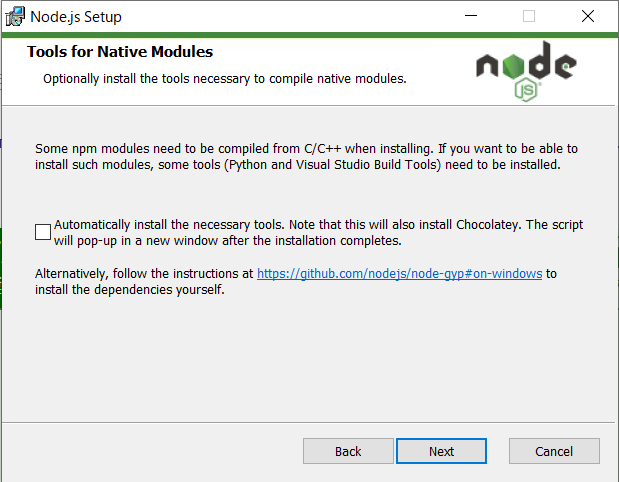
ここも基本的には、「Next」で問題ありません。
C++で拡張機能を作りたい!!という方は、チェックをつけてください。(今回は、使用しませんし、おそらく今後これを使用することはないです。)


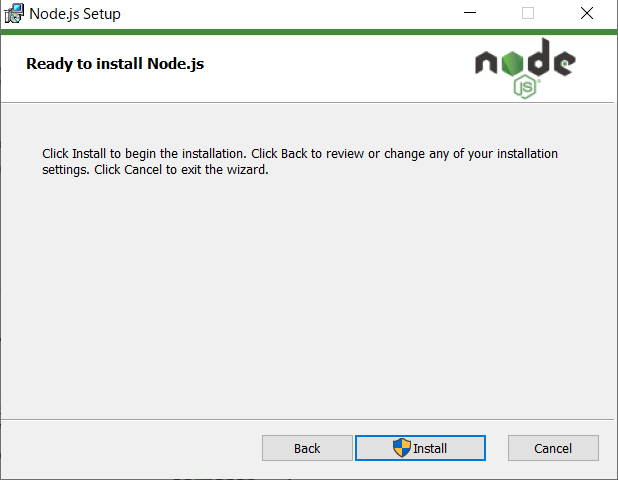
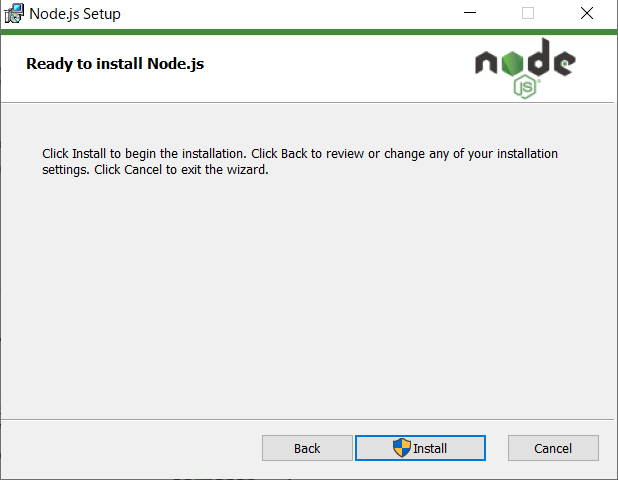
ここまで問題なければ、「Install」を選択しましょう!!


