今回は、Todoアプリを開発するためのヘッダー・フッターを表示していこうと思います。
ヘッダー・フッターの実装の仕方がわからない方は参考にしてみてください!
もし、Flutter Dartの開発環境が未構築の方は、「FlutterとDartの開発環境構築をしよう!」を参考にしてみてください!

学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもFlutter、Dartの本はいっぱいあるぞ!
Flutterプロジェクトを作成する!



まずは、Flutterプロジェクトの作成から!
Flutterプロジェクトの作成。
- Android Studioを開く。
- Create New Flutter Projectを押下する。


- Flutter Appを選択する。
- Flutter SDK pathを選択する。
- Nextボタンを押下する。


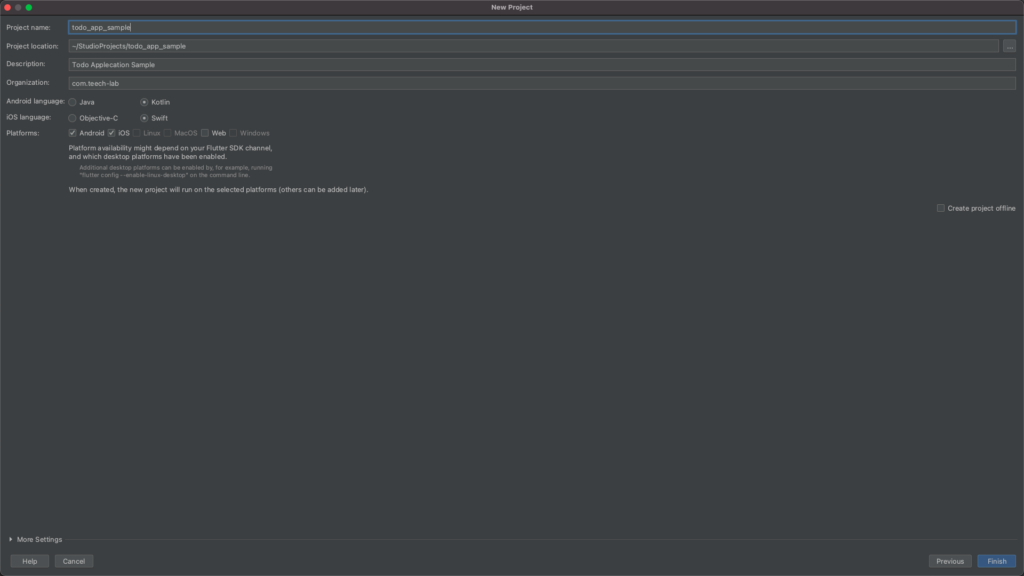
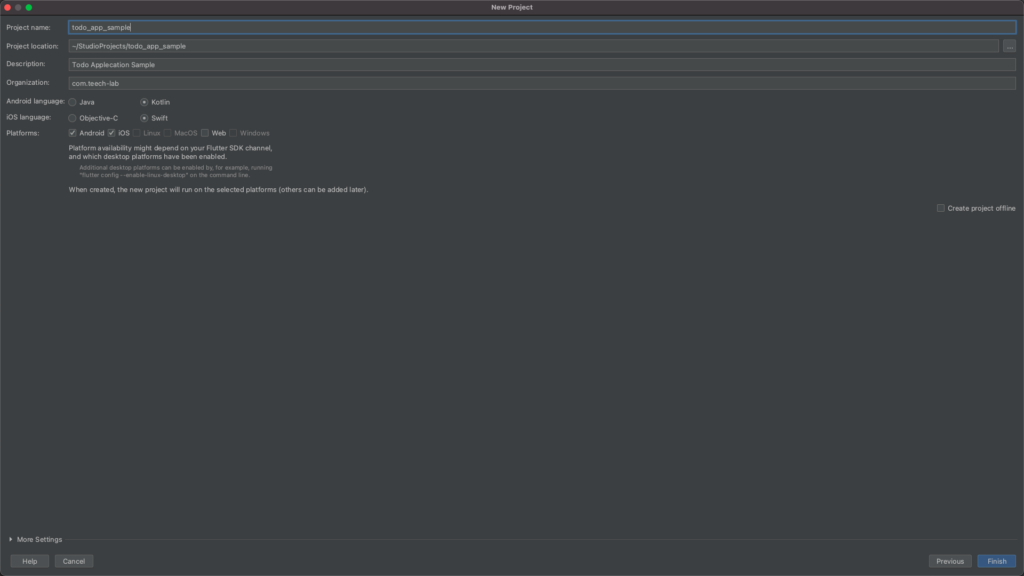
- Project nameを任意に設定する。(今回はtodo_app_sampleとしている。)
- Organizationを任意に設定する。
- Finishボタンを押下する。


