WordPressをサーバーにインストールしたら、すぐ記事を書きたくなるところですが、記事を書く前に設定しておくべきことがあります。
設定をせずに運用していると、セキュリティが弱かったり、インデックスが遅くてなかなかGoogle検索に表示されなかったりしますので、必ず設定するようにしましょう。
まだ、WordPressの環境を持っていない方は、ConoHa Wingがおすすめです。
「ConoHa Wingでプログ開設」でConoHa Wingでブログを開設する方法を紹介していますので、ぜひ参考にしてください。
本記事も、「ConoHa Wingでブログ開設」の続きとなります。

WordPressの初期設定
まずは、WordPressの初期設定をしていきます。
とはいえ、設定しておくことはそこまで多くないです。
パーマリンクの設定
まずは、パーマリンクの設定です。
Googleの推奨定義に合わせたパーマリンクにすることで、よりGoogleに評価してもらいやすくするための設定になります。
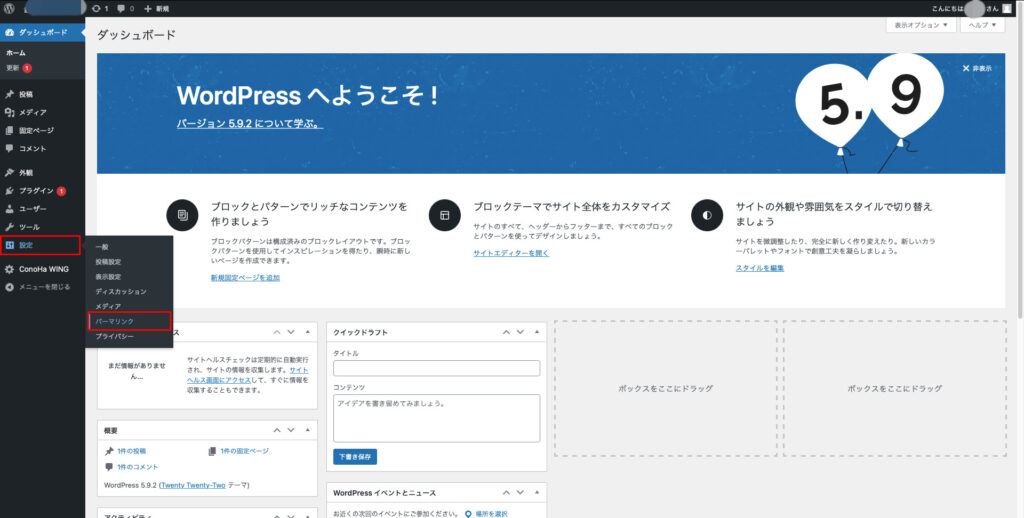
WordPressの管理画面から「設定>パーマリンク」を選択します。

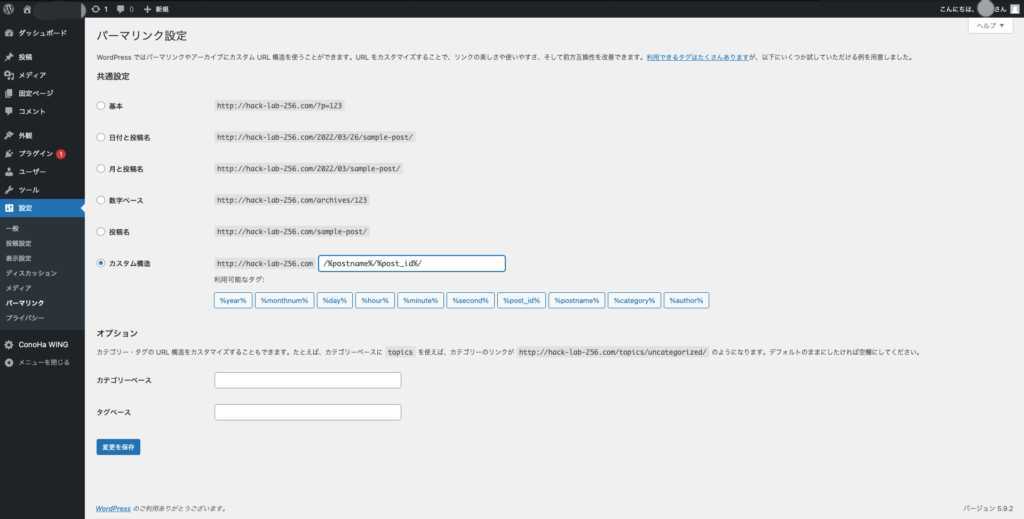
パーマリンク設定画面が開いたら、「カスタム構造」を選択して、「/%postname%/%post_id%/」にします。
「post_id」はつけない人も多いので、任意で問題ありません。

プラグインの整理
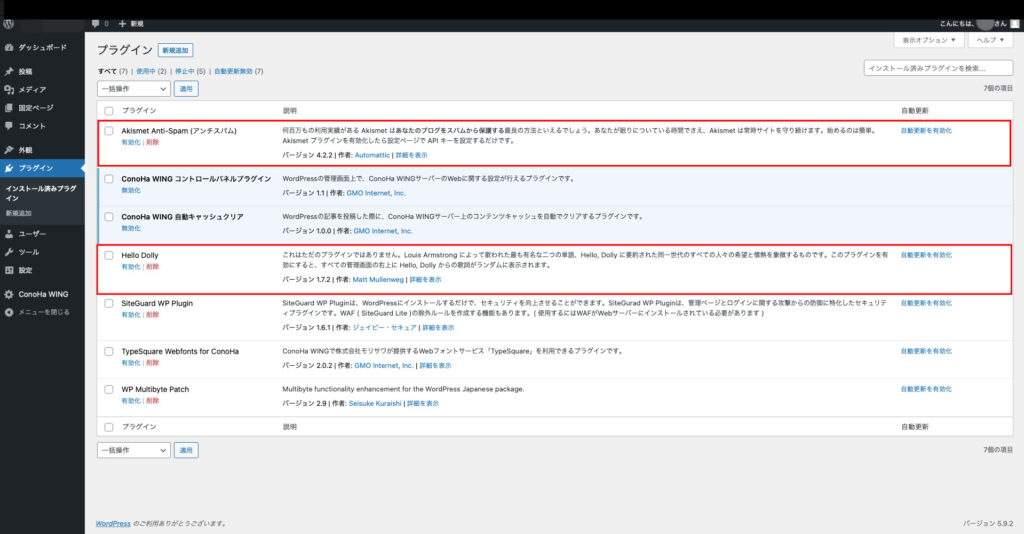
ConoHa WingでWordpress導入をすると、不要なプラグインがインストールされてしまうので、削除しておきます。
削除するのは、
アンチスパムのプラグインを削除しても大丈夫なの?と思う方もいるかと思いますが、後で紹介する「Invisible reCaptcha」の方が優秀のため削除してもらって大丈夫です。