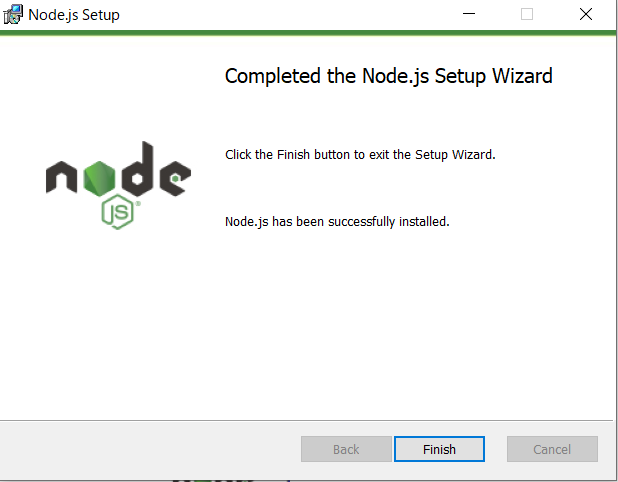
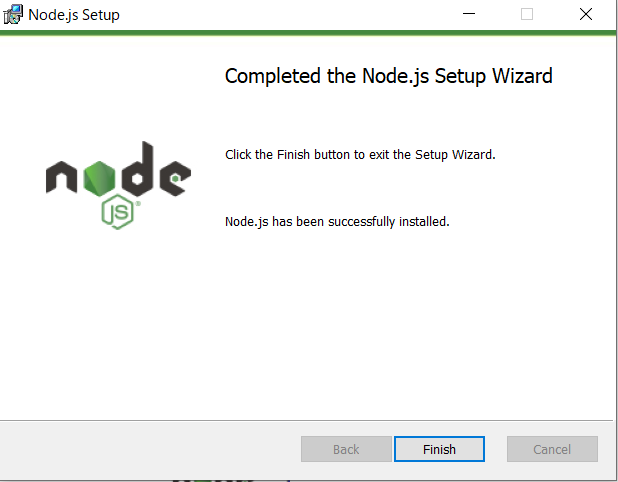
上の画面になればOKです!!
最後に、ちゃんとインストールできたか確認してみましょう!!
コマンドプロンプトで「node –version」or「node -v」を実行してください!
C:¥Users¥****>node --version
v14.15.4
C:¥Users¥****>node -v
v14.15.4このように、nodeのバージョンが表示されたらインストールは完了です!
expressをインストール
次に、expressをインストールしていきましょう!!
expressとは、node.jsのWebフレームワークです。
簡単に開発できるようにしてくれます!
expressとは、node.jsのwebフレームワークのことです。
Webアプリケーションを開発する上で必要な機能が備わっているので、簡単に開発することを可能にしてくれます!
詳しくは、公式ページをご確認ください!!
では、実際にインストールしていきましょう!!
インストールは、npmを使用します。npmは、node.jsをインストールしていれば同胞されているので、別途インストールする必要はありません。
コマンドプロンプトで、「npm install -g express」を実行しましょう!
C:¥Users¥*****>npm install -g express「-g」は、システム全体にインストールすることを意味します。
もし、現在のフォルダ以下のみにインストールする場合は、「-g」を外しましょう。
上記の実行が完了したら、インストールできたか確認しましょう!!
コマンドプロンプトで、「express –version」を実行しましょう!
C:¥Users¥*****>express --version
4.16.1expressのバージョンが確認できれば、インストールOKです!
express-generatorをインストール
次に「express-generator」をインストールしていきましょう!!
express-generatorは、アプリケーションの雛形を作るツールと捉えてもらえればいいと思います!
これにより、1からアプリを作る必要がなくなり、手間が大幅に削減できます!
express-generatorもnpmを使ってインストールしていきます!
コマンドプロンプトで「npm install -g express-generator」を実行してください!
C:¥Users¥*****>npm install -g express-generatorWARNが出る可能性もありますが、基本的には問題ありません。
そのまま、進めていけばいいと思います。
雛形アプリケーションを生成
では、実際に雛形アプリケーションを生成しようと思います!
こちらも、コマンドプロンプトから「express sample」を実行します!
sampleは、アプリケーション名なので好きなアプリ名にしてください!
