アプリケーションがどのように動いているのか、簡単に解説していこうと思います。
アプリケーションがどんな構成になっているのか知ることは、今後の土台になってきますので、ぜひ理解しておきたいところです!
クライアントサーバシステム、Web3層構成がどのような仕組みなのか。Webサーバ、APサーバ、DBサーバの違いは何か。システム全体の構成としてどのようなものがあるか解説していきます!
クライアント・サーバーシステム
まず大きな構成として、現代のシステム設計の主流なのが、「クライアント・サーバシステム」です。
ユーザがサービスや機能を使う側のフロントと、サービスや機能を提供するサーバで分けた構成です。

クライアントの種類
クライアント(フロントエンド)について、もう少し詳しく説明していきます。
クライアントとは、私たちが普段使っているパソコンやスマートフォンのようなものを指します。」
もう少し具体的に言うと、「ブラウザやモバイルアプリ」ですね。
クライアントはインターネットに繋がっている必要があり、サーバに要求(リクエスト)を送るものだと認識しておくといいと思います!
ブラウザ
ブラウザは、Webサイトを閲覧するために必要なソフトウェアのことです。
みなさんもよく知っていると思いますが、この辺りが有名でしょうか。
- Google Chrome
- Internet Explorer
- Microsoft Edge
- Safari
- Firefox
URLでサーバにリクエストをすると、サーバからURLに応じたファイルがレスポンスとして送られます。
異なるブラウザ間で同じファイルを要求するわけですから、ブラウザによっては動かない。。。なんてこともあるんです。
モバイルアプリケーション
SSR(サーバサイドレンダリング)が主流であれば、サーバ側がHTMLを生成するので対象外になるかもしれませんが、
最近はCSR(クライアントサイドレンダリング)すなわち、APIファーストが主流です。
APIであれば、サーバ側は最低限のデータを返却するのみなので、アプリケーションもサーバにリクエストを送ることが可能になります。
SSRやCSRに関しては、あとで紹介します!
サーバの種類
そもそもサーバとは
サーバには、いくつかの種類があります。
正確には、担ぐミドルウェアによって呼ばれる名前が変わります!
| ミドルウェア分類 | 製品 |
|---|---|
| Webサーバ | Apache HTTP Server, Nginx, IIS, … |
| アプリケーションサーバ(APサーバ) | Apache Tomcat, Jetty, Puma, … |
| DBサーバ | MySQL, PostgreSQL,Oracle, SQLServer, … |
| ・・・ | ・・・ |
サーバという言葉が、ミドルウェアそのものを指している場合もあれば、ミドルウェアを担いでいるマシンを指していることもあります。
どちらを意味しているかは、話の内容によりますが、指定のミドルウェアのサービスを提供しているものと捉えておけばいいのではないでしょうか。
これ以外にも、メールの送受信するための機能を提供するメールサーバやWebサーバにファイルを送受信するための機能を提供するFTPサーバなどもあります。
構成次第では、APIサーバなどを別建てすることもあります。
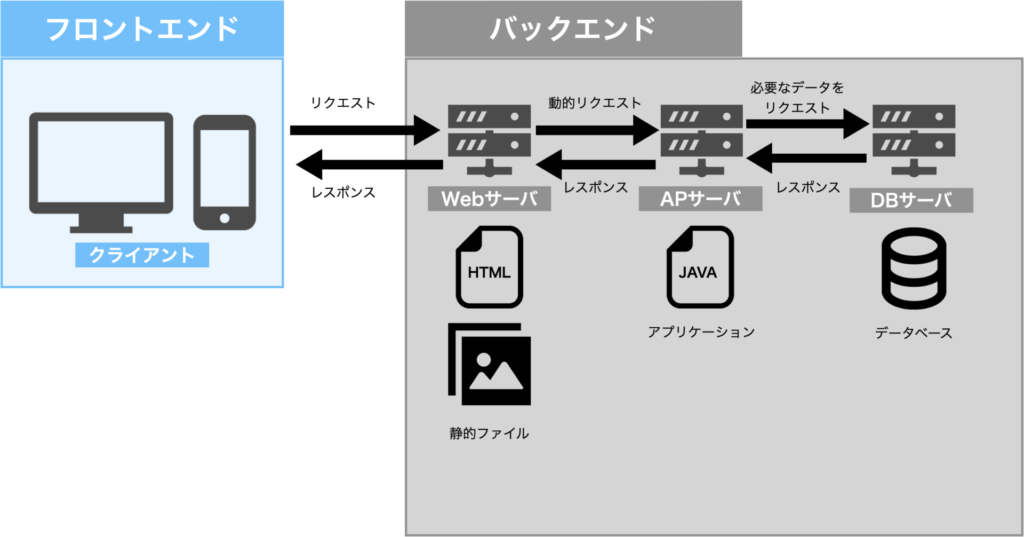
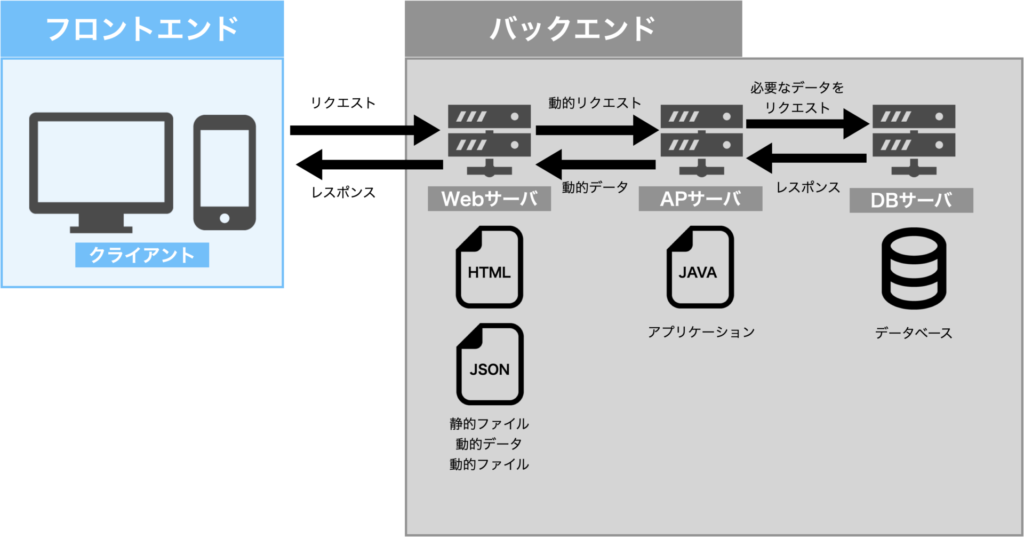
バックエンドのシステム構成について(Web3層構成)

