今回は、Visual Studio Code(以降、VSCode)を使ってVue.jsの開発をするにあたり、ターミナルの起動方法や必須のExtensionsを紹介していこうと思います!
ターミナルをまだコマンドプロンプトを使っている方やエディタは何を使ったらいいかわかっていない方は是非みてほしい内容です!
今回はVue.jsに向けて紹介しておりますのでVue特有のExtensionsも紹介しますが、他のプログラミング言語でも使える設定も紹介しています!
もし、Vueの開発環境構築がまだの方は、こちらを参考にして環境構築をしてみてください!
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもVue.jsの本はいっぱいあるんじゃ!!


そんなに難しい設定はないので、是非参考にしてください!!



わしにもできるように説明を頼むぞ!!
VSCodeをインストールしよう!
VS Code(Visual Studio Code)とは、Microsoftが開発しているソースコードエディタのことです!!
今回は、VSCode(Visual Studio Code)を使用します。
インストールされている方も多いと思いますが、まだの方は、「Microsoft Azure」からダウンロードしてください!
インストールできたら、VSCodeを開きましょう!!


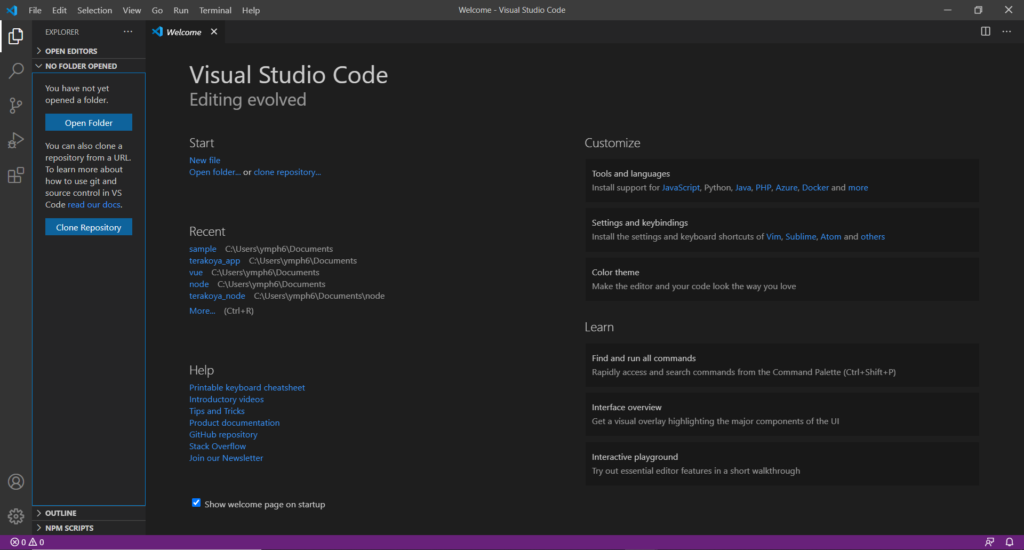
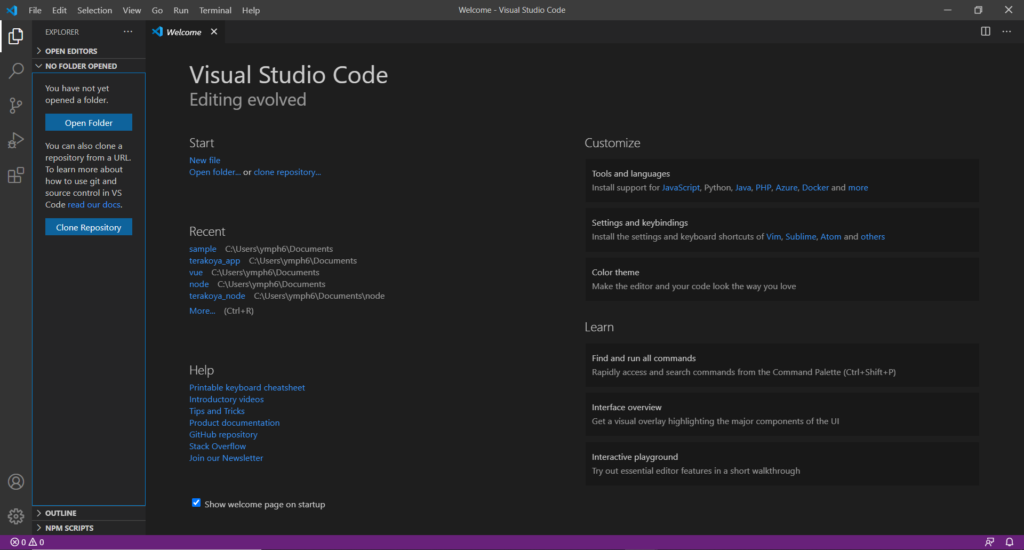
初期画面はこのようになっていると思います!!
