今回は、GCP(Google Cloud Platform)のサービスであるGCS(Goolge Cloud Storage)の使い方を解説していこうと思います。
また、GCE(Google Compute Engine)からGCSをマウントする方法も紹介しますので、ぜひ参考にしてみてください。
GCSも、Allways Freeという無料枠があるので、お金がかかるのが不安という方も安心して試してみることができると思います。
 クマじい
クマじいAmazon Kindle Unlimited でもGCPの本はいっぱいあるぞ!
GCEが何かわからない方やまだインスタンスを立ち上げていない方は、ぜひこちらの記事を参考にしてインスタンスを立ち上げてみてもらえるといいと思います。


- GCSを初めて触る!
- Cloud Storageを使ってみたい!
- マウントとは何かを知りたい!
GCSのバケットを作成する!
GCSはバケットを作成して管理します。
バケットとは、Cloud Storage内でデータやファイルを整理し、アクセスを制御できるコンテナを指しています!
まずは、GCPのメニューから「Cloud Storage」を選択します!


選択すると、下のような画面に遷移すると思います!


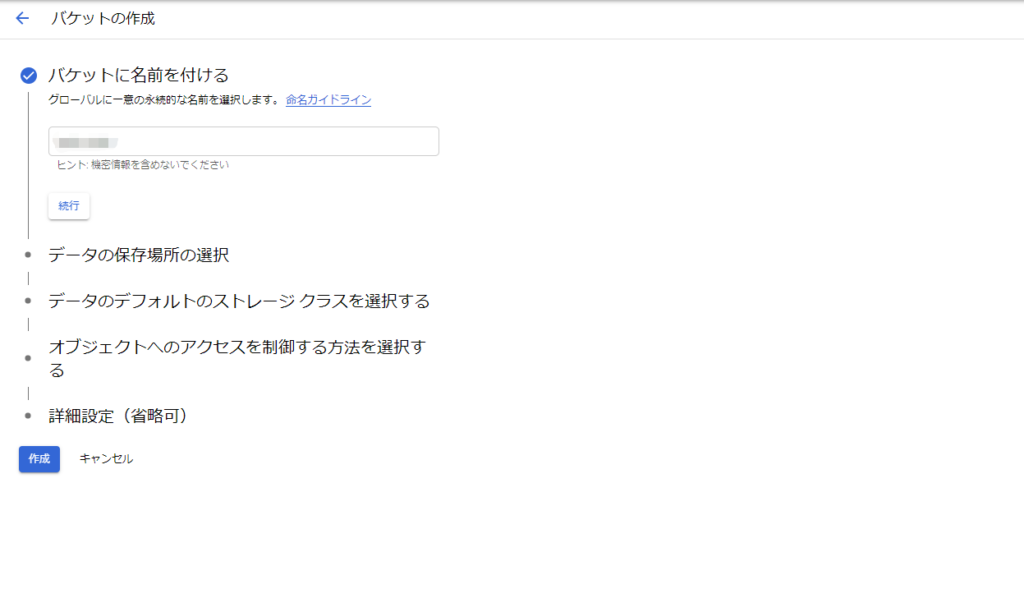
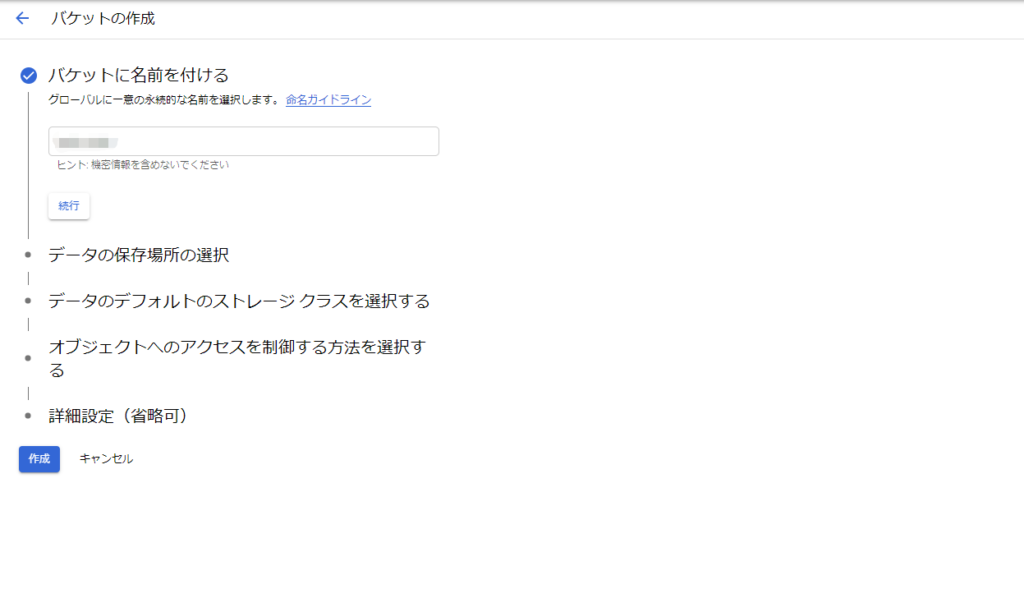
続いて、「バケットを作成」ボタンを選択してバケットを作成していきます!
まずは、バケットの名前を付けましょう!!
名前は任意につけてもらえればいいですよ!


