今回は、Vue.jsとBootstrapVueを使ってヘッダーとフッターを作成していこうと思います!
BootstrapのNavbarやNavsを使って実装していきますので、使い方がいまいちわからない方や気になっていた方は、ぜひ参考にしてみてください!
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもVue.jsの本はいっぱいあるんじゃ!!
まだVue.jsの環境構築をしていない方は、こちらの記事を参考にして構築してみてください!


Vue.jsにBootstrapを導入していない方は、こちらの記事を参考にして導入してみてください!


では、早速ヘッダーとフッターを作っていこうと思います!



わしでもおしゃれなヘッダーが作れるかのう?
Navbarを使ってヘッダーを作ろう!
では早速、実装していこうと思います!!
フォルダ構成を整理しておこう!
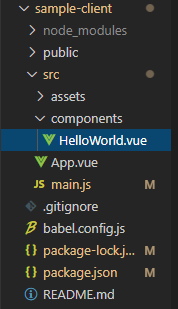
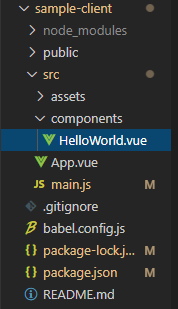
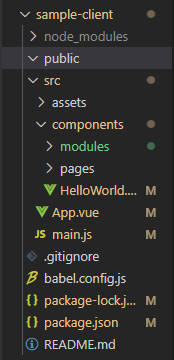
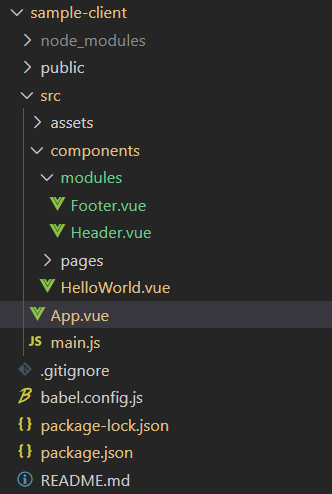
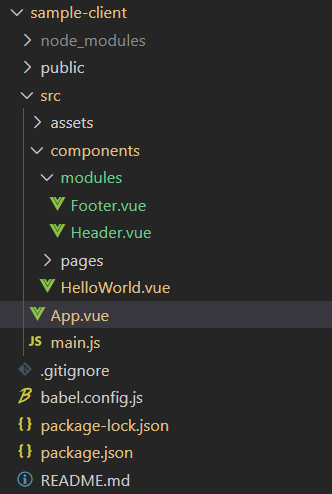
前回の「Vue.jsにBootstrapを導入してみよう!」を参考にしてくれた方だと、現在のフォルダ構成はこのような感じになっていると思います!


基本的には、実装したものを「components」に格納していくのですが、このまま全て「components」に格納してしまうと後々大変になってしまいます。
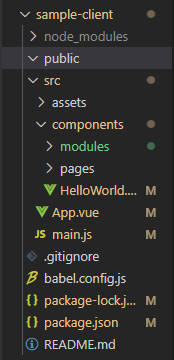
今回は、あまり大きな開発をするわけではないので、components配下に「modules」と「pages」を作成することにします!
「modules」と「pages」の目的は、それぞれこのようにします!
- pages
-
modulesを活用してページを格納します。1画面毎にファイルができてくる想定です!
- modules
-
画面を構成するパーツを格納していくフォルダ。どんどんここに入れていきます!
フォルダの作成は、「components」で右クリック>NewFolderで作成が可能です!
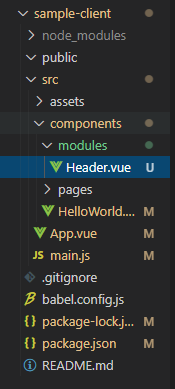
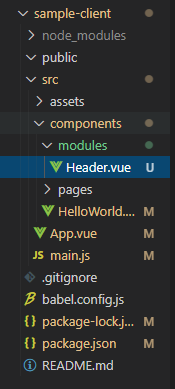
pagesとmodulesを作成してこのようになっていればOKです!