ここに、開きたいフォルダをドラッグ&ドロップするか、「Open Folder」から選択してください!


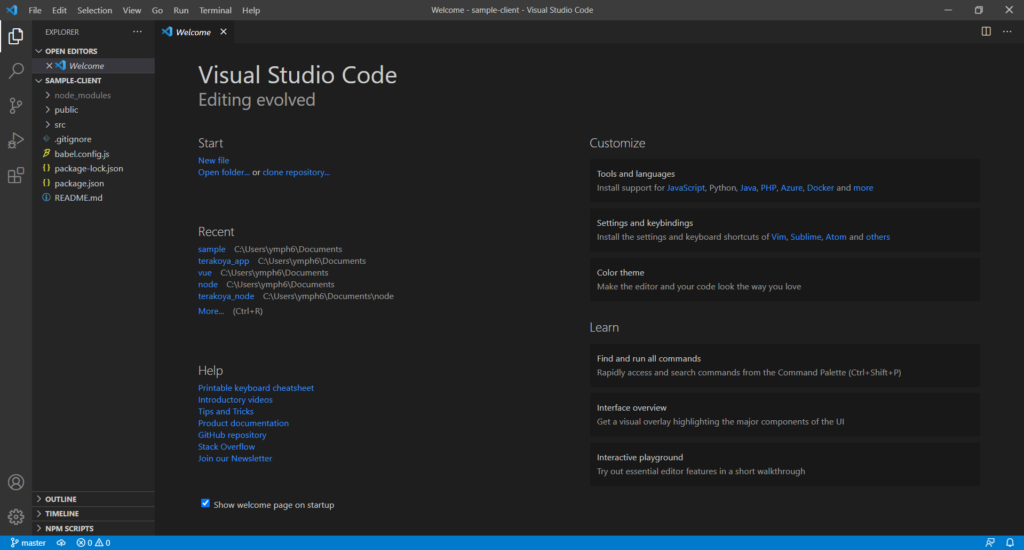
すると左のリストにフォルダの内容が表示されたと思います!
これができていればインストールは問題ありません!
Vue開発で必要なExtensionsをインストールしよう!
続いては、Vue開発で必要なExtensionsをインストールしていきます!
Extensions:拡張機能のこと
Vueに適したExtensionsをインストールすることにより、効率よく開発を行えるようになります!
Vetur
今回はVeturをインストールしていきます!
他にもいくつかあるのですが、必要に応じてインストールしたら問題ないので、使い始めるタイミングではVeturだけでいいかなと思います。
Veturの概要
下記のような機能を提供してくれるExtensionsです!
- シンタックスハイライト
- スニペット
- Emmet
- コードチェック(linting/Erorr Check)
- フォーマット
- インテリセンス
機能を少し説明します!
- シンタックスハイライト
-
Codeに色付けを行ってくれる機能です!
シンタックスハイライトがなければ、コードは全て灰色で表示されてしまいみにくくなってしまいます。
シンタックスハイライトがあることで、画像のようにコードに色付けをしてみやすくしてくれます!![File Edit Selection View Go Run Terminal Help
RUN Launch Chrome against localhosl v
v VARIABLES
> Eval
Closure (JsWmain.js)
>
Global
main.js - sample-client - Visual Studio Code
mainjs X
JS
src > JS main.js >
D
1
2
3
4
5
6
7
8
9
import Vue from 'vue
import App from ' . [App . vue '
Vue . config. productionTip
false
ew Vue({
render: h h(App),
}) .$munt( '#app')
v WATCH
v CALL STACK
v maunch Chrome against loc...