名前をつけたら次は、データの保存場所を選択していきます。
今回は、ロケーションタイプを「Multi-region」として、ロケーションを「us(米国の複数リージョン)」とします。
この辺は用途に応じて変更してもらえればと思います!


データのデフォルトのストレージクラスを選択します。
保存、取得、操作にかかる料金はストレージクラスごとに設定されています。
用途に応じてこちらも選択してもらえればいいのですが、バックアップ用のストレージではない限り基本的には「Standard」になるのかなと思います!


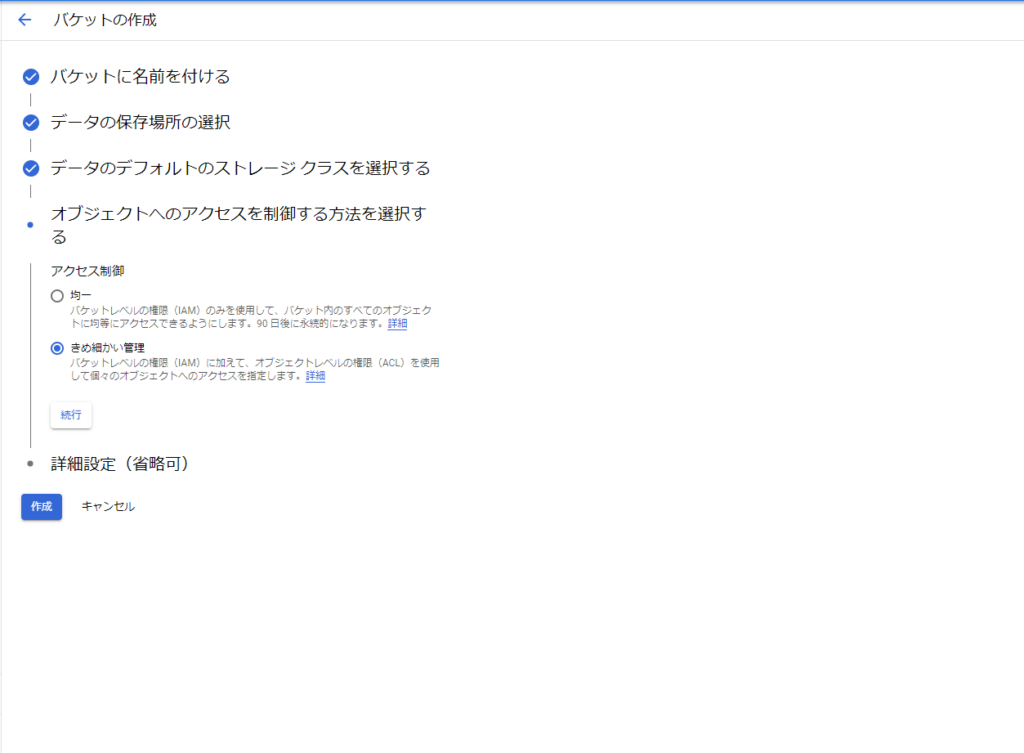
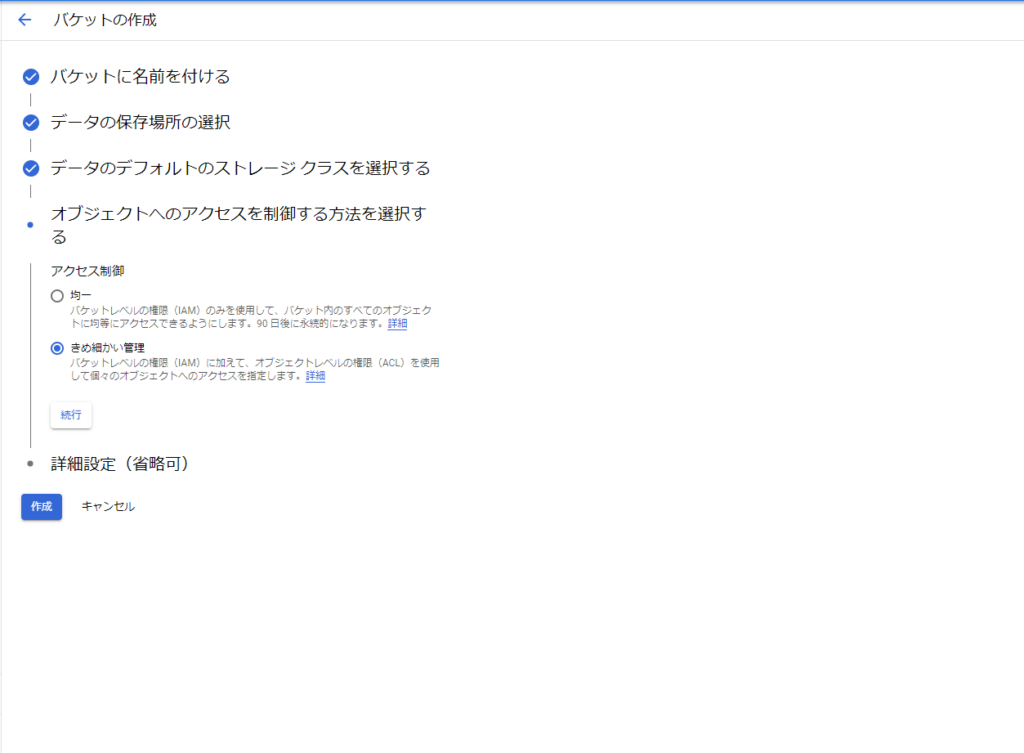
最後にオブジェクトへのアクセスを制御する方法を選択します。
今回は、細かい設定もしていきたいので「きめ細かい管理」にしておきます!


作成ボタンを押下すると、下のようにバケットが作成できたと思います!!