必須で導入するべきプラグイン
続いては、必須で導入しておくべきプラグインを紹介しておきます。
セキュリティやバックアップに関わることが主なので、迷わず導入しておくといいです。
BackWPup
BackWPupは、バックアップ用のプラグインになります。
WordPressに何か不具合が起きた際に、バックアップから復元できるように必ずバックアップを取るようにしておきましょう。
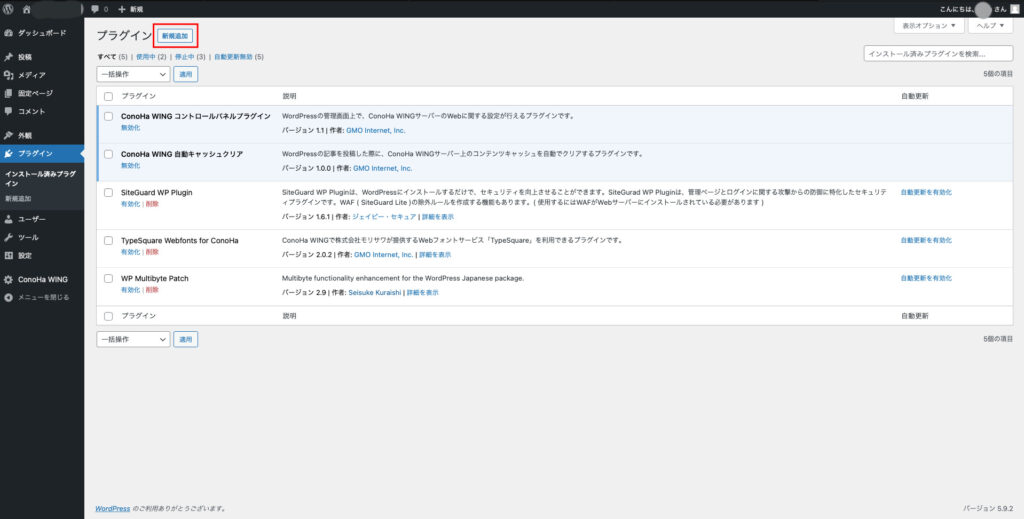
WordPressの管理画面から「プラグイン」を選択し、「新規追加」ボタンを押下しましょう。

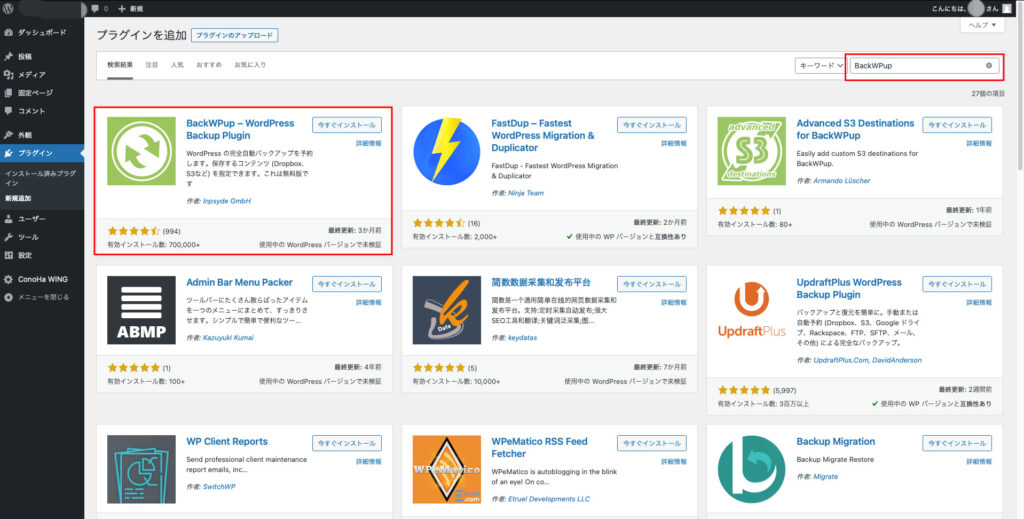
プラグインを追加画面で、「BackWPup」と検索して、画面の赤枠のプラグインの「今すぐインストール」を押下します。