(anonymous>
TERMINAL PROBLEMS OUTPUT
DEBUG CONSOLE
[HMR] Waiting for update signal from WDS.
Filter (e.g. text, !exdude)
x
_(webpack) /hot/10%js : 24
PAUSED ON BREAKPOINT
src/main.js 6:1
./src/main . js
local host:8080/js/app.js 114&1
webpack_require
fn
1
localhost:8080/js/app.js
localhost:8080/js/app.js 151:20
localhost:8080/js/app.js 1161:18
webpack_require
checkDeferredModu1es
localhost:8080/js/app.js
localhost:8080/js/app.js
(anonymous>
(anonymous>
>
LOADED SCRIPTS
v BREAKPOINTS
Caught Exceptions
Uncaught Exceptions
main.js src
localhost:8080/js/app.js 925:18
localhost:8080/js/app.js 92&10
6](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![File Edit Selection View Go Run Terminal Help
RUN Launch Chrome against localhosl v
v VARIABLES
> Eval
Closure (JsWmain.js)
>
Global
main.js - sample-client - Visual Studio Code
mainjs X
JS
src > JS main.js >
D
1
2
3
4
5
6
7
8
9
import Vue from 'vue
import App from ' . [App . vue '
Vue . config. productionTip
false
ew Vue({
render: h h(App),
}) .$munt( '#app')
v WATCH
v CALL STACK
v maunch Chrome against loc...
(anonymous>
TERMINAL PROBLEMS OUTPUT
DEBUG CONSOLE
[HMR] Waiting for update signal from WDS.
Filter (e.g. text, !exdude)
x
_(webpack) /hot/10%js : 24
PAUSED ON BREAKPOINT
src/main.js 6:1
./src/main . js
local host:8080/js/app.js 114&1
webpack_require
fn
1
localhost:8080/js/app.js
localhost:8080/js/app.js 151:20
localhost:8080/js/app.js 1161:18
webpack_require
checkDeferredModu1es
localhost:8080/js/app.js
localhost:8080/js/app.js
(anonymous>
(anonymous>
>
LOADED SCRIPTS
v BREAKPOINTS
Caught Exceptions
Uncaught Exceptions
main.js src
localhost:8080/js/app.js 925:18
localhost:8080/js/app.js 92&10
6](https://teech-lab.com/wp-content/uploads/2021/02/image-35-1024x550.png)
- スニペット
-
コードを補完してくれる機能です!
例えば、<templateを入力すると、<template></template>を入力してくれます!
下記のような、スニペットが用意されています!<vueファイルスキャフォールディングスニペット用<templateテンプレートスキャフォールディングスニペット用<styleスタイルの足場スニペット用<scriptスクリプトスキャフォールディングスニペット用
- Emmet
-
html,css,scss,less,stylus,sassで使うことができるスニペット機能です。
<template>と<style> 内でを利用できるようになります。使えるショートカットは、Emmetのチャートシートをみてください!
あわせて読みたい - コードチェック(linting/Erorr Check)
-
こちらはこのままの意味で、コードのチェックを行ってくれます!
- フォーマッター
-
全体のコードを整形してくれます!
Veturは、部分的な整形には対応していないようです。html/pug/css/scss/less/postcss/stylus/js/tsに対応しているようです! - インテリセンス
-
何を入力しようとしているのか推測して自動補完(オートコンプリート)したり、後続要素の候補を表示して選択するだけで入力できるようにしてくれる機能です。
詳しくは、Vuter公式を参考にしてみてください!