実行する場合は、任意のディレクトリに移動して実行してくださいね。。
C:\Users\*****>cd Documents
C:\Users\*****\Documents>express sample
warning: the default view engine will not be jade in future releases
warning: use `--view=jade' or `--help' for additional options
create : sample\
create : sample\public\
create : sample\public\javascripts\
create : sample\public\images\
create : sample\public\stylesheets\
create : sample\public\stylesheets\style.css
create : sample\routes\
create : sample\routes\index.js
create : sample\routes\users.js
create : sample\views\
create : sample\views\error.jade
create : sample\views\index.jade
create : sample\views\layout.jade
create : sample\app.js
create : sample\package.json
create : sample\bin\
create : sample\bin\www
change directory:
> cd sample
install dependencies:
> npm install
run the app:
> SET DEBUG=sample:* & npm start「cd」は、カレントディレクトリを変更するコマンドです。
今回であれば、Documentsディレクトリをカレントディレクトリに変更していることになります!
アプリを作成したいディレクトリに、 cdコマンドで移動してから雛形を作成しましょう!
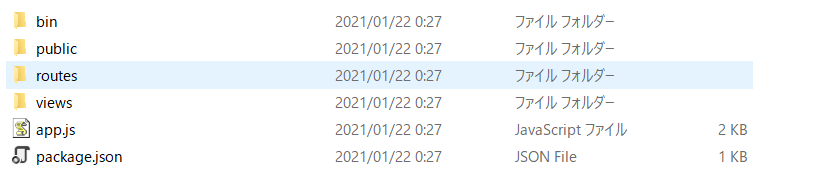
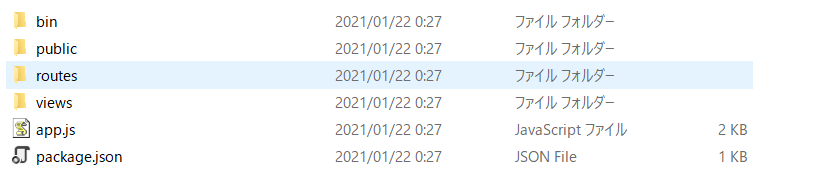
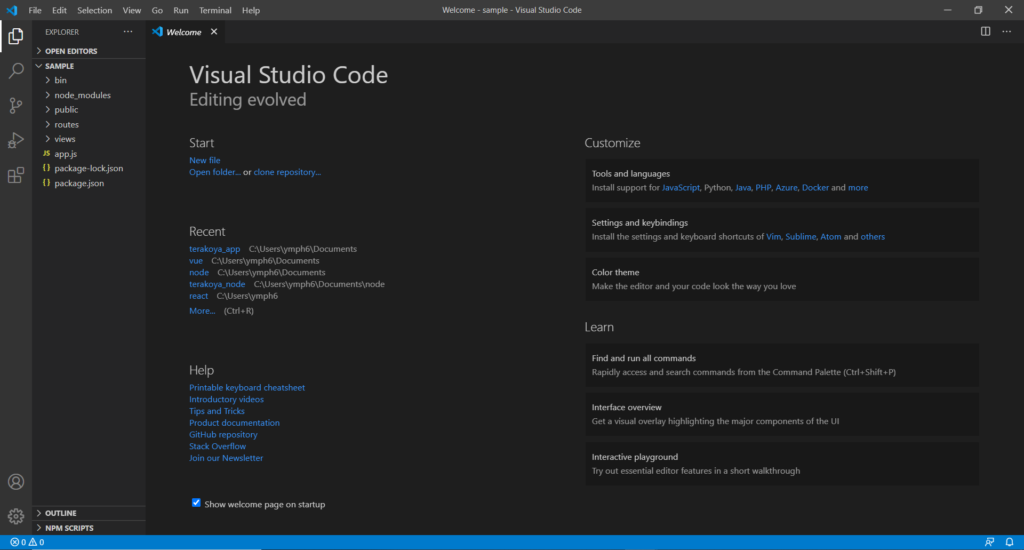
これを実行すると、「sample」というフォルダがDocument直下に作成されたと思います!


sampleフォルダ内が、上の写真のようになっていればOKです!!
しかし、これだとまだ動かないので、次にアプリに必要なパッケージをインストールしていきます!