では、早速ヘッダー用のVueファイルを作成していきましょう!
ヘッダーは、App.vueにて使われるのもですのでmodulesに作成していきます!
modulesで右クリック>New Fileでファイルを作成し、名前を「Header.vue」としましょう!
このようになっていれば、大丈夫です!


ヘッダーを実装していこう!
今回のヘッダーは、BootstrapVueのnavbarを使って実装します。


Header.vueとApp.vueをそれぞれ下のように変更してみてください!
もし、BootstrapVueのサンプルで気に入ったのがあれば、Header.vueの中身を好きなように変更してもらっても大丈夫です!
App.vueは、追加した行に一応コメントを振ってます!
「margin-top: 60px; 」の記載がある方は、ヘッダーを作る上では邪魔なので、消してしまって問題ないです。
(今回は「/* margin-top: 60px; */」とコメントアウトしています!)
Header.vue
<template>
<div>
<b-navbar type="dark" variant="dark">
<b-navbar-nav>
<b-nav-item href="#">Home</b-nav-item>
<!-- Navbar dropdowns -->
<b-nav-item-dropdown text="Lang" right>
<b-dropdown-item href="#">EN</b-dropdown-item>
<b-dropdown-item href="#">ES</b-dropdown-item>
<b-dropdown-item href="#">RU</b-dropdown-item>
<b-dropdown-item href="#">FA</b-dropdown-item>
</b-nav-item-dropdown>
<b-nav-item-dropdown text="User" right>
<b-dropdown-item href="#">Account</b-dropdown-item>
<b-dropdown-item href="#">Settings</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-navbar>
</div>
</template>App.vue
<template>
<div id="app">
<!-- <Header />でHeader.vueを表示 -->
<Header />
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
// Header.vueをインポート
import Header from "./components/modules/Header";
// components にHeader追加する
export default {
name: "App",
components: {
HelloWorld,
Header,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
/* margin-top: 60px; */
}
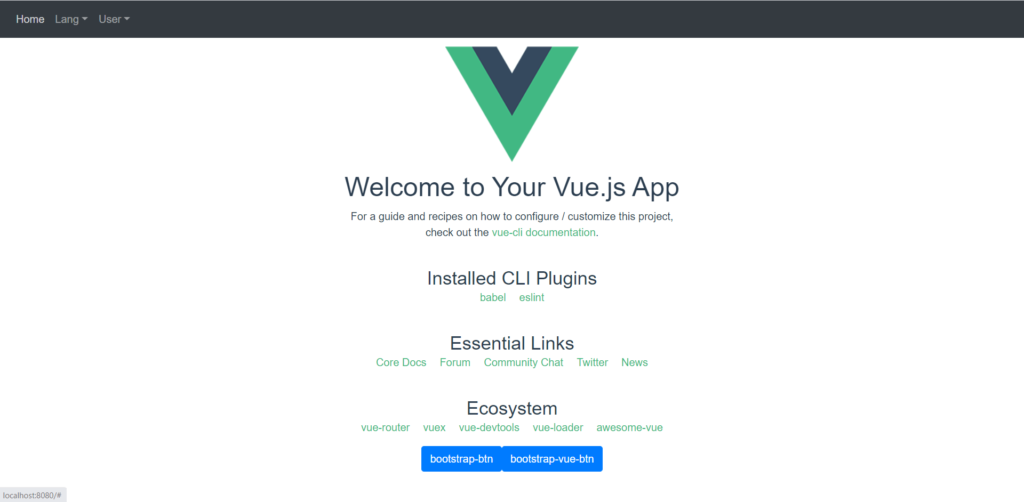
</style>ここまでできたら一旦確認してみましょう!!
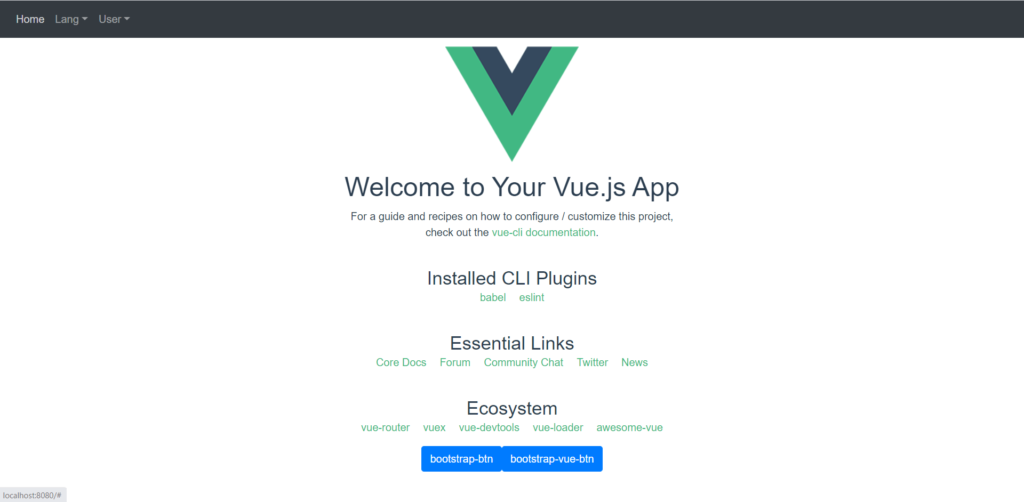
下の画面のようにヘッダーが表示されていたらOKです!!