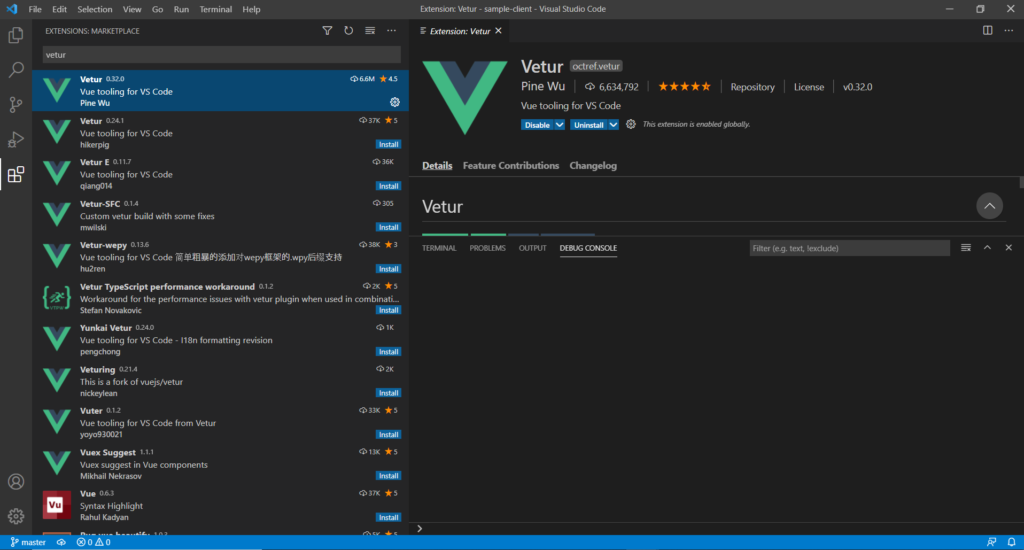
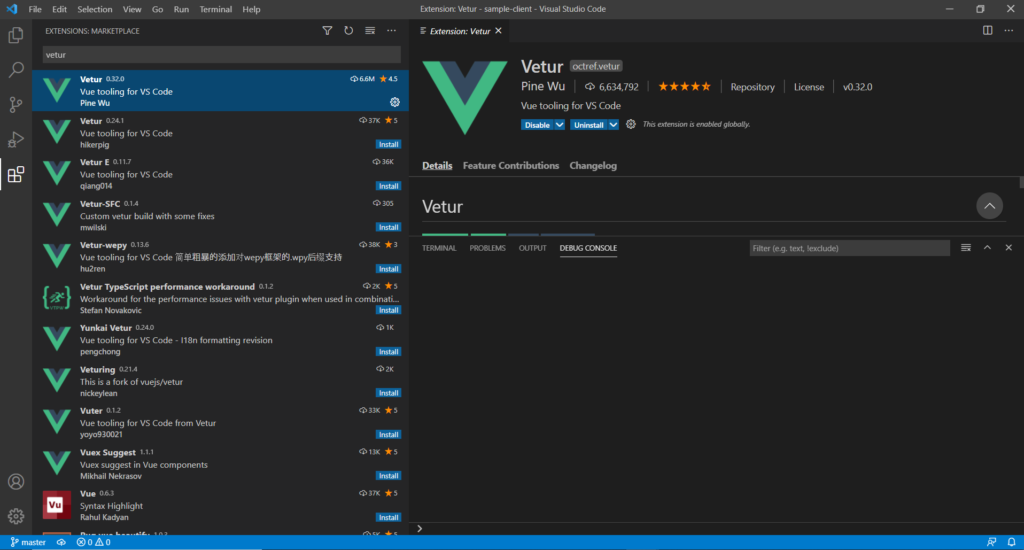
Veturインストール
インストールは簡単です!
VSCodeの左端のメニュー欄から□が4つあるアイコンを選択します!
検索欄で「Vetur」を入力して、画像のExtensionsをインストールします!





インストールはこれだけなんじゃな!!
Debugger for Chrome
JavaScriptをChromeを用いてデバッグする際に必要なExtensionsです!
Vueだけでなく、JavaScriptの開発をVSCodeでする場合には、よく使いますのでインストールしておくことをおすすめします!
詳しくはこちらで解説しておりますので、参考にしてインストール、設定してみてください!


その他
「Vue.js Extension Pack」は、Vueでよく使われるExtensionsをまとめたものです!
今回はVeturをとりあえずインストールして、必要に応じて追加でインストールしていく想定ですが、
もしとりあえず使いそうなものをという方は、Vue.js Extension Packをインストールしておくのをおすすめします!
VSCodeでターミナルを起動しよう!
続いて、VSCodeでターミナルを起動してみましょう!!
今までコマンドプロンプトでコマンドを入力していた方がいれば、1つの画面で全てできるようになるので、すごく便利ですよ!!