GCEのHTMLから画像を表示する!
では、先ほど作成したバケットに画像をアップロードして、アップロードした画像をGCEのHTMLから参照して表示してみましょう!!
画像をアップロードする!
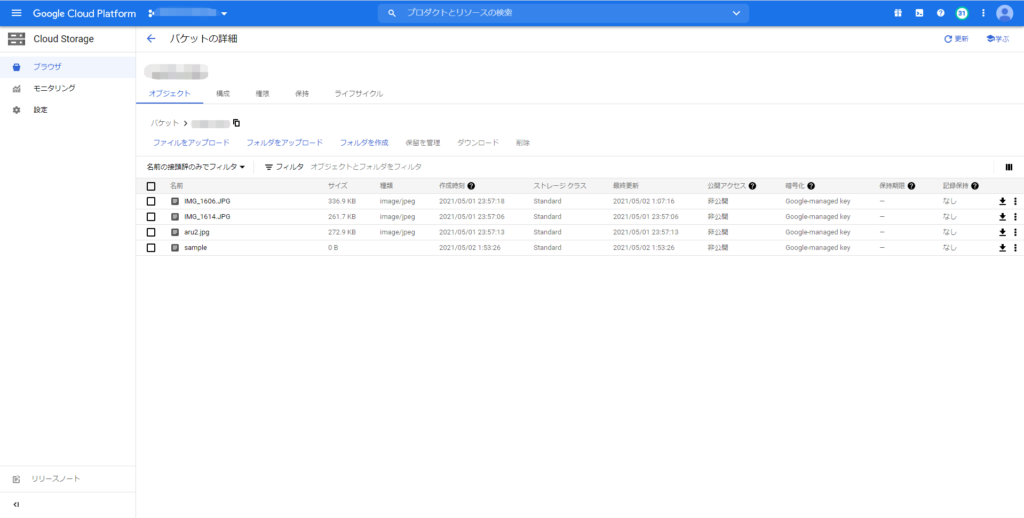
まずは、適当な画像をアップロードしてみましょう!!
アップロードは、ドラック&ドロップでアップロードできます。