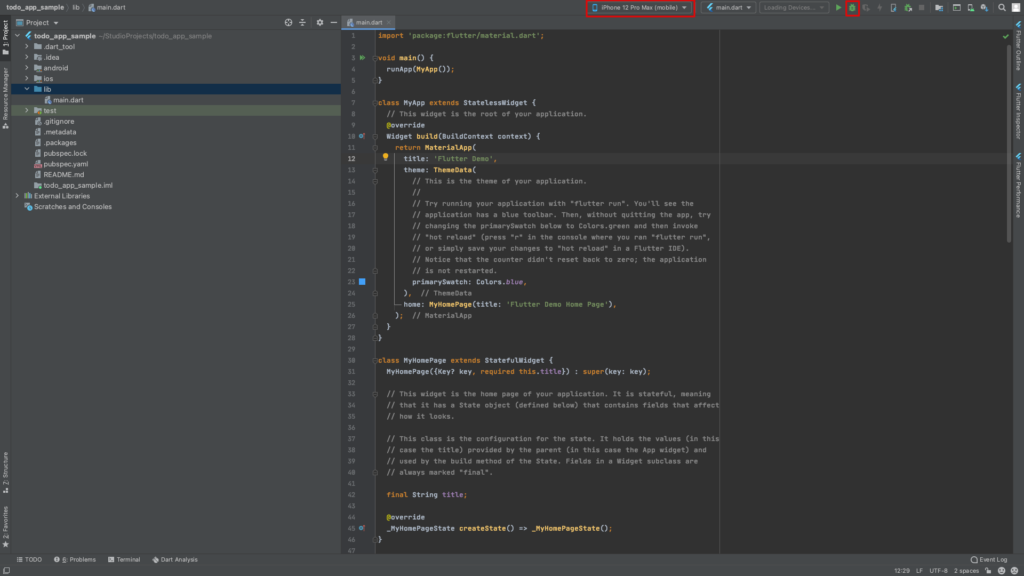
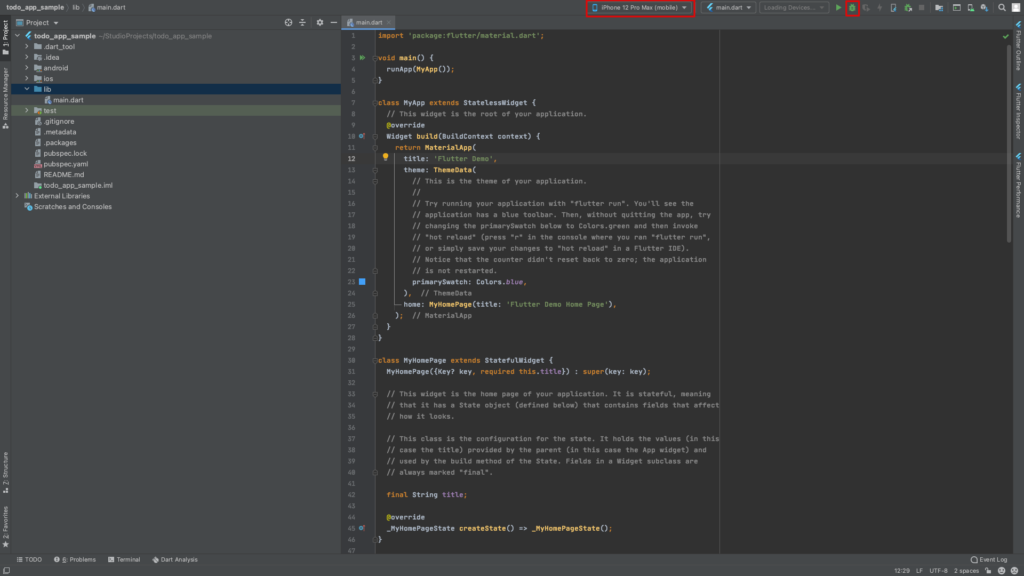
- 下のような画面になっていれば完了です!