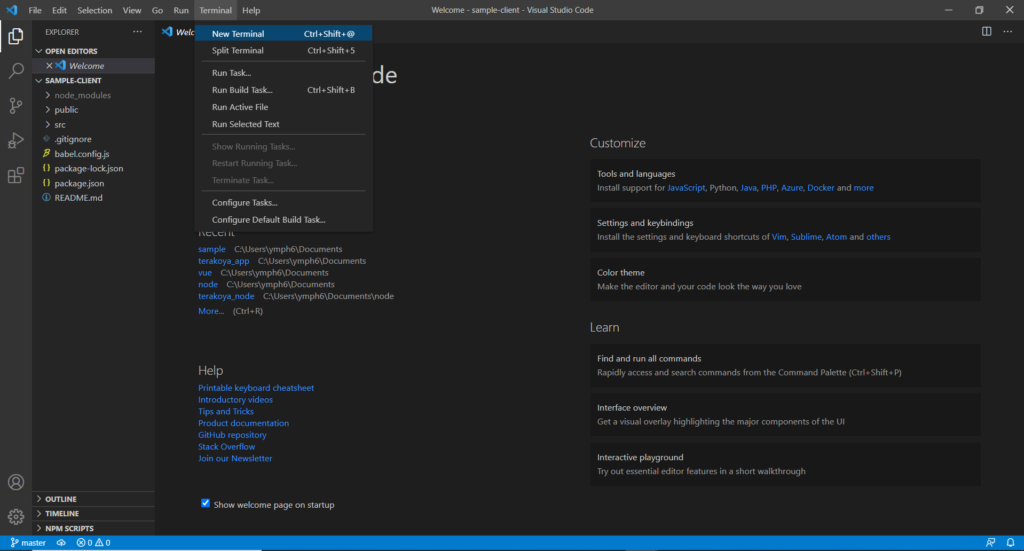
手順も簡単です!
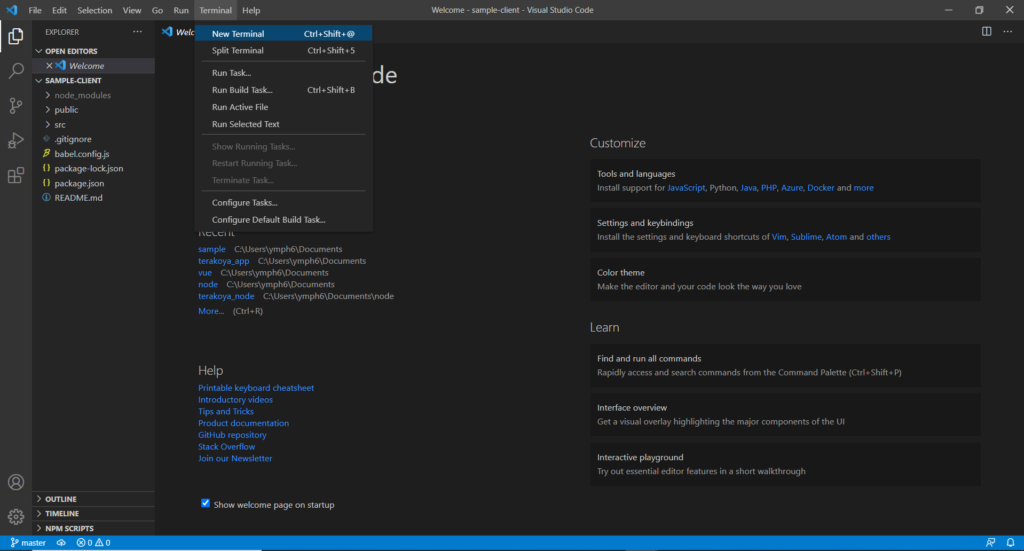
メニューバー>Terminal>New Terminalを選択してください!