私は、愛犬の画像をアップロードしておきました。


権限を編集する!
続いて、GCEから画像を参照できるようにするために権限情報を編集していきます!
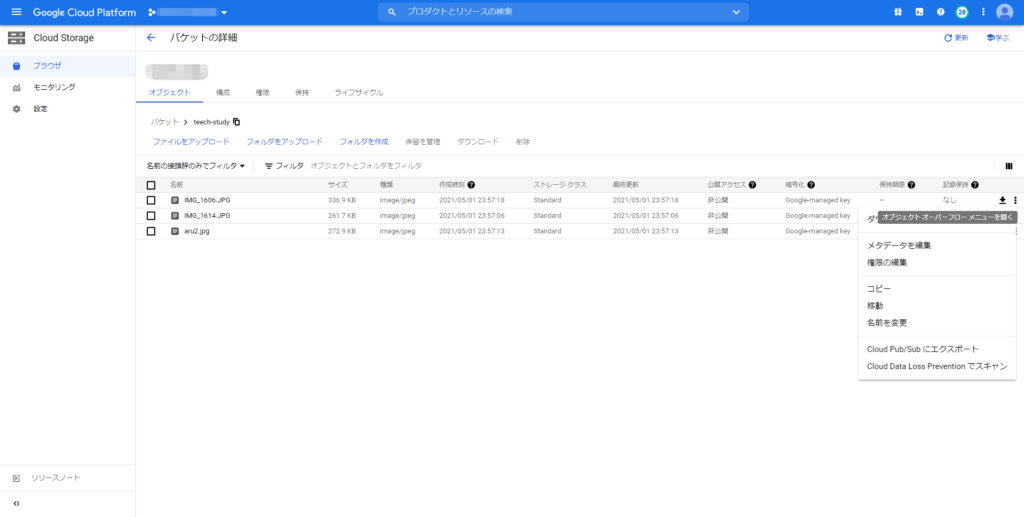
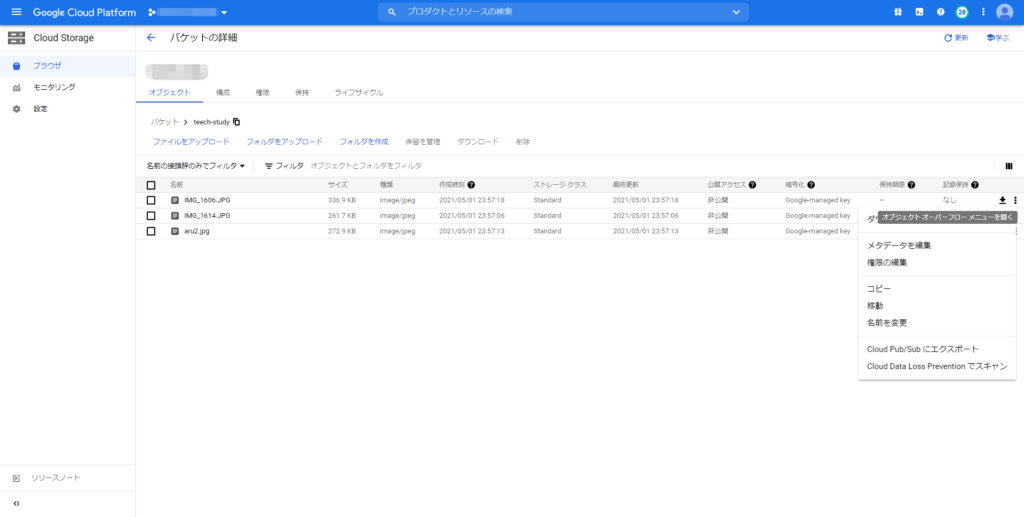