ひとまず動作を確認。



今回はiOSで動作確認するよ!
Androidでやる場合も、手順は変わらないから安心してね!
- iOS Simulatorを起動する。
- デバッグボタンを押下する。
シュミレータの起動方法がわからない方は、こちらをみてください!




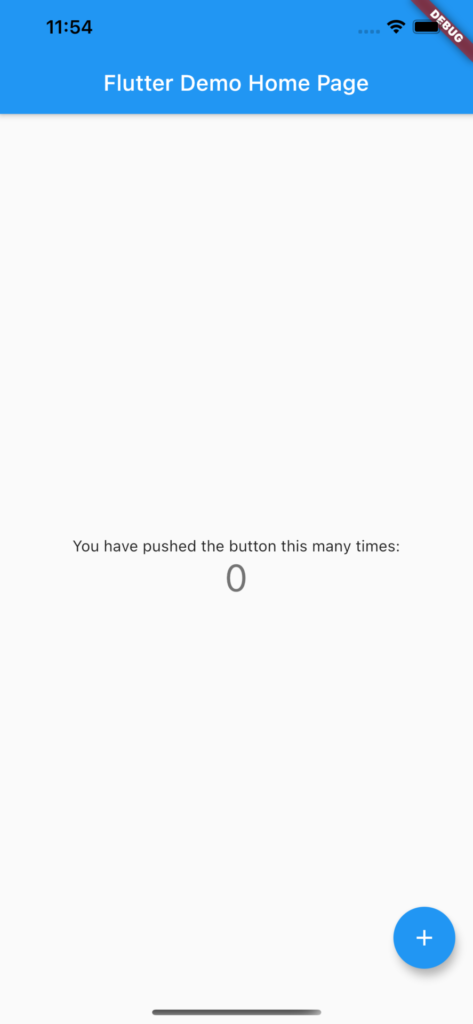
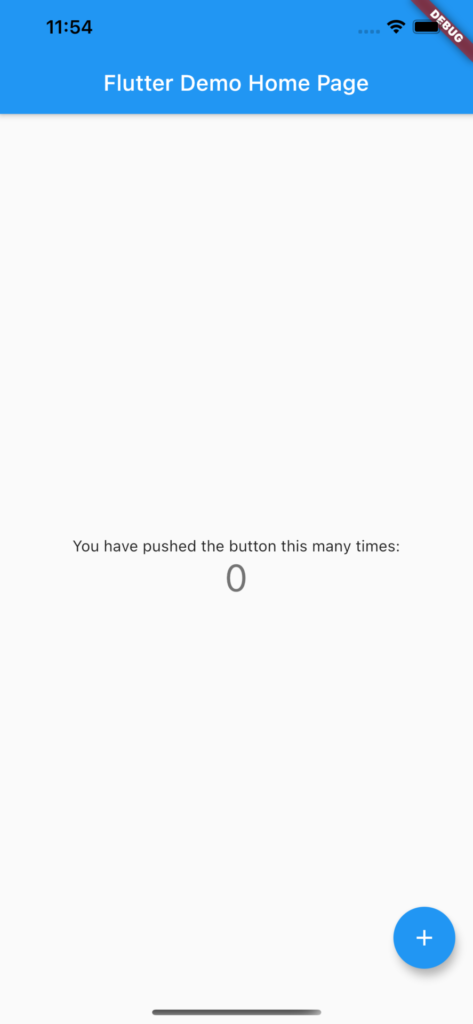
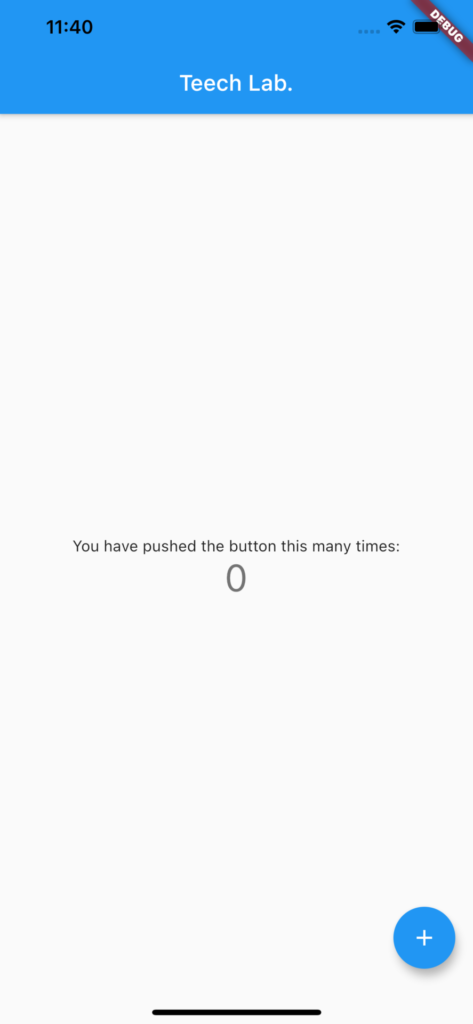
- 下の画面が表示されれば大丈夫です!