上記のように、Webサーバー・アプリケーションサーバー・データベースサーバーで構築されるサーバーの仕組みを、Web3層構造と言います。
3層構成が確立する前は、2層構成が主流でした。
2層構成では、APサーバが存在せずWebサーバに全てを処理させていたので、負荷がかかりすぎていたということですね。
- 導入やメンテナンスが容易
- 負荷軽減
それぞれのサーバがどのような役割を持つか、簡単に説明しようと思います!
もちろん、3層に分けずに構築することも可能ですし、構成を変えることだって可能です。
この辺は開発規模にもよると思いますが、各サーバの役割は理解しておくべきだと思います!
Webサーバとは
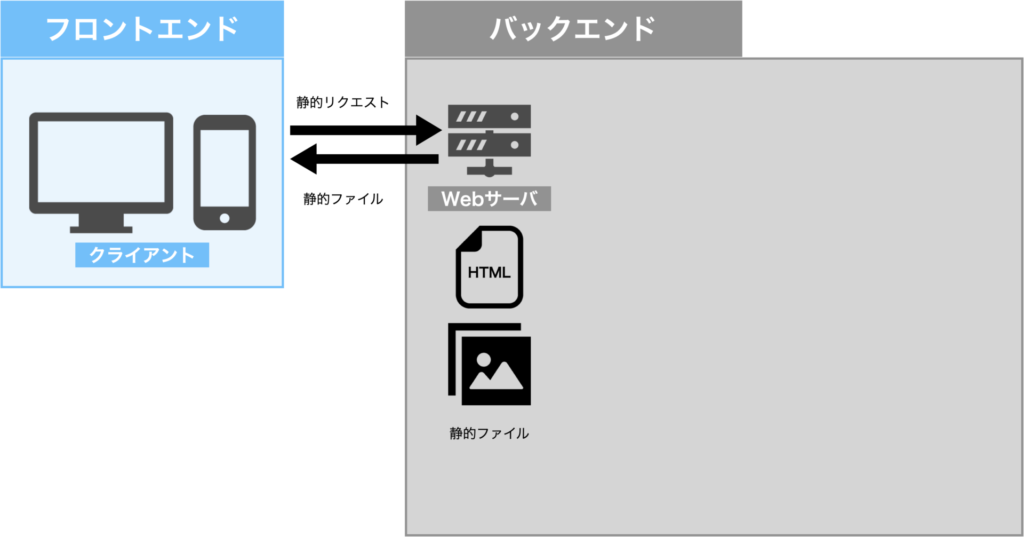
Webサーバは、クライアントと直接やりとりするサーバです!
リクエストを受けると、リクエストに対応した結果をクライアントに返却します。
静的ファイル(HTMLや画像など)は、そのまま送ることができます。
一方で、動的な処理が含まれる場合は、APサーバへリクエストを依頼して、返却された結果をクライアントに返却します。