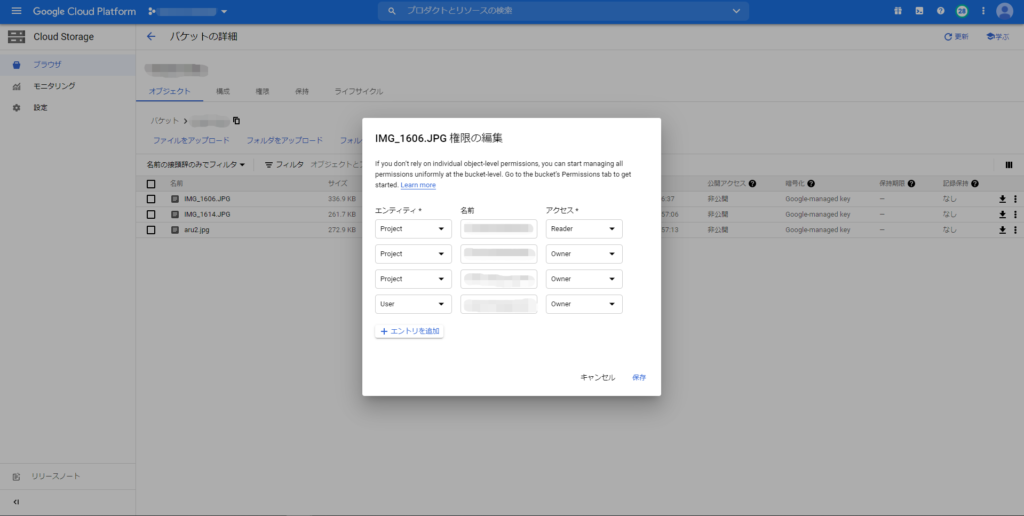
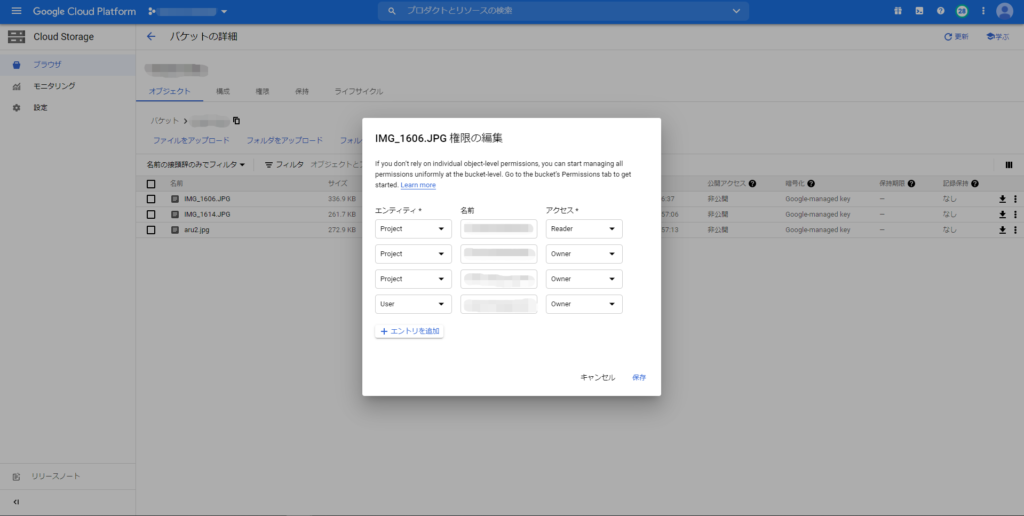
権限を変更したい画像で右クリックをして、「権限の編集」を選択します。