lib配下の構成を変更する!
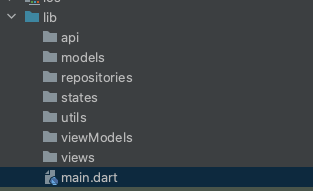
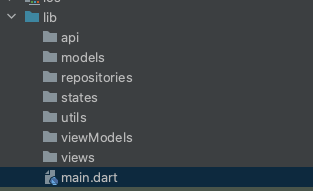
今回は、lib配下の構成をこんな感じにしました。
MVVM+Repositoryパターンをベースにしています。


- api
-
API通信の処理を行う。
- models
-
データの構造体の定義やビジネスロジックの定義、管理を行う。
- repositories
-
データへのアクセス処理を行う。
- states
-
state管理を行う。
- utils
-
共通処理の記述を行う。
- viewModels
-
viewsとmodelsの橋渡しを行う。StateNotifierの定義、管理。
- views
-
viewModelからデータを受け取って、画面表示を行う処理を行う。UIの部分を担う。
ヘッダーを実装していく!
それでは早速ですが、ヘッダーを実装していきましょう!



優しく頼むぞ!
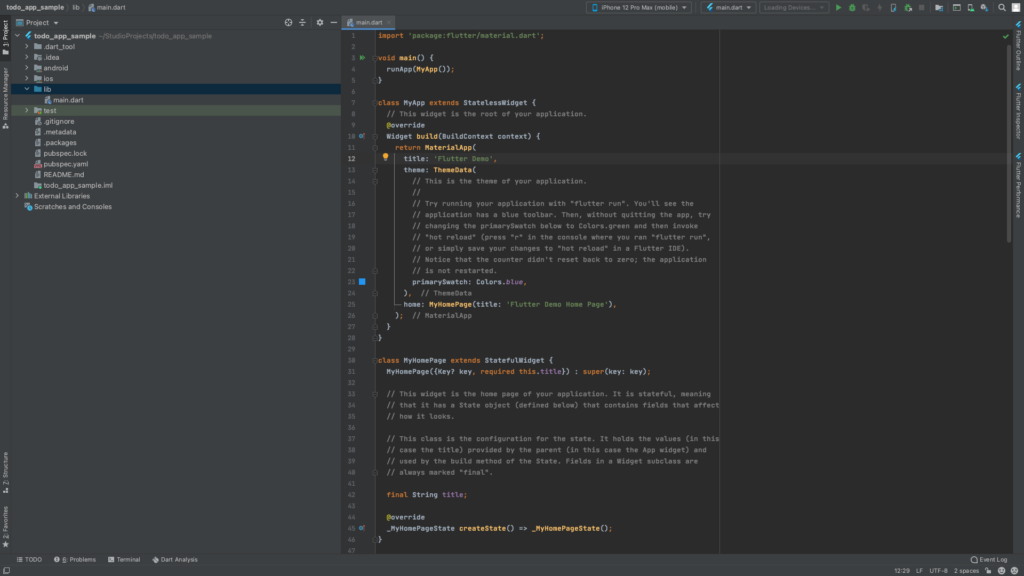
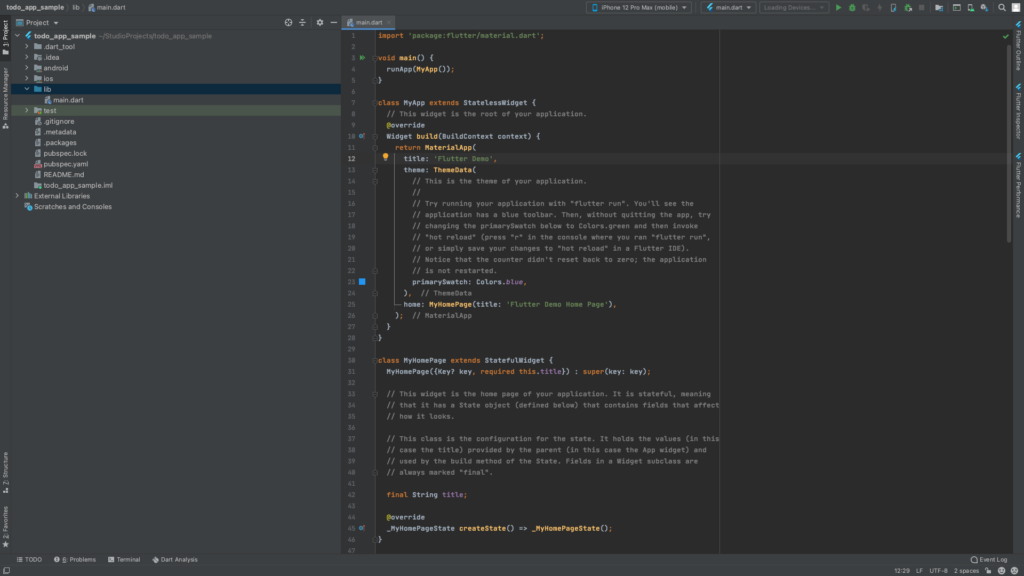
- とりえずコメントが邪魔なので消していきましょう。
- 下のようにコメントを全て消してしまってOKです。この辺は好みで残しておいてもいいです。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
header.dartを実装する。
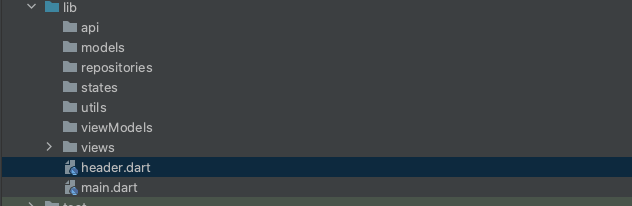
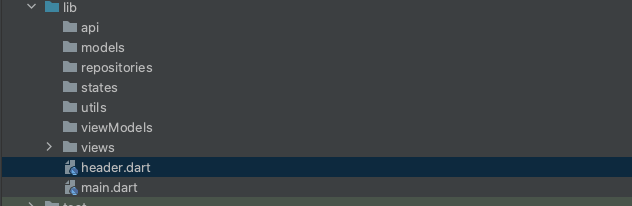
- views配下にmodulesディレクトリを追加する。
- modules配下にheader.dartを追加する。
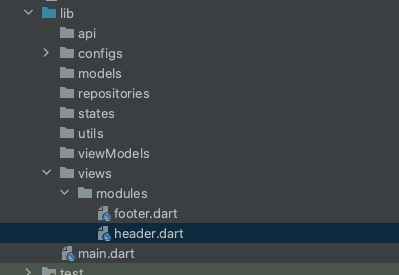
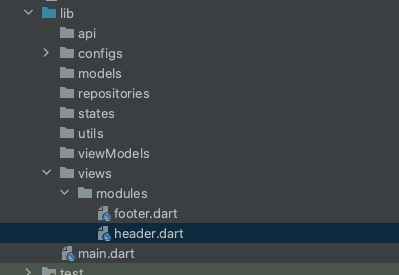
- 構成が下記の通りになっていればOK!