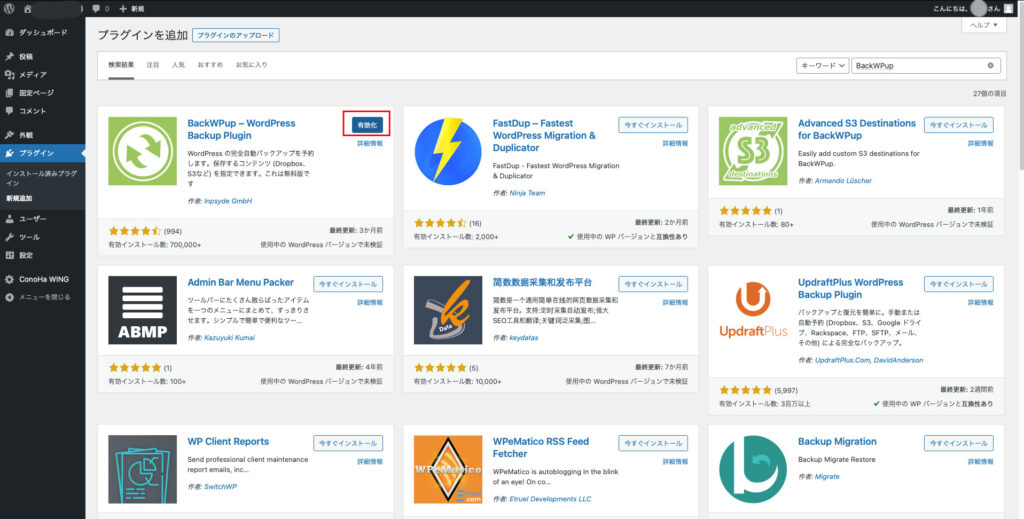
インストールが完了したら、「有効化」を選択します。

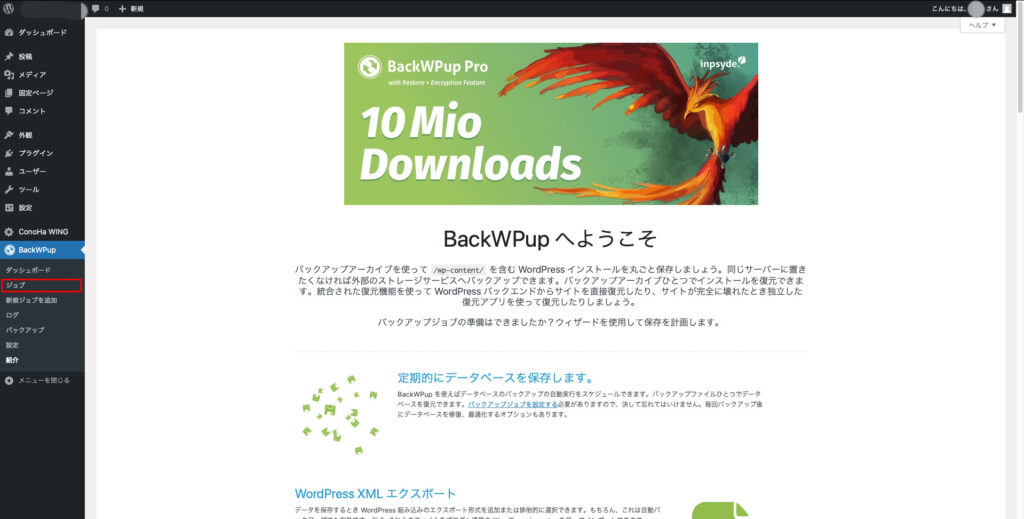
「BackWPupへようこそ」という画面が表示されたら有効化は完了です。
このままだとバックアップはできないので、「ジョブ」を設定していきます。WordPress管理画面から「ジョブ」を選択しましょう。

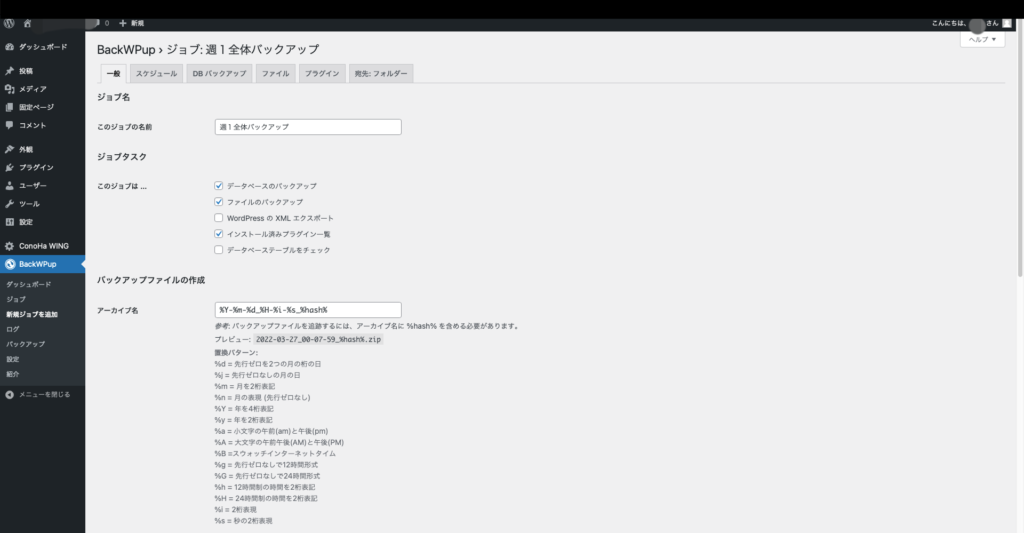
ジョブの設定画面が表示されたら、下記を入力します。
- このジョブの名前:任意の名前(わかりやすい名前がいいと思います。)
- ジョブタスク>このジョブは…:デフォルトのままで大丈夫です。
- バックアップファイルの作成>アーカイブ名:デフォルトのままで大丈夫です。
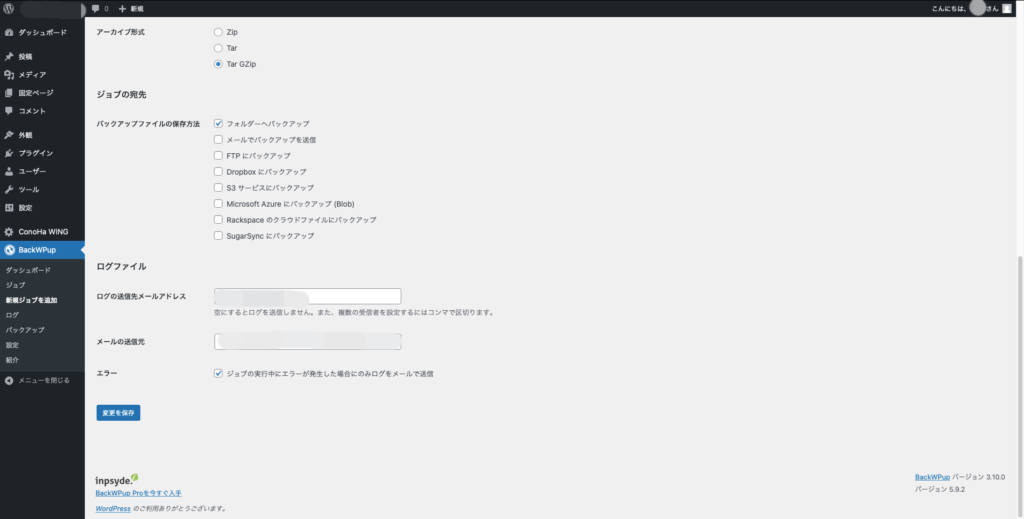
- アーカイブ形式:Tar GZip
- ジョブの宛先>バックアップファイルの保存方法:デフォルトのままで大丈夫です。
- ログファイル>ログの送信先メールアドレス:ブログ用のメールアドレスなどを設定
- ログファイル>メールの送信元:ブログのメールアドレスが設定されていれば大丈夫です。
設定できたら、「変更を保存」を選択しましょう。