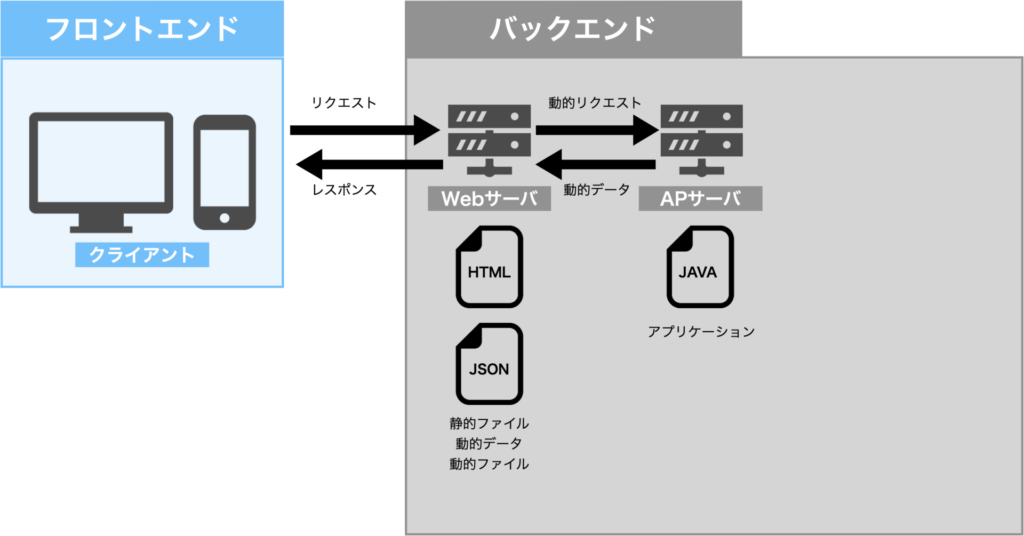
APサーバとは
APサーバは、動的な処理を実行し、結果を返却するサーバです。
Webサーバから受けたリクエストをJavaやPHPなどで作成されたアプリケーションを実行して処理し、処理結果をWebサーバへ返却します。
ただし、データアクセスが必要な場合は、DBサーバにリクエストを依頼することになります!

DBサーバとは
DBサーバは、アプリケーションサーバからのリクエストに応じて、DBへの読み書きを行い、必要なデータをAPサーバに返却します!
読み書きを行う言語は、SQLがあります!

全体のシステム構成について
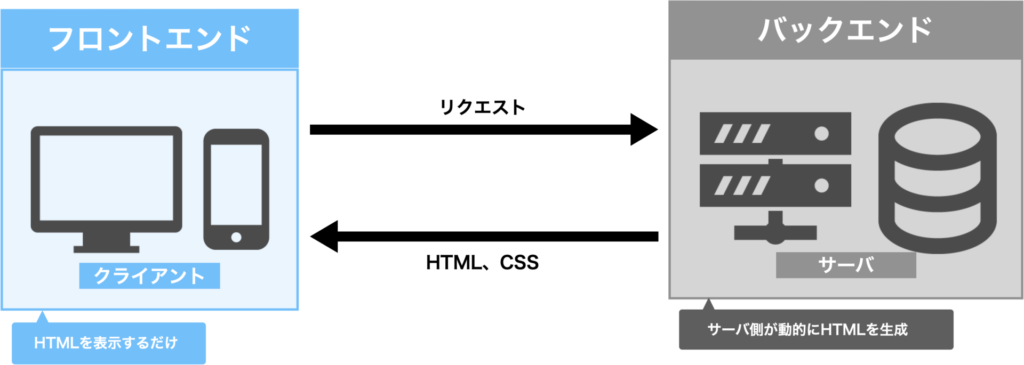
従来のシステム構成(SSR:サーバサイドレンダリング)
Webアプリケーションを使用したシステムで、ユーザのリクエストに対してHTML(画面)を返却するようなシステム構成です。
サーバ側でHTMLを生成し、クライアントではそれを表示するだけなので、クライアント側にアプリが不要なのが特徴です。
この場合、クライアントは必然的にブラウザのみになってしまいます。(モバイルアプリでHTMLを読み込めない場合)

