WordPressのテーマには、Cocoonなど無料のテーマを使う方法と、SWELLやJINなど有料で販売されているテーマを購入して導入する方法があります。
無料のテーマでも記事を書いて配信するだけならできるのですが、見た目をカッコよくしようとすると、必要な知識が多く大変です。
私はエンジニアをしているので多少の知識はありますが、それでも時間がかかるので、ほとんどの方は有料テーマを買って自分好みにするのが一番いい方法です。
あくまで見た目なので、気にしないでただ記事を書きたいだけだという方であれば、無理に買う必要はありませんが、
私はブログを書いていく上で、ブログの見た目というのもモチベーションを上げる上で大切な要素だと思っています。
今回は、WordPressの有料テーマであるSWELLを購入した理由と、SWELLの導入方法、導入しておいた方がいいプラグインを紹介していきます。
有料テーマにSWELLを選んだ理由!
有料テーマを購入するにあたり、検討したのは下記の3テーマになります。
なぜこの3つなのかというのは、特に理由はなく、流行っているのがこの辺だったというので選びました。
| 有料テーマ | 金額 | ライセンス | ブロックエディタ | 雰囲気 |
|---|---|---|---|---|
| SWELL | 17,600円 | 複数サイト利用可 | 対応 | シンプルでカッコいい |
| JIN | 14,800円 | 複数サイト利用可 | 対応 | ポップで可愛い |
| THE THOR | 16,280円 | 複数サイト利用可 | 非対応 | デザイン性が高い |
この中で、SWELLを選んだ理由は、下記です。
- ブロックエディターに対応している
- 複数サイトで利用できるライセンス
- 簡単で使いやすい
- シンプルながらにカスタマイズ性もある
- 可愛いよりスマートなカッコいい感じのデザインを作りやすい
他の有料テーマを使ったことがないので、比較はできませんが、個人的には簡単ながらに好みのカスタマイズもできて、初心者から中級者ぐらいまで使える有料テーマなのではないかなと思います。
本ブログもSWELLですし、サブブログのHack Lab. 256もSWELLで作っています。
もし、ポップで可愛い感じを出したいならJINなんかがいいかもしれません。
THE THORは、ブロックエディタに対応してからどのような評価になるか気になるところです。
現在において、THE THORを選ぶ理由はないかなと思います。
SWELLを導入する
有料テーマをSWELLで決めた人に向けて、SWELLを導入する方法を紹介していきます。
私が導入する際に、ちょっと躓いた部分もポイントとして紹介しますので、注意してもらえればいいかなと思います。
SWELLを購入して、ZIPファイルをダウンロード
まずは、SWELLを購入して、ZIPファイルをダウンロードしましょう。
SWELLは、下記のボタンから購入が可能です!
上記ボタンを選択して、「購入する」を選択すると、購入画面が開きます。
利用規約を読んでチェックし、「SWELLを購入する」を選択します。

支払い情報を入力する画面が開くので、支払い情報を入力し「支払う」を選択します。
支払いが完了すると、ZIPファイルがダウンロードできます。ダウンロードしたZIPファイルは、複数ファイルで使う場合に必要になりますので、削除しないようにどこかに保存しておいてください。