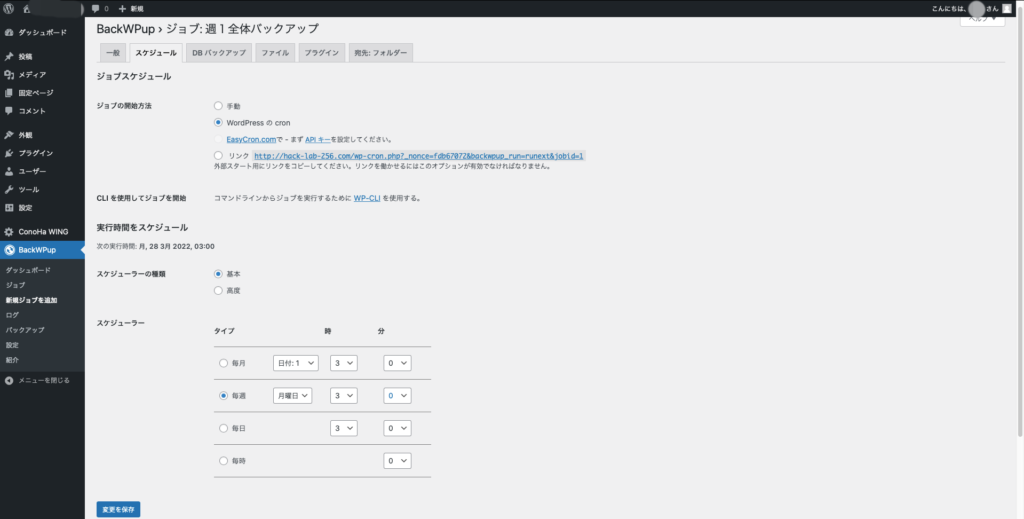
続いてはスケジュールを設定します。
- ジョブの開始方法:WordPressのcron
- 実行時間をスケジュール>スケジューラーの種類:基本
- 実行時間をスケジュール>スケジューラー:毎週 月曜日 3時 0分
※スケジュールの時間は、お好みでいいですが、土日に作業することが多い人は、月曜日の朝に設定しておくといいかなと思います。
設定できたら「変更を保存」を選択して完了です。

以降は、設定したスケジュールでバックアップを作成してくれます。
Invisible reCaptcha
続いて導入するのが、Invisible reCaptchaになります。
こちらは、プラグインの整理で削除した「Akismet アンチスパム」の代わりとなるスパムコメント対策用のプラグインになります。
Akismetは、一旦侵入させてから判断するのと商用利用もNGなので基本的には利用できません。
Invisible reCaptchaは侵入させることもしませんし、商用利用も問題なしです。
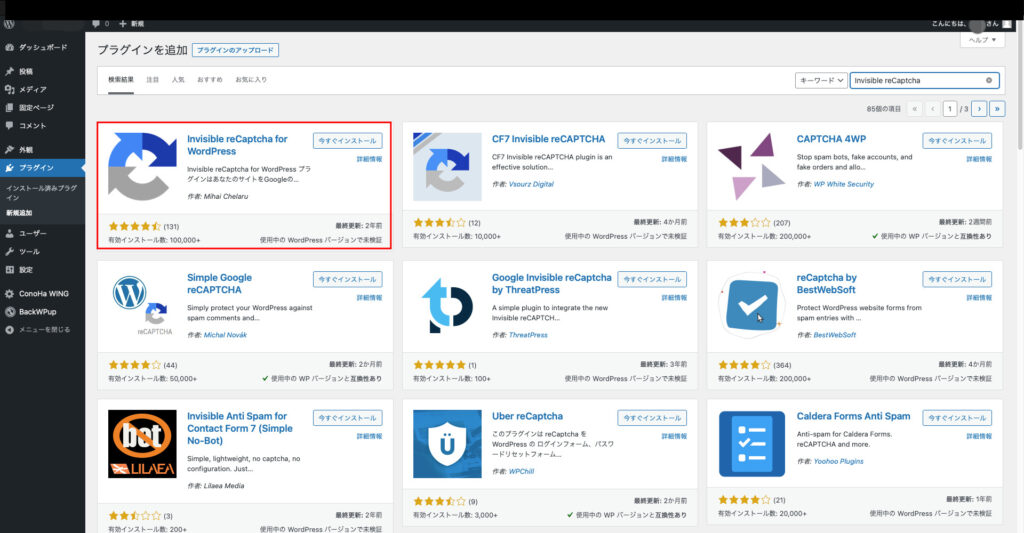
プラグインを追加する画面で、「Invisible reCaptcha」を検索し、下記のプラグインをインストールします。
似たようなプラグインが多くありますので、注意してインストールしましょう。
インストールが終わったら、有効化も忘れずにしてください。