- 今回は 、MaterialでAndroid風のデザインにしていこうと思います。
CupertinoでiOS風にしてもいいのですが、フォントのライセンスの都合上Androidで実行した場合に見た目が悪くなることがあります。今回はiOSでもAndroidでも動かしたいのでMaterialを使うこととします。 - AppBarを実装する。詳しくAppbarを知りたい方は、公式をチェック!
ScaffoldのappBarのクラスはPreferredSizeWidgetで宣言されているため、PreferredSizeWidgetをimplementsしておく必要がある。
- コード全体は、こんな感じ!
import 'package:flutter/material.dart';
class Header extends StatelessWidget with PreferredSizeWidget {
@override
Size get preferredSize => Size.fromHeight(kToolbarHeight);
@override
Widget build(BuildContext context) {
return AppBar(
title: Text('Teech Lab.'),
);
}
}main.dartを修正する!
続いては、header.dartをmain,dartで使いましょう!
- _MyHomePageStateクラスのScaffoldにあるappBarを先程のheader.dartに置き換えます。
- コード全体はこんな感じ!
import 'package:flutter/material.dart';
import 'package:todo_app_sample/views/modules/header.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: Header(),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}iOS Simulatorで確認してみよう!



ここまでできたら一旦確認してみましょう!
- iOS Simulatorを起動して、デバッグする。
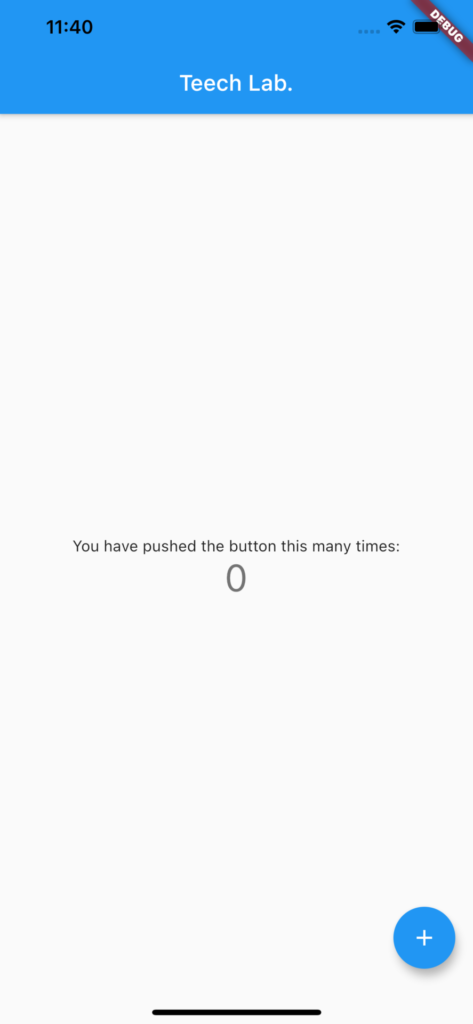
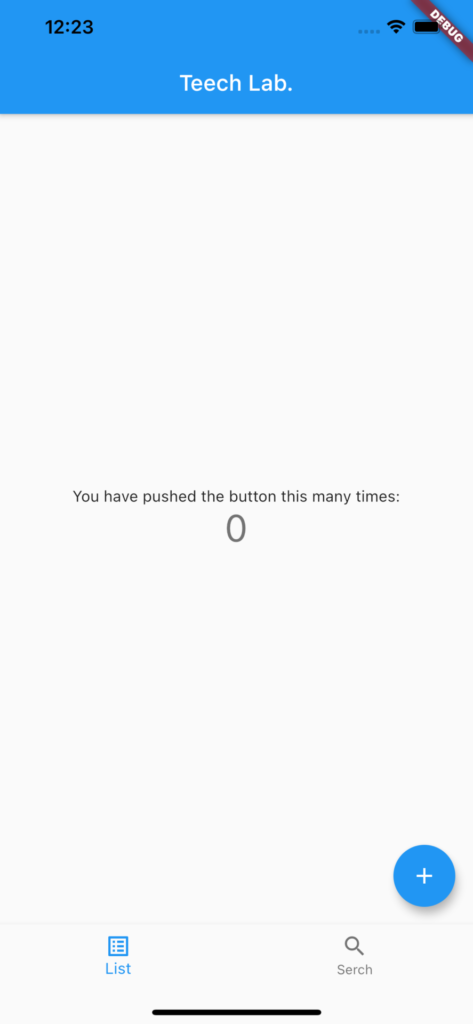
- こんな感じでappBarのタイトルが変わっていればOK!
- 今後カスタマイズしていくので、一旦これでヘッダーは終了とします。