おお!かっこいいのう!
【おまけ】ヘッダーを上部に固定させる
今のままだと、ヘッダーがスクロールすると隠れてしまいます。
もし、画面上部に固定したい場合は、Header.Vueの「b-navbar」に「fixed=”top”」を追加してください!
Header.vue
<template>
<div>
<b-navbar type="dark" variant="dark" fixed="top">
<b-navbar-nav>
<b-nav-item href="#">Home</b-nav-item>
<!-- Navbar dropdowns -->
<b-nav-item-dropdown text="Lang" right>
<b-dropdown-item href="#">EN</b-dropdown-item>
<b-dropdown-item href="#">ES</b-dropdown-item>
<b-dropdown-item href="#">RU</b-dropdown-item>
<b-dropdown-item href="#">FA</b-dropdown-item>
</b-nav-item-dropdown>
<b-nav-item-dropdown text="User" right>
<b-dropdown-item href="#">Account</b-dropdown-item>
<b-dropdown-item href="#">Settings</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-navbar>
</div>
</template>Navsを使ってフッターを作ろう!
続いてフッターを作っていこうと思います!
フッターは、Navsを使っていきますので、気になる方はBootstrapVueでサンプルを確認してみてください!


modules配下に「Footer.vue」を作成しましょう!


Footer.vueとApp.vueを下のように変更していきましょう!
Footer.vue
<template>
<footer class="border-top">
<b-nav align="center">
<b-nav-item active>Active</b-nav-item>