プラグインを有効化したら、Googleで設定をする必要があります。
reCaptchaの設定ページを開きましょう。

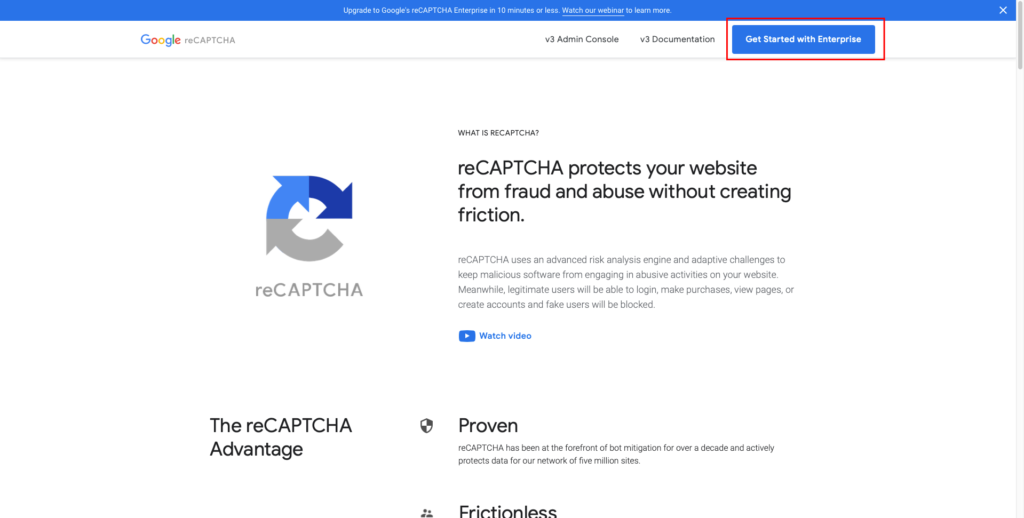
reCaptchaの設定ページを開いたら、「Get Started with Enterprise」を選択します。

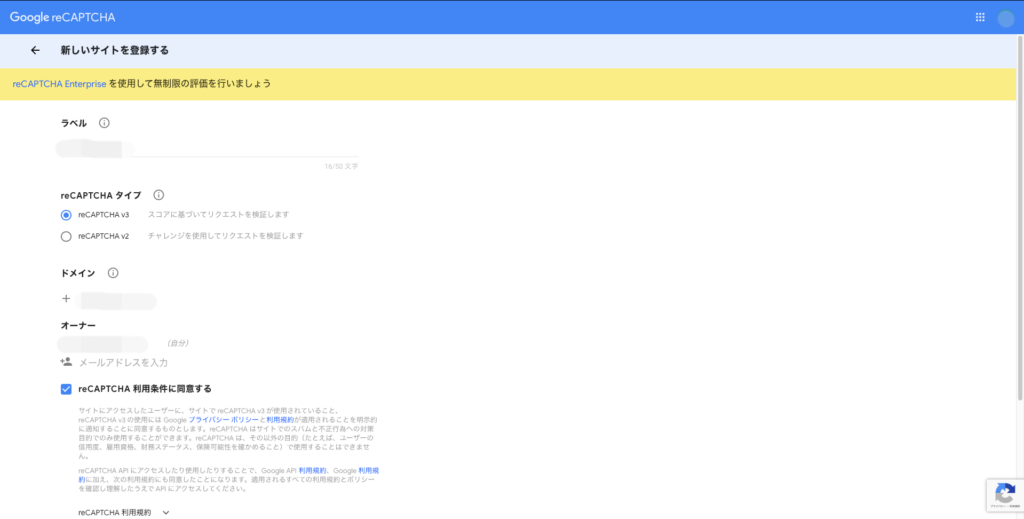
新しいサイトを登録する画面が開くので、下記のように設定していきます。
- ラベル:ドメインなどわかりやすい名前を入力
- reCaptchaタイプ:reCaptcha v3を選択
- ドメイン:ご自身のドメインを入力
- オーナー:ご自身のメールアドレスを入力
- reCaptcha利用条件に同意する:利用条件を読み、問題なければ選択

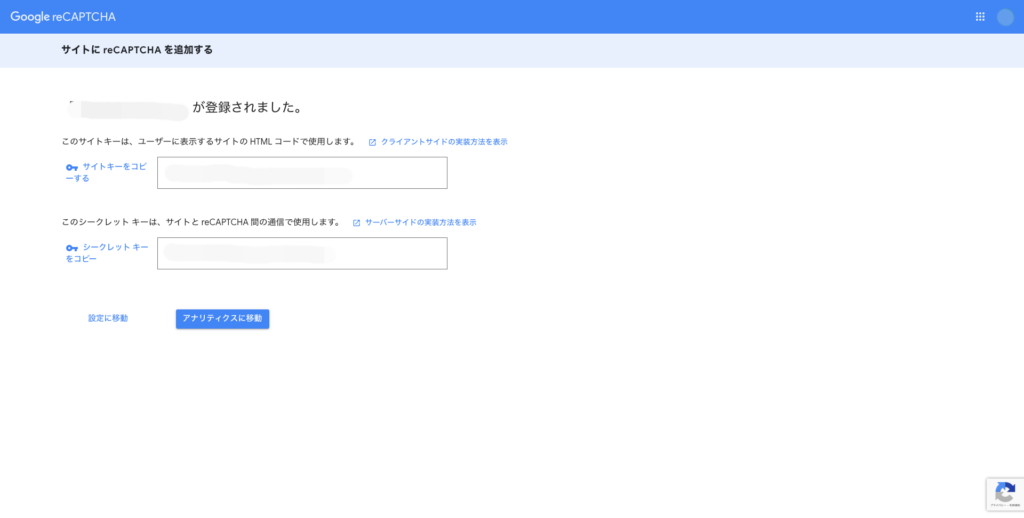
登録が完了すると、「サイトキー」と「シークレットキー」が表示されます。
この画面は閉じずに置いておきます。