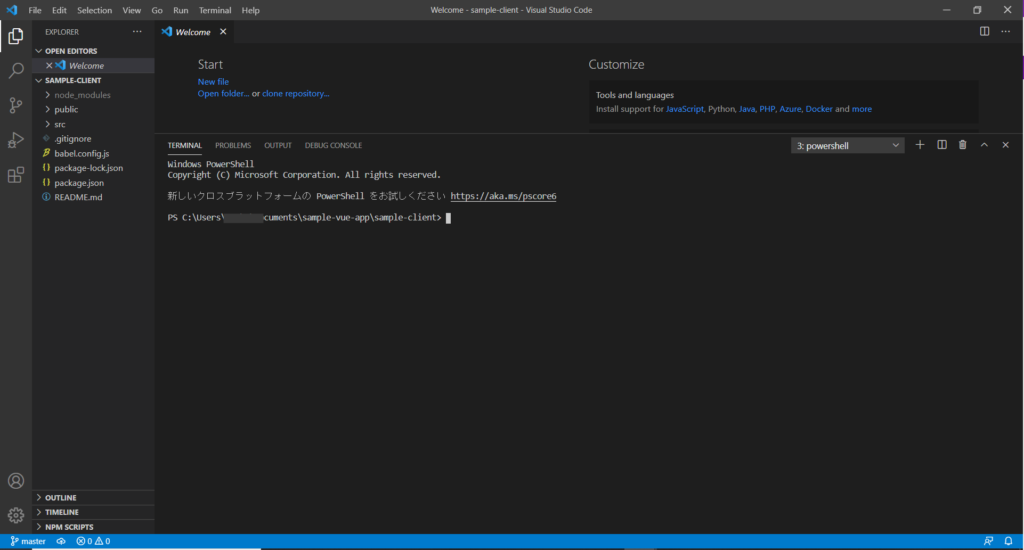
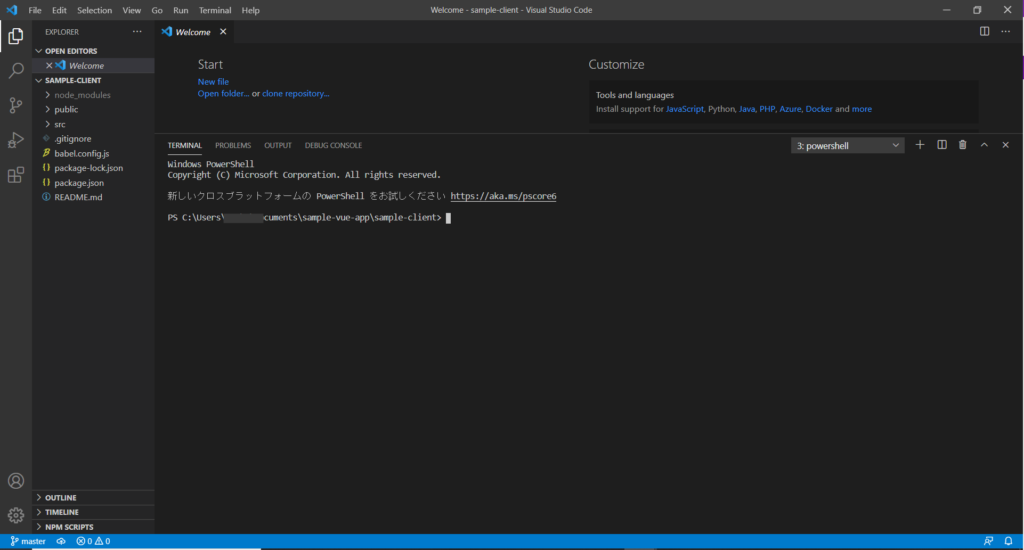
このようにターミナルが表示されたと思います!
ここで、コマンドプロンプトと同じコマンドを実行することが可能です!


まとめ
今回は、Vue開発でVSCodeを使うための設定を紹介させていただきました。
Extensionsは、最小限しかインストールしておりませんが、何となくいくつもインストールして何しているかわからず使っているよりは最小限で理解して使う方がいいと思っております。
慣れてきたり、追加でExtensionsが必要になった時に改めて追加でインストールすることをおすすめします!
ターミナルに関しては、好みの問題もあるかとは思いますがコマンドプロンプトを使うよりも楽だと思いますので、ぜひ活用してください!!
学習に使った本はこちら!



Amazon Kindle Unlimited でもVue.jsの本はいっぱいあるんじゃ!!