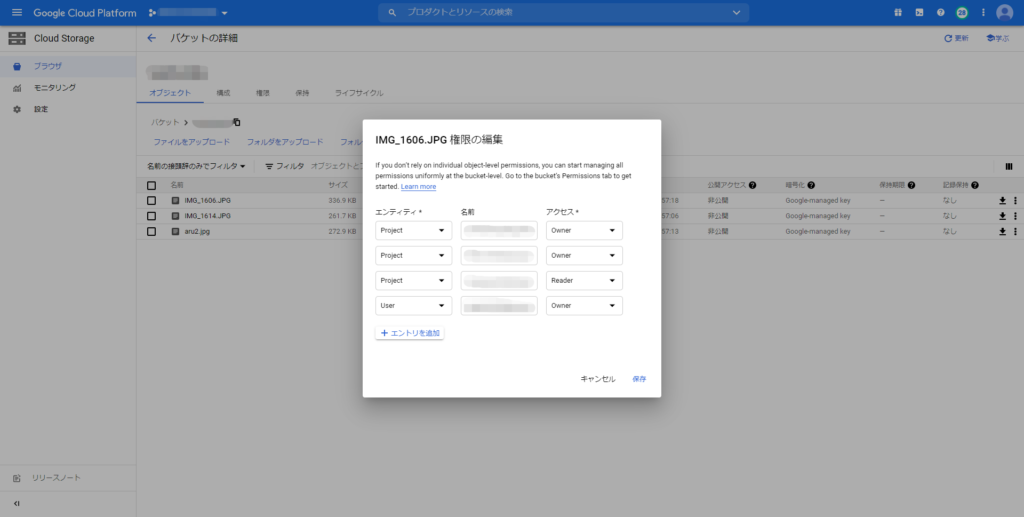
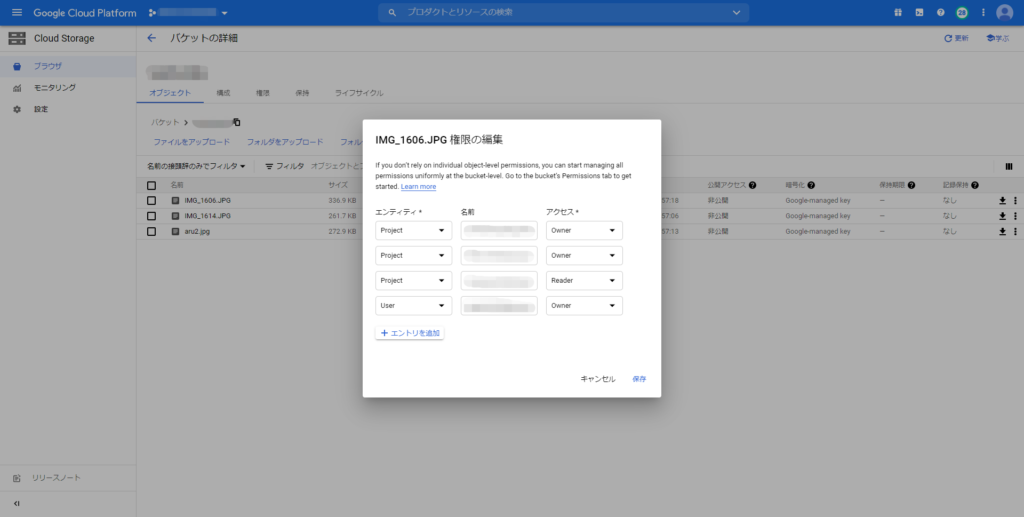
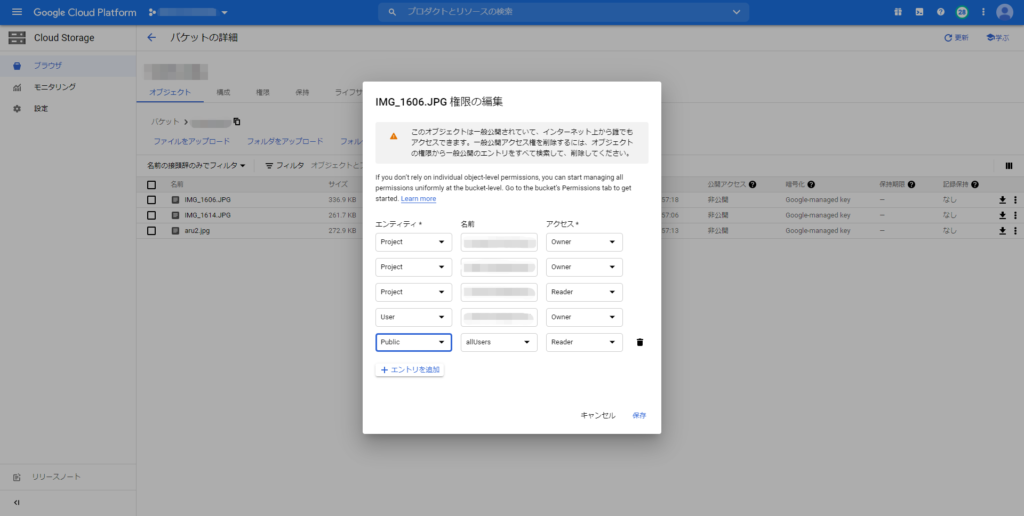