ダウンロードしたZIPファイルをインストール
先ほどダウンロードしたZIPファイルをインストールして、有効化していきましょう!
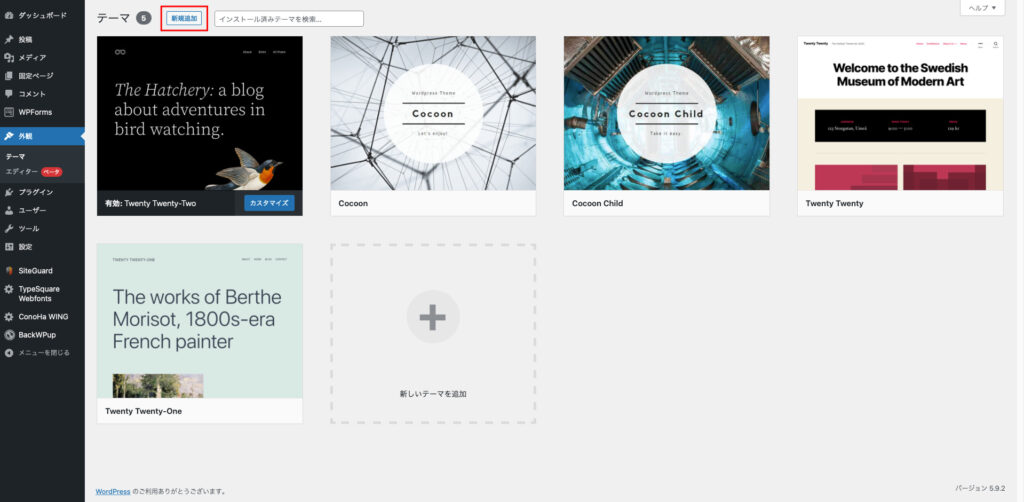
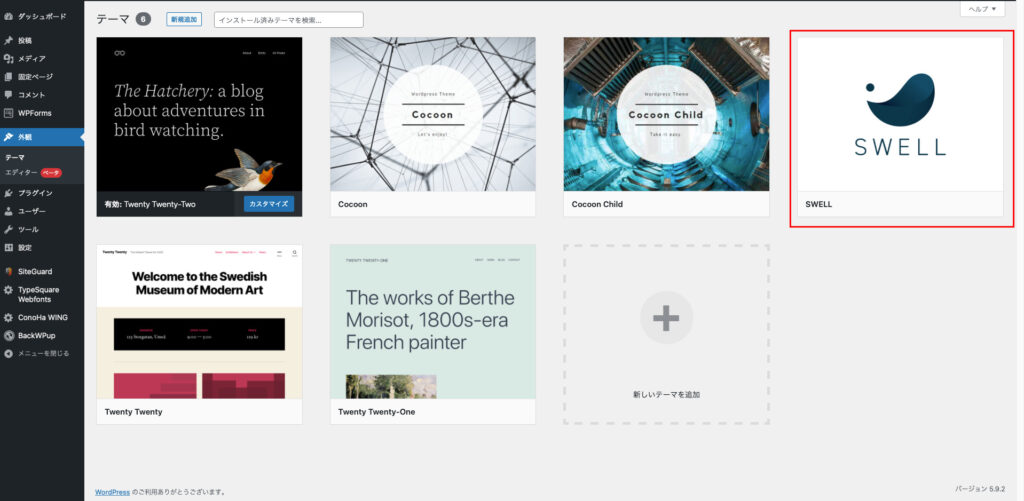
WordPressの管理画面から、外観>テーマを開き、「新規追加」を選択します。

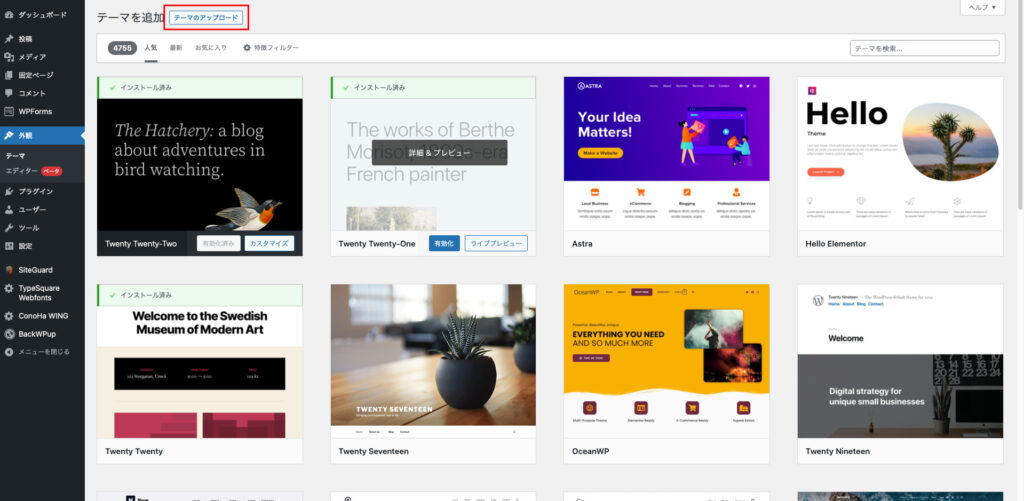
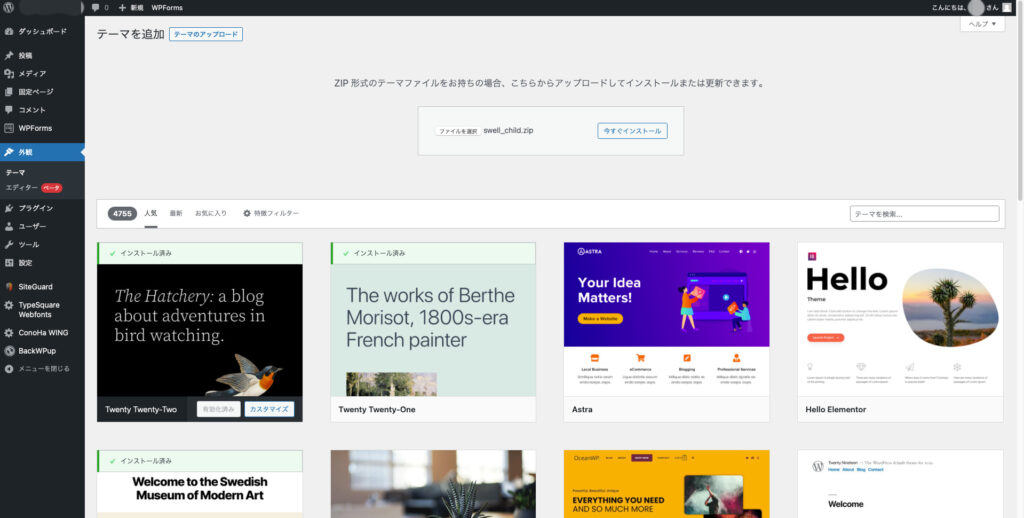
テーマを追加画面が開くので、「テーマのアップロード」を選択しましょう。