フッターを実装していく!
続いて、フッターを実装していきます!
footer.dartを実装する。
- modules配下にfooter.dartを追加する。
- 構成が下記の通りになっていればOK!


- BottomNavigationBarを実装する。詳しく知りたい方は、公式をチェック!
- コード全体はこんな感じ。
import 'package:flutter/material.dart';
int itemIndex = 0;
class Footer extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.list_alt),
label: 'List'
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: 'Serch'
)
],
currentIndex: itemIndex,
onTap: (index) {
},
);
}
}main.dartを修正する。
続いて、main.dartを修正していきましょう!
- ScaffoldにbottomNavigationBarを追加する。
- bottomNavigationBarにFooter()を指定する。
- コード全体はこんな感じ!
import 'package:flutter/material.dart';
import 'package:todo_app_sample/views/modules/footer.dart';
import 'package:todo_app_sample/views/modules/header.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: Header(),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
bottomNavigationBar: Footer(),
);
}
}
iOS Simulatorで確認してみよう!



さっきと同じように確認していこう!
- さっきSimulatorは起動しているので、ホットリロードで画面が更新されているはずです。
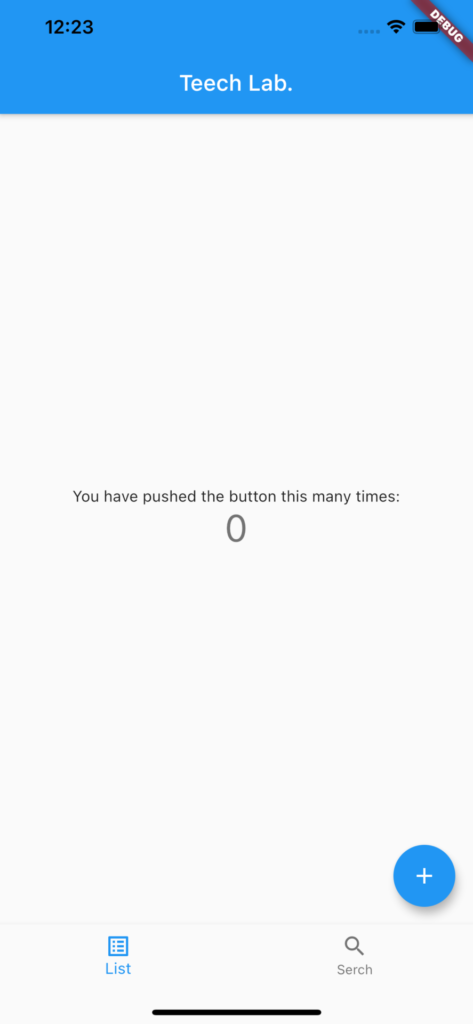
- 下の画面が表示されていれば、OKです。
- ボタンを押しても変化がないと思いますが、次回画面遷移を実施するときに設定していきます。
今回は、表示するところまでとします。


まとめ
今回は、ヘッダーとフッターを表示してみました。
次回は、「画面遷移」をやっていますので興味がある方はぜひ参考にしてみてください。
また、今回Flutterを勉強するにあたり利用した教材をあげています。
主に本とUdemyの動画教材を利用しています。興味ある方は、本やUdemyを購入して勉強してみることをおすすめします。
学習に使った本はこちら!



Amazon Kindle Unlimited でもFlutter、Dartの本はいっぱいあるぞ!