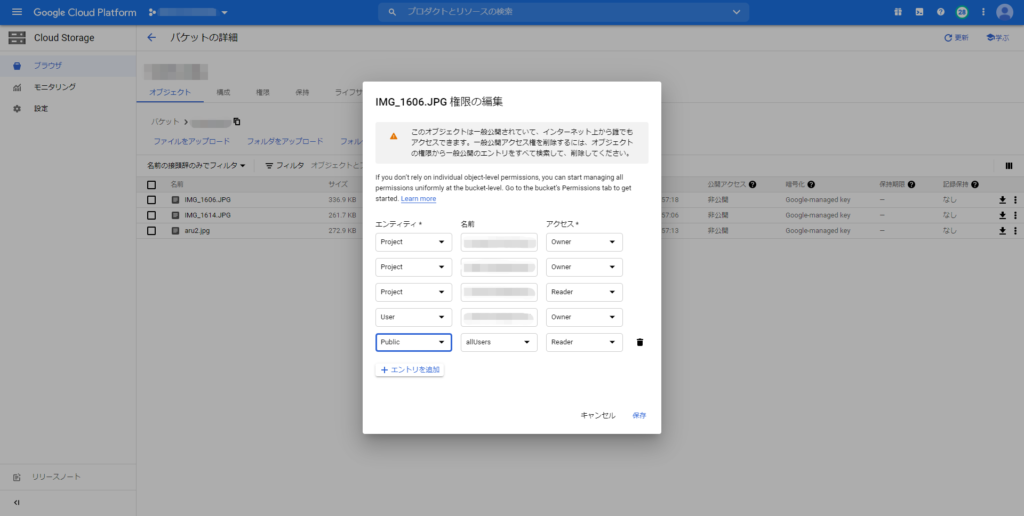
すると画像に対する権限の編集ダイアログが表示されると思います。
「エントリを追加」ボタンを押下して、権限を追加していきます。