API(Rest API)ベースのシステム構成(CRS:クライアントサイドレンダリング)
サーバ側はAPIとしてデータを返却し、クライアント側でそのデータを元にクライアントアプリがHTMLを書き換えるようなシステム構成です。
サーバはあくまでデータを返却するだけなので、クライアント側で動くアプリケーションが必要になります。
しかし、アプリさえあれば、クライアントはブラウザでもモバイルアプリでも動かせるようになります。

【おまけ】クライアントサイドのプログラミング言語について!
クライアントサイドのプログラミングとは、ブラウザ上で動作する言語だと認識してもらえればいいと思います。
クライアント側プログラミング言語の種類
ブラウザで使われる言語は、3種類しかありません。
- HTML
- CSS
- JavaScript
HTML・CSS
HTMLは、Webブラウザが表示する内容と、その配置等を表現することが可能になる言語です。
CSSは、HTMLを装飾するもので、色をつけたり、配置を綺麗にしたりすることが可能になる言語です。
どちらも、デザインに関する言語になります。Webデザイナーなどが触ることが多いです。
JavaScript
JavaScriptは、Webブラウザ(HTML、CSS)に動きや変化をつけることができる言語になります。
HTMLやCSSは、あくまで表示部分、つまりデザインに関わることでしたが、
JavaScriptは、動きをつけることができるので、クライアントサイド開発の言語となるとJavaScript一択となるわけです。
JavaScriptのフレームワーク
JavaScriptにはフレームワークがいくつか存在します!
| フレームワーク | 特徴 | 主な開発 |
|---|---|---|
| Vue (ビュー) | ・元Googleエンジニアが、Anglar開発経験をもとに開発 ・学習コストが低い ・仮想DOMにより、処理スピードが早い ・HTML Templates(HTMLの制御が必要な場所にJSを差し込む。HTML主体) | 小規模なSPA |
| React | ・FaceBookが中心に開発 ・仮想DOMにより、処理スピードが早い ・頻繁にデータを書き換えるサービスには不向き(大規模不向き) ・JSX(JavaScriptの中にHTML相当のものを埋め込む。JS主体) | 中規模なSPA |
| Angular (アングラー) | ・Googleが開発 ・フルスタック(Webアプリに必要な機能が全て含まれる) | 大規模なSPA |
| jQuery | ・SPAに向いていない(DOM操作の問題) | Webサイト Webアプリ |
DOM(Document Object Model)は、HTMLなどに含まれる要素や要素に含まれるテキストデータをオブジェクトとして扱うことで、JavaScriptなどから自由に操作することができる仕組みのことです。
また、DOMは階層構造を持ちます。
<body>
<section>
<p>
<p>
</section>
</body>上記のような場合、このような階層構造になります。
[body]
L[section]
L[p]
L[p]SPAってなに?
SPA(シングルページアプリケーション)は、ページ遷移を行わずに、ページの遷移・更新はJavaScriptによるDOM操作で差分更新により擬似的に行うWebアプリケーションのこと!
サーバからのリクエストを最初の1回だけで全ての情報を取得するので、その後の動作が軽量になります!
【おまけ】サーバサイドのプログラミング言語について簡単に!
基本的には、APサーバで動くプログラミング言語のことを指していると認識していただければいいと思います。
サーバ側プログラミング言語の種類
- Java
- PHP
- Ruby
- Python
- Go
この辺りが有名どころでしょうか、これ以外にも多くの言語が存在します。
また、それぞれに開発を容易にするためのフレームワークが存在しています。
WebアプリケーションとAPI(Rest API)の違いについて
基本的には、返却するリソースによって呼び方が変わると思っておけば問題ないと思います。
Webアプリケーションと言われれば、通常はHTMLを返却することになりますし、
APIと言われれば、JSONなどのデータファイルを返却することになると思います。
この辺は、人によって差があると思いますので文脈からなんとなく想像するしかないと思います。
最近はクライアントアプリとAPIを使うことが主流なので、基本的にはサーバアプリ=APIみたいな認識でいても問題ないかもしれません。
まとめ
今回は、アプリケーションを開発していく上で知っておかなければならない、システム構成について説明させてもらいました。
理解の難しいことも多くあったと思いますが、各サーバの役割とアプリケーションはこんな構成でできているんだ!!と理解できるといいと思います。