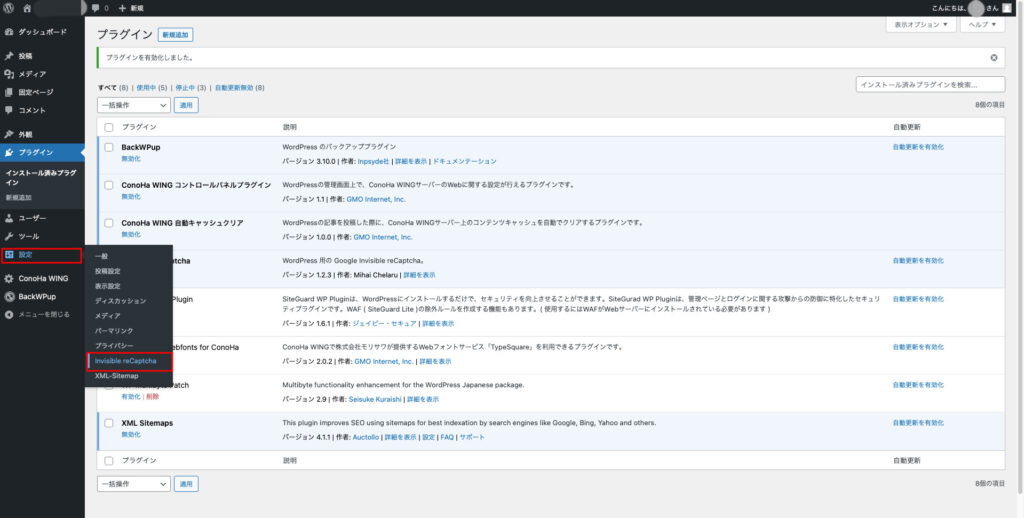
Invisible reCaptchaWordPressの管理画面に戻って、「設定>Invisible reCaptcha」を開きます。

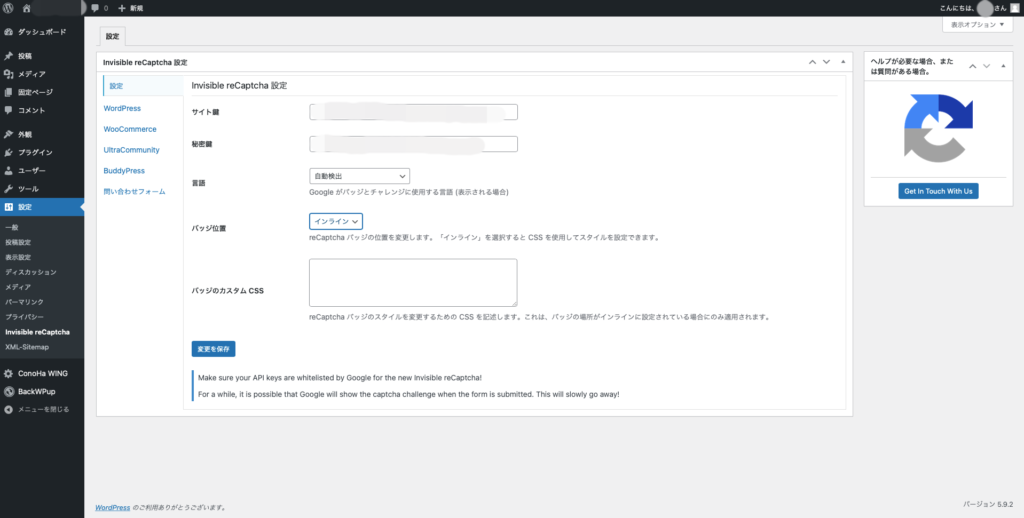
Invisible reCaptchaの設定画面が開きますので、下記の設定をします。
- サイト鍵:先ほどのサイトキーを入力
- 秘密鍵:先ほどのシークレットキーを入力
- 言語:自動検出
- バッジ位置:インラインを設定
※他の設定にすると他のボタンと干渉する恐れがあるので、よっぽどでない限りインラインを設定しましょう。
上記が設定できれば、「変更を保存」を選択します。

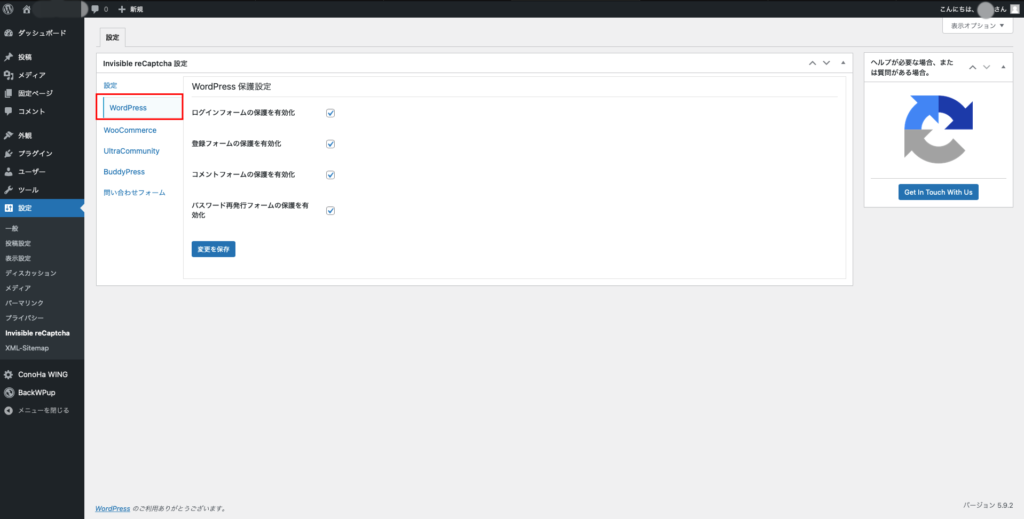
続いては、何を保護するかを選択しましょう。
WordPressの保護設定を開き、全てチェックが入っていることが確認できればOKです。