パッケージをインストール
パッケージをインストールするには、まず先ほど作成したアプリの雛形フォルダにカレントディレクトリを変更する必要があります!
「cd sample」を実行しましょう!
C:\Users\*****\Documents>cd sample次に、パッケージをインストールしましょう!
「npm install」を実行してください!
C:\Users\*****\Documents\sample>npm install
npm WARN deprecated jade@1.11.0: Jade has been renamed to pug, please install the latest version of pug instead of jade
npm WARN deprecated constantinople@3.0.2: Please update to at least constantinople 3.1.1
npm WARN deprecated transformers@2.1.0: Deprecated, use jstransformer
npm notice created a lockfile as package-lock.json. You should commit this file.
added 100 packages from 139 contributors and audited 101 packages in 3.651s
found 4 vulnerabilities (3 low, 1 critical)
run `npm audit fix` to fix them, or `npm audit` for details多少メッセージは、異なる可能性がありますがこんな感じになれば、OKです!
ここまでにも、何度か出てきておりますが、、、
npm(node package manager)とは、node.jsのパッケージを管理するツールです。
パッケージの一元管理をすることが可能です!!
npm install:package.jsonに記載されたパッケージを一括でインストール
npm install [package]:パッケージをインストール
他にも、色々ありますので調べてみることをおすすめします!!
ここまでできたら、実際に動かしてみましょう!!
アプリを起動する
アプリを起動する場合は、コマンドプロンプトから「npm start」を実行します!
C:\Users\*****\Documents\sample>npm start
> sample@0.0.0 start C:\Users\*****\Documents\sample
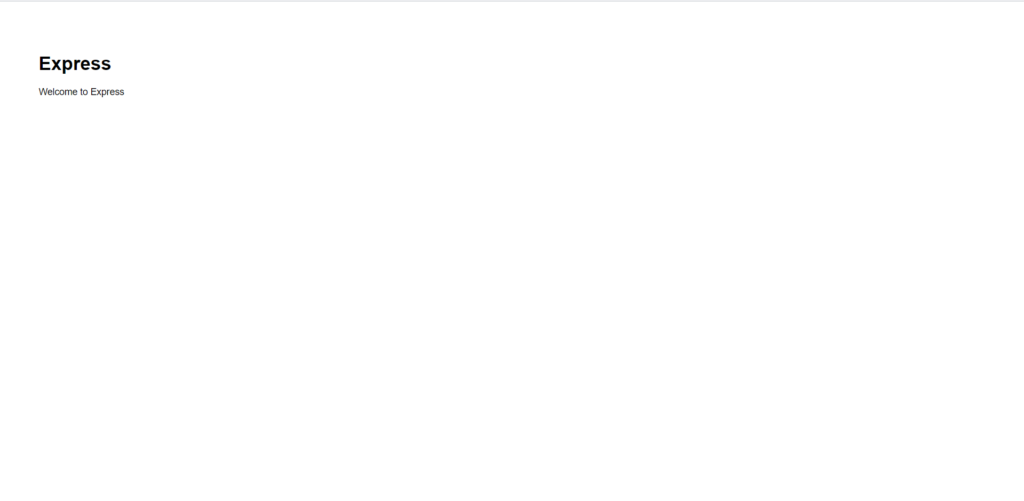
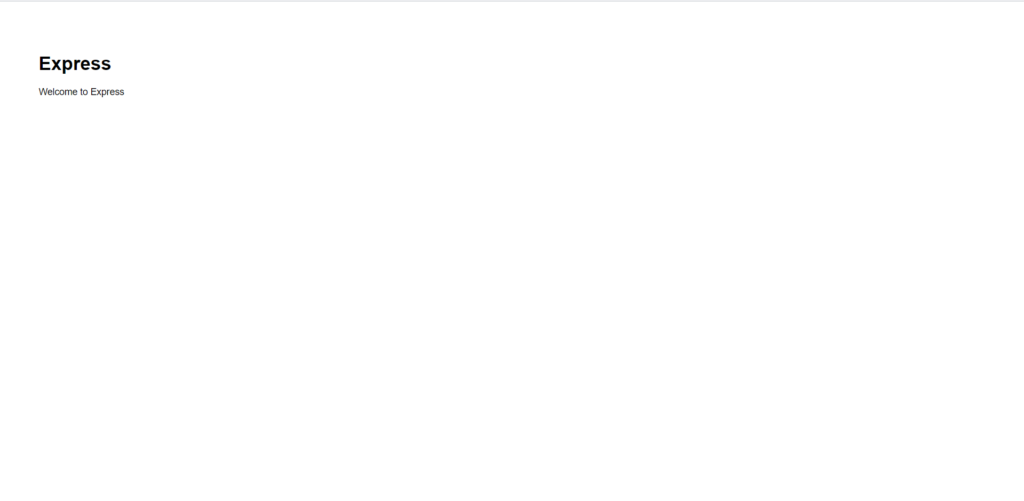
> node ./bin/wwwここまできたら、「http://localhost:3000」にアクセスしてみましょう!!