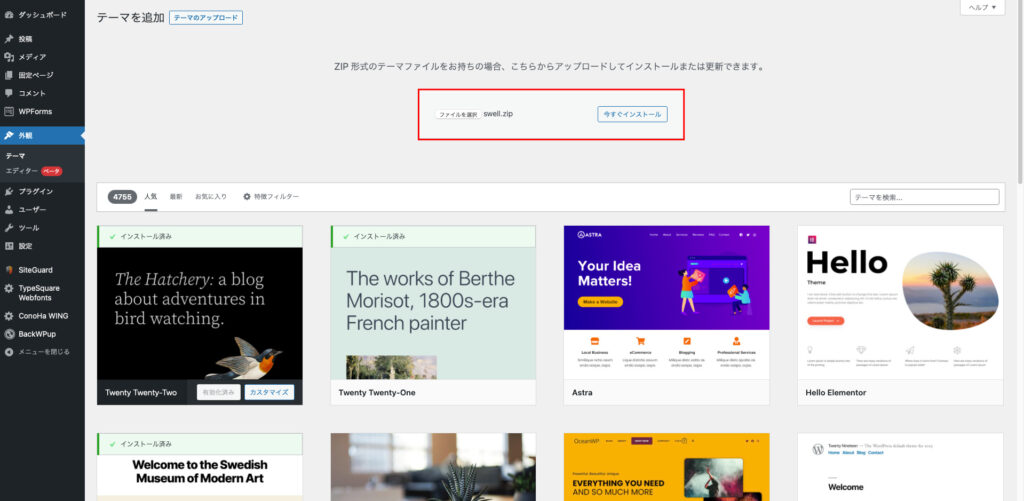
テーマのアップロードを選択すると、ZIPファイルのアップロードフィールドが表示されるので、「ファイルの選択」から先ほどダウンロードしたZIPファイルを選択し、「今すぐインストール」を選択してください。
MACをお使いの場合、ダウンロードしたZIPファイルが勝手に解凍されてしまう場合があります。
この場合は、必ずZIPに圧縮し直してからアップロードするようにしてください。