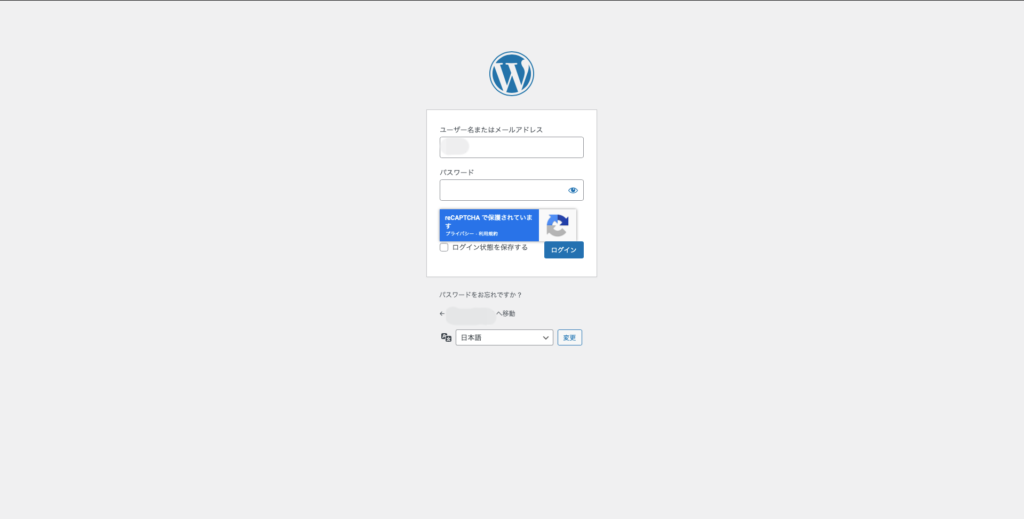
ここまでできたら、一度WordPressのログイン画面に戻りましょう。
下の画面のように、reCaptchaが出ていれば導入完了です!

SiteGuard WP Plugin
ConoHa WingでWordPressのかんたん設定をしている場合、デフォルトでインストールはされていると思います。
これは、管理画面のセキュリティ対策などに利用するものです。
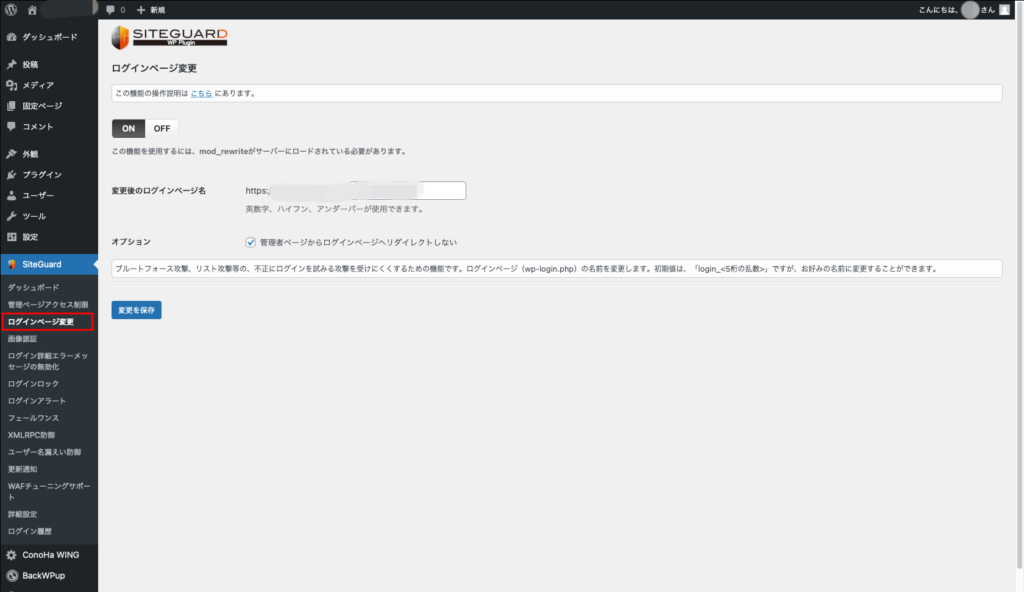
ログインページのURLを変更しましょう。
変更後のログインページ名に忘れないものを入力しましょう。
オプションで「管理者ページからログインページへリダイレクトしない」にチェックも入れておきます。
これで変更を保存しましょう。

ここまでできたら、変更後のログインページ名に記載されているURLをコピーして、ログインページを開き、ブックマークなどに登録しておきます。
先ほどまで使えていたログイン画面が使えないようになっていますので、必ず忘れないようにしてください。
WP Multibyte Patch
最後に必須で導入するべきプラグインは、WP Multibyte Patchです。
日本語の対応として必須のプラグインで、最近は不要という噂もありますが、これがないとNGなことがほとんどなので必ず導入しておきましょう。
こちらも、ConoHa WingでWordPressを導入していれば、デフォルトでインストールされているので有効化してあげるだけでOKです。
任意で導入するプラグイン
先ほどまで紹介したものは、ほぼ必須で導入するべきプラグインを紹介していました。
これから紹介するものは、必須ではないですが、必要に応じて導入してもいいかなというものです。
基本的には、インデックスを早くするために利用するプラグインたちになります。
XML Sitemaps
まずは、XML Sitemapsです。
まだ紹介していませんが、サーチコンソールというものを利用する際に使ったりします。
ただし、最新のWordPressにはSitemapを作成する機能が、搭載されているので必須というわけではありません。
私は一応入れていますが、この辺はお好みでいいと思います。
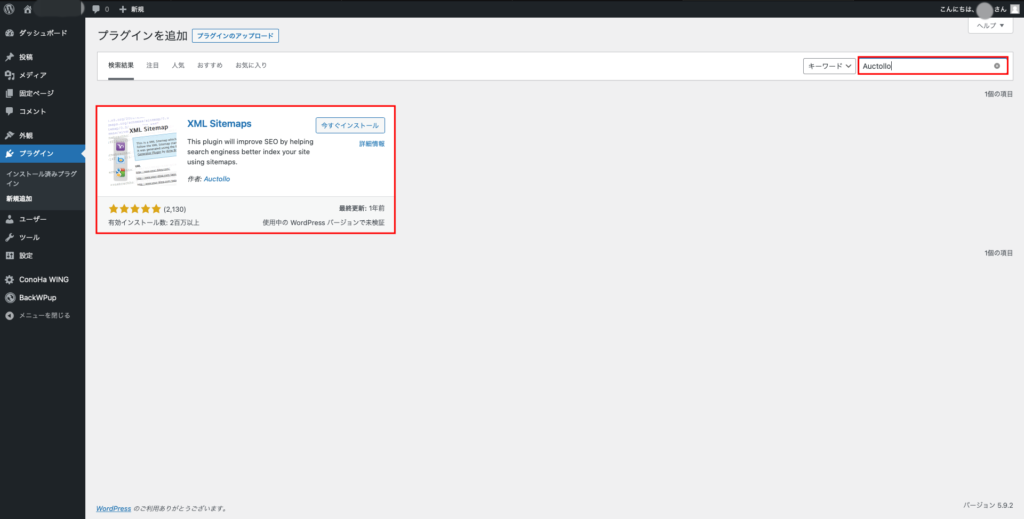
導入方法は、まずプラグインを追加する画面で、「Auctollo」を検索して、「XML Sitemaps」をインストールします。
XML Sitemapsと検索すると別のプラグインが大量に出てきてしまうので、検索方法には注意しましょう。