このような画面が出れば完了です!!



おお!!簡単じゃな!
【おまけ】VSCodeを使ってみよう!!
開発環境は、上記で完了ですが毎回コマンドプロンプトを使っていては、面倒なのでVSCodeからTerminalを使ってみましょう!!
VS Code(Visual Studio Code)とは、Microsoftが開発しているソースコードエディタのことです!!
今回は、VSCode(Visual Studio Code)を使用します。
インストールされている方も多いと思いますが、まだの方は、「Microsoft Azure」からダウンロードしてください!
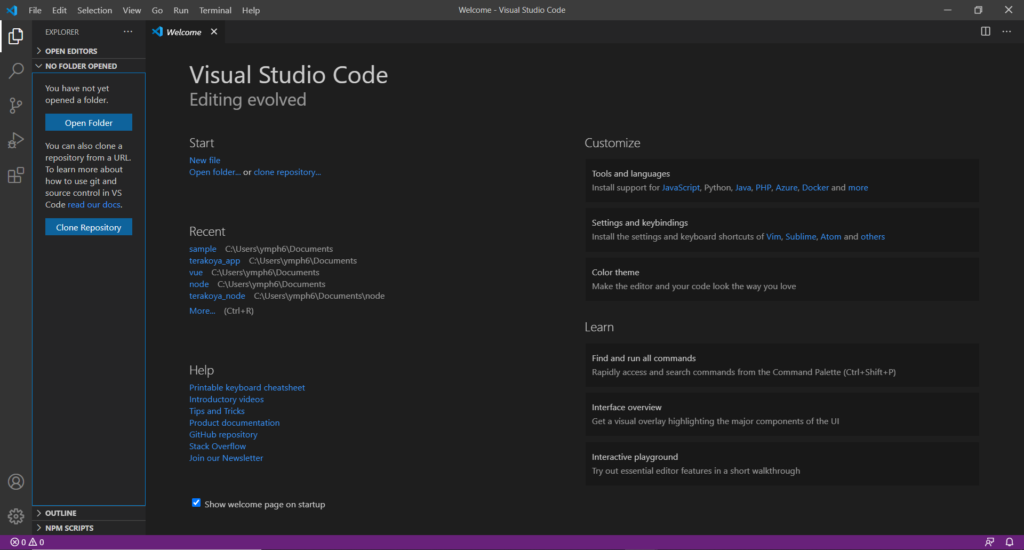
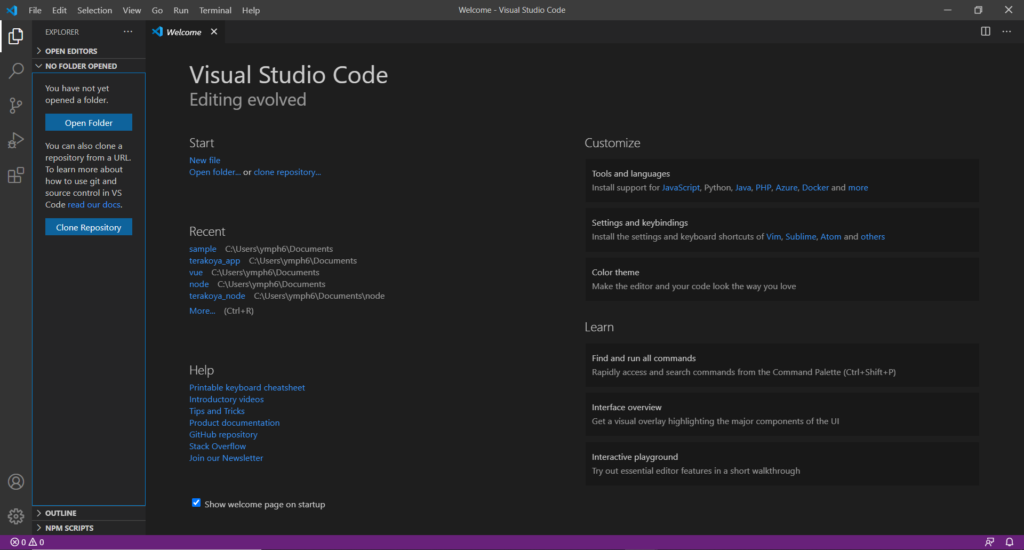
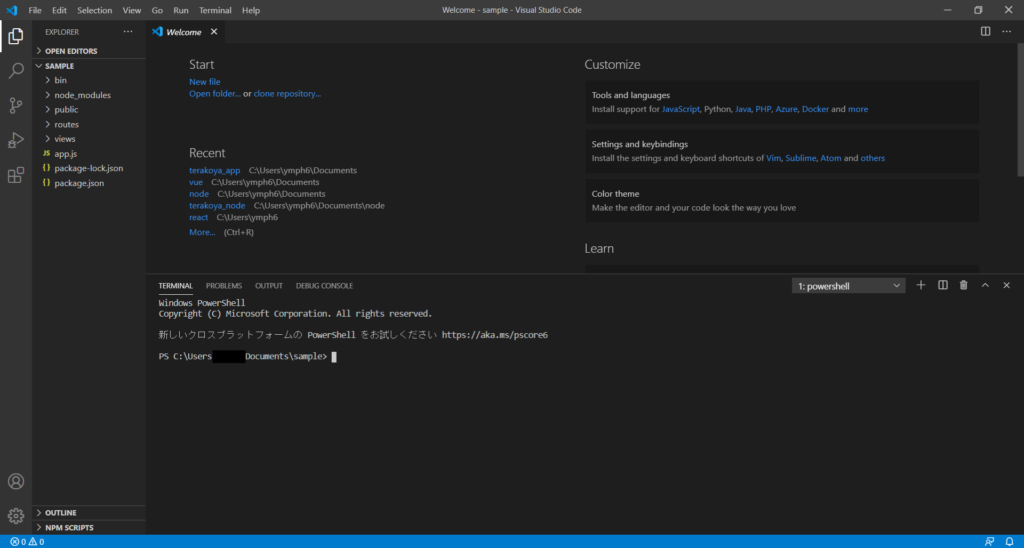
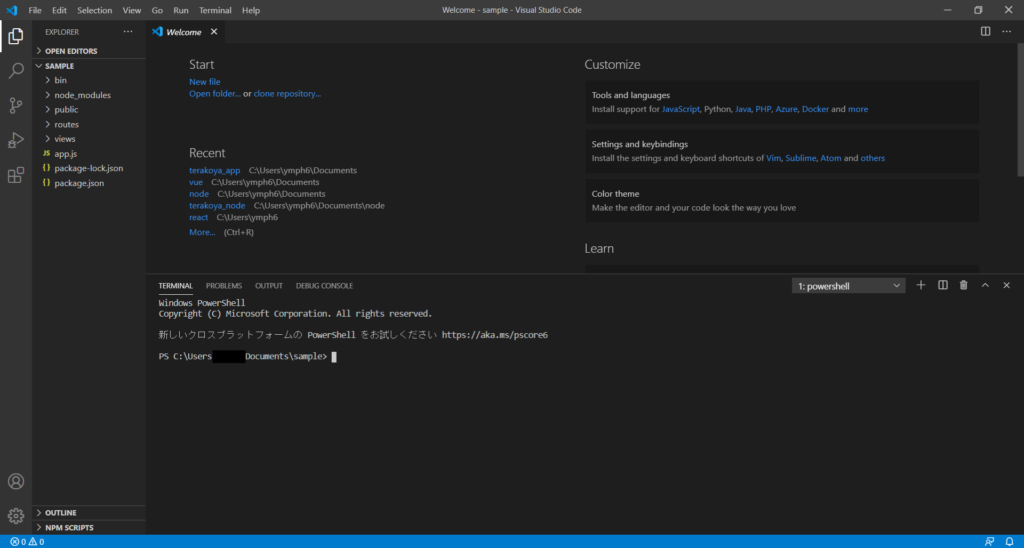
インストールできたら、VSCodeを開いてください!!