<b-nav-item>Link</b-nav-item>
<b-nav-item>Another Link</b-nav-item>
<b-nav-item disabled>Disabled</b-nav-item>
</b-nav>
<p>Copyright 2021 sample.</p>
</footer>
</template>App.vue
<template>
<div id="app">
<!-- <Header />でHeader.vueを表示 -->
<Header />
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
<!-- <Footer />でHeader.vueを表示 -->
<Footer />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
import Header from "./components/modules/Header";
import Footer from "./components/modules/Footer"; // add
// add Footer
export default {
name: "App",
components: {
HelloWorld,
Header,
Footer
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
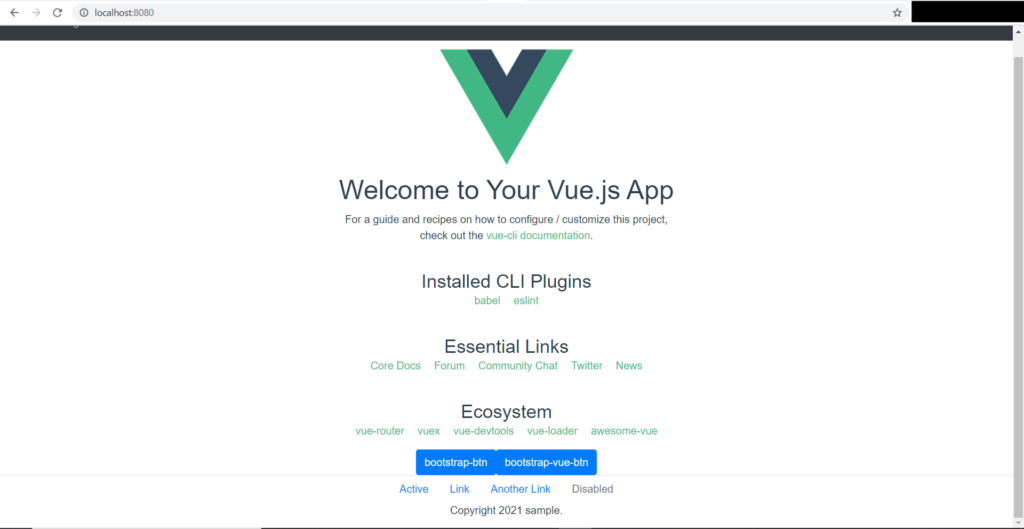
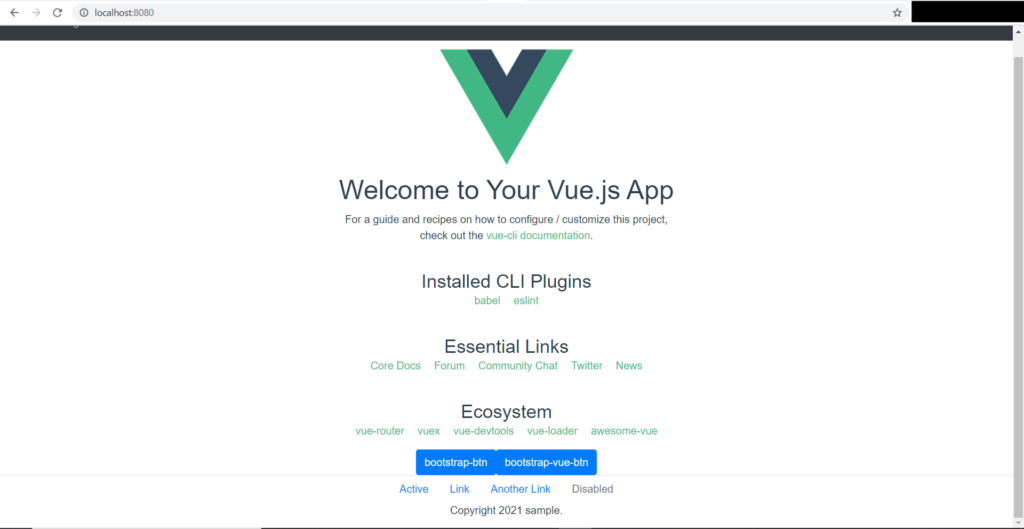
</style>ここまでできたら確認してみましょう!!


うまくヘッダーが表示されたと思います!
少しボタンと被ってますが、今後ボタンは消しますのでこのままでいいかなと思います!
まとめ
今回は、BootstrapVueを使ってヘッダーとフッターを実装してみました!
学習に使った本はこちら!



Amazon Kindle Unlimited でもVue.jsの本はいっぱいあるんじゃ!!
ヘッダーとフッターがあるだけでおしゃれな画面に見えてきませんか?笑
BootstrapVueを使えば、簡単におしゃれに装飾できるので色々試してみてください!