インストールが終わると、SWELLがテーマ一覧に表示されます。
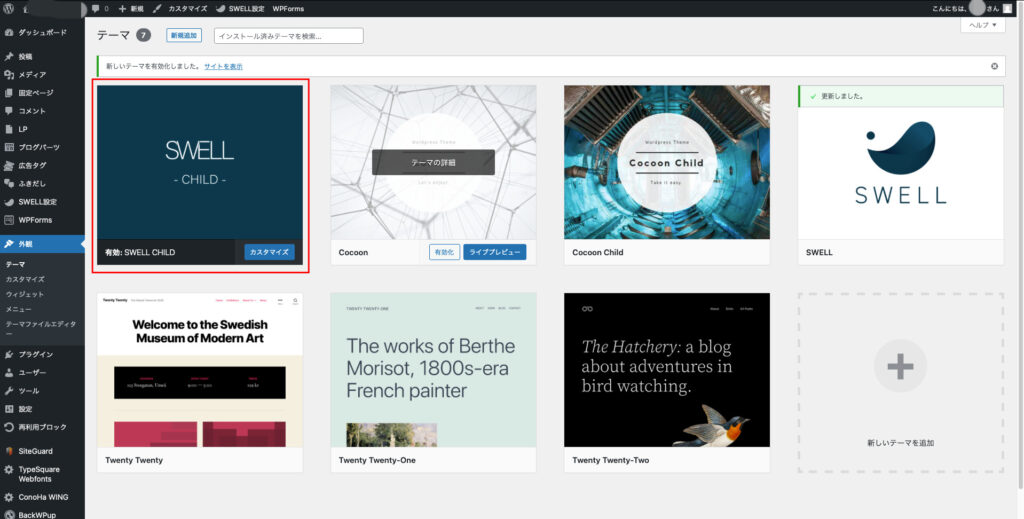
ここでSWELLを選択することができるのですが、親テーマを有効化するとアップデートなどで表示が崩れてしまうことがありますので、SWELLの子テーマをインストールしていきます。

子テーマは、親テーマと同じタイミングでダウンロードされていると思いますが、もしダウンロードできていない場合、SWELL会員限定サイトでもインストールが可能です。
swell_child.zipを選択して、「今すぐインストール」を選択します。

子テーマをインストールできたら、子テーマを有効化しましょう!
親テーマではないので、注意してください。

これでSWELLの導入が完了です。
一度、ブログを確認してみましょう!
SWELLのデフォルトのデザインで表示されていれば問題なしです。

アクティベートを解除
上記で、SWELLの導入は完了なのですが、アクティベートを解除しておかないと、アップデートが出来ないようになっていますので、解除方法を紹介しておきます。
まずは、SWELLの会員ページを開きます。
会員登録がまだの方は、会員登録をします。
ここで登録したメールアドレスがアクティベート解除に必要になりますので、忘れないようにします。

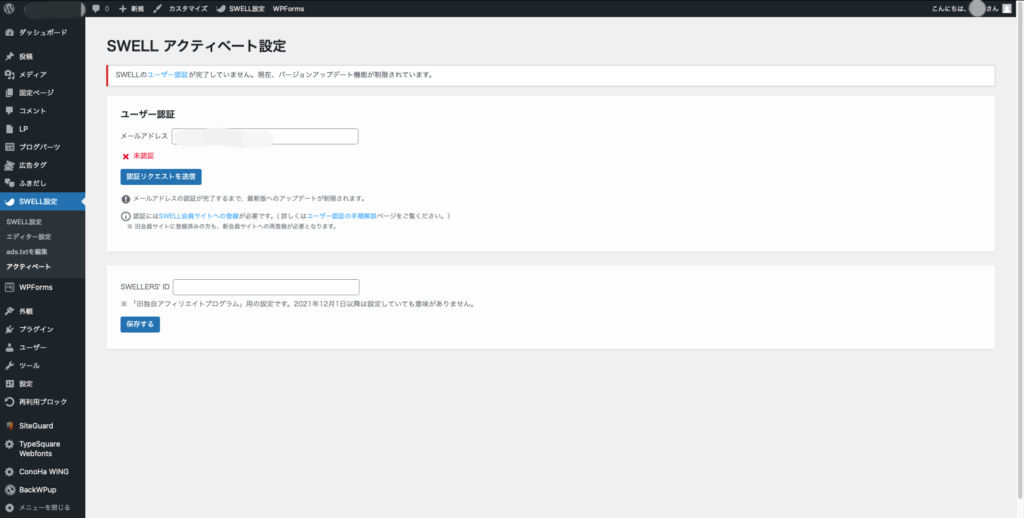
WordPressの管理画面を開き、SWELL設定>アクティベートを開きます。
先ほど登録したメールアドレスをユーザ認証のメールアドレス欄に入力して、「認証リクエストを送信」を選択します。