初期画面はこのようになっていると思います!!
ここに、先ほど作成した「sample」フォルダをドラッグ&ドロップするか、「Open Folder」から選択してください!


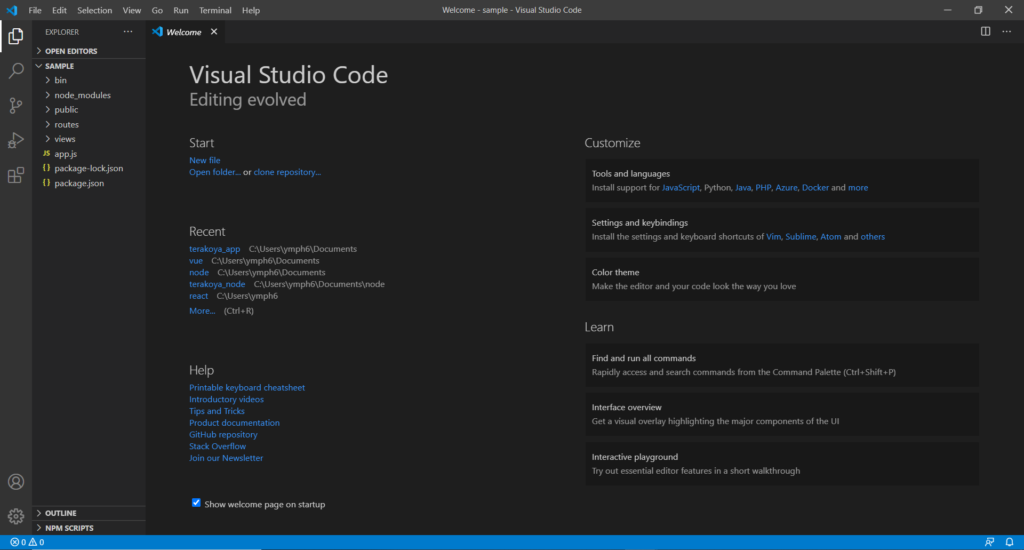
すると、sampleフォルダーの内容が表示されると思います!
今後は、この画面でソースコードを修正するので覚えておいてください!
では、VSCodeでコマンドプロンプトを開いてみようと思います!
メニューバー>Terminal>New Terminalを選択してください!!


これだけで表示されたと思います!!
ここから実行をすれば、毎回コマンドプロンプトを使う必要がなくなります!!



最初からこのやり方を説明せい!!
まとめ
今回は、node.js + expressでRestAPIを開発するための、準備としてインストール〜雛形アプリの生成まで実施しました。
コマンド数個で雛形ができるので、ぜひ活用してみてください!!
学習に使った本はこちら!



Amazon Kindle Unlimited でもNode.jsの本はいっぱいあるんじゃ!!
次回は、実際にWebAPIを作成していきますので、ぜひ参考にしてみてください!