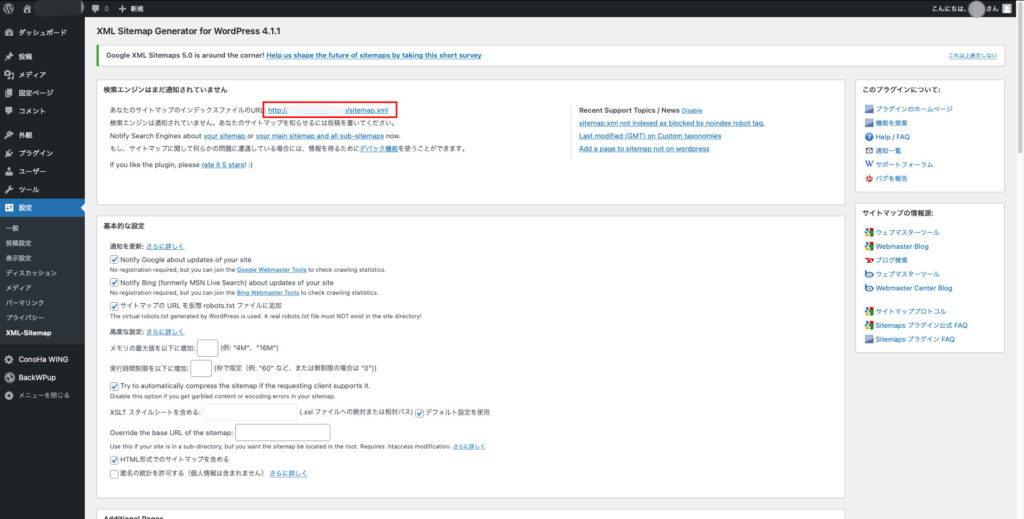
XML Sitemapsを有効化して。設定>XML-Sitemapを開くと、赤枠のURLでSitemapが作成されています。

Google Serch Consoleにsitemap.xmlを連携することができます。
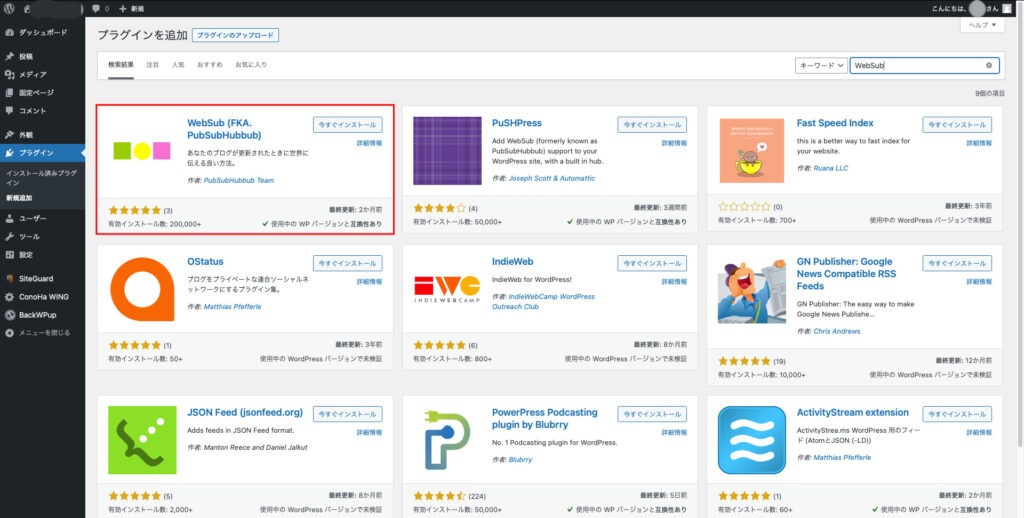
WebSub/PubSubHubbub
続いてもインデックスを早めるためのプラグインです。
WebSub/PubSubHubbubというプラグインで、下記の赤枠のプラグインになっています。
こちらは、インストールして有効化するだけなので、導入しておいてもいいと思います。

EWWW Image Optimizer
最後に紹介するのが、EWWW Image Optimizerです。
こちらは画像の圧縮プラグインです。重い画像を軽くしてくれますが、テーマなどによっては、競合してしまう可能性もあるので、必要に応じて導入するようにしましょう。
まとめ
今回は、ブログを始める前にWordPressの見直すべき設定や、導入するべきプラグインを紹介しました。
ここで紹介したものは、あくまで私個人の意見ですので、テーマとの相性やご自身の環境に合わせたプラグインも導入しておくことをお勧めします。
次は、WordPressの有料テーマ「SWELL」を導入する方法を紹介してきますので、参考にしてください。