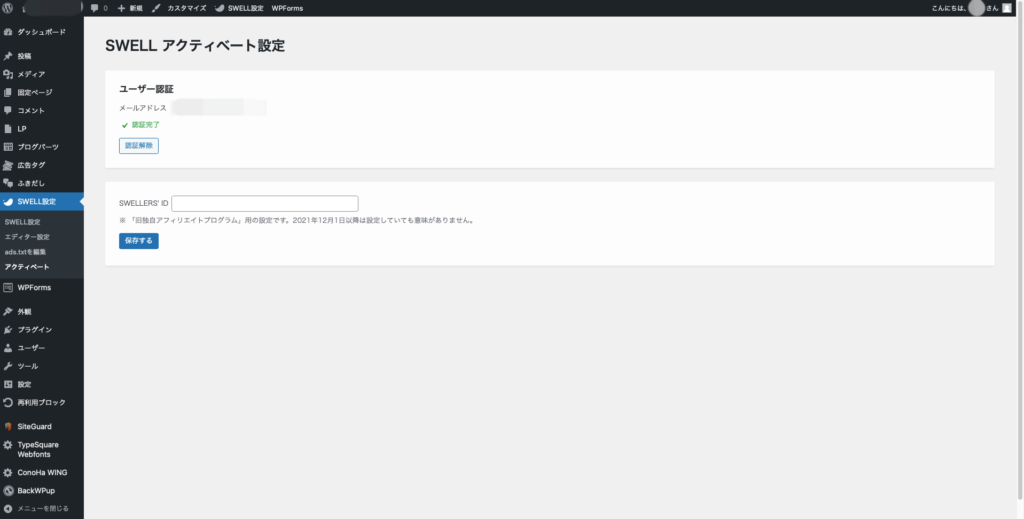
メールが届くので、認証をして完了すると、認証完了になります。
これでアクティベート解除が完了です。

SWELLで導入しておくといいプラグイン
最後に、SWELLで導入しておくといいプラグインを紹介しておきます。
テーマによって、相性がいいプラグイン、相性が悪いプラグインがあります。
詳しくは、SWELLの公式が発表しているものを参考にしてみてください。

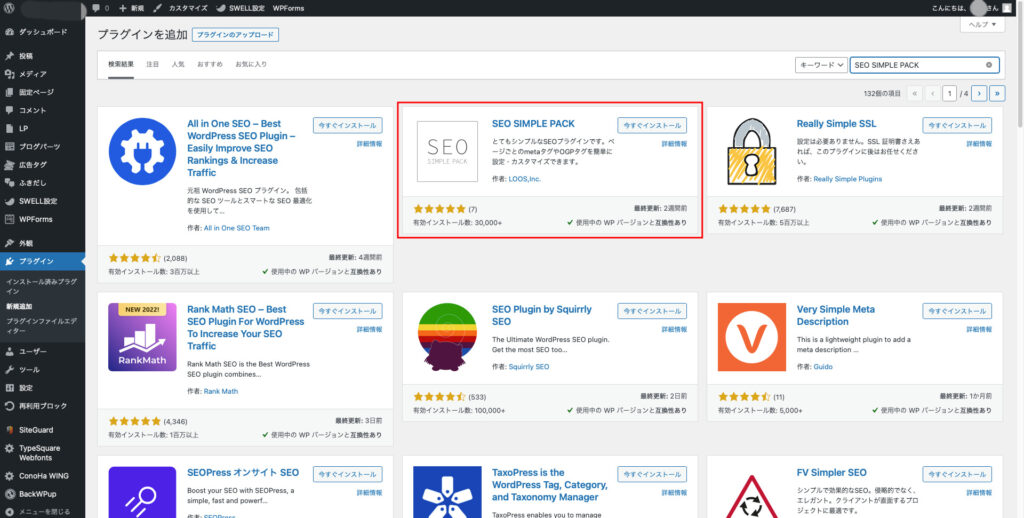
SEO SIMPLE PACK
SEO SIMPLE PACKは、SWELLを開発している方が配信しているSEO対策用のプラグインです。
All in One SEOなどは相性が悪く、SEO SIMPLE PACKが推奨されているようです。
同じ方が開発されているので、相性は抜群で、シンプルなので導入して損はないと思います。

Highlighting Code Block
もしエンジニアをされていて、ソースコードをブログに載せる場合は、Highlighting Code Blockがお勧めです。
こちらに記載のある言語なら、対応しているのでほとんどの言語には対応できると思います。
まとめ
今回は、WordPressの有料テーマを導入する理由と、SWELLについて説明していきました。
有料テーマは、必須ではないですが、趣味としてカスタマイズしていくと楽しいので、ぜひ試してみてください。