エンティティを「Public」、名前を「allUsers」、アクセスを「Reader」とします。
ここまでできたら保存してください!


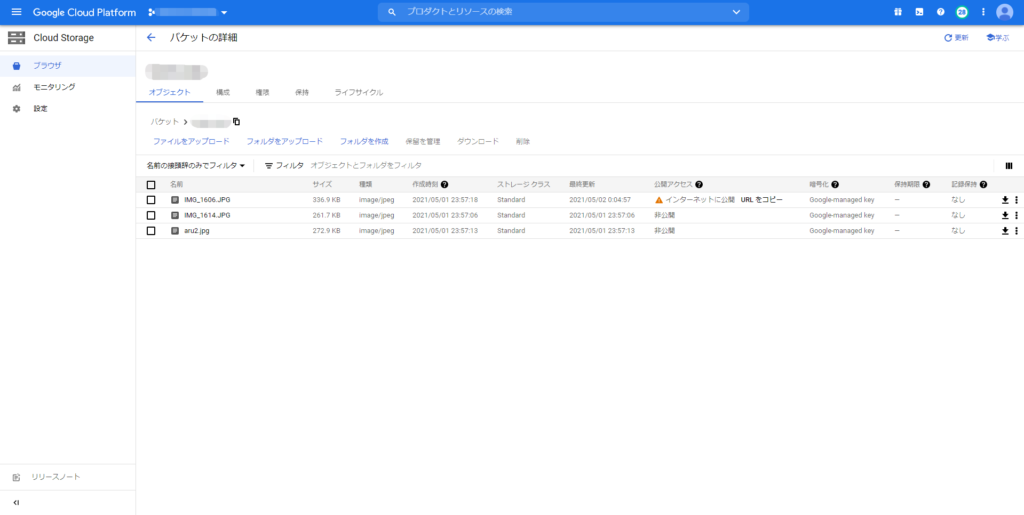
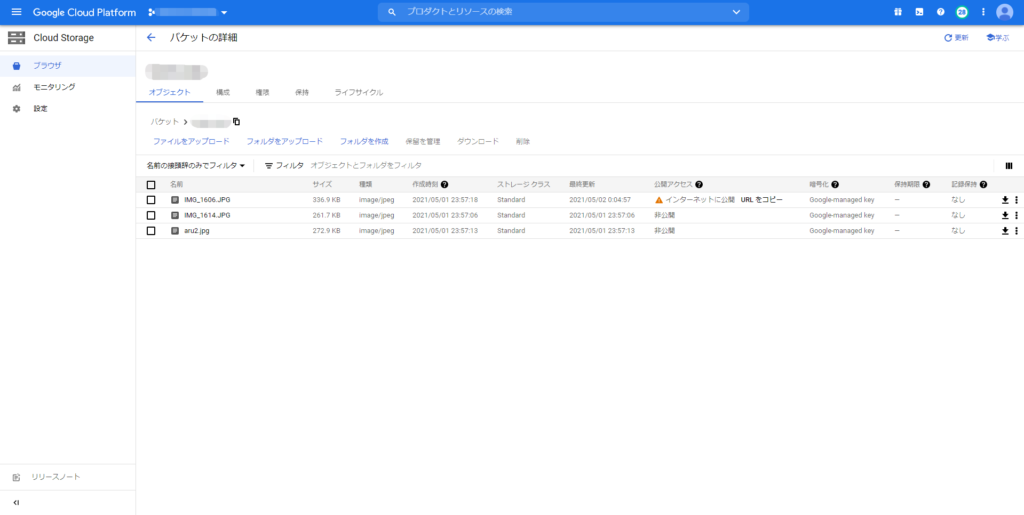
権限を追加できると公開アクセスに「インターネットに公開 URLをコピー」が表示されていると思います。
URLをコピーして実際に確認してみましょう!


URLをブラウザで確認すると画像が表示されたと思います!


GCEで画像を表示してみよう!
ここまでできたらGCEから画像を表示してみましょう!
GCEの環境構築がまだの方は、こちらを参考にしてもらえるといいと思います!


では、SSHで接続します!


コンソール画面が表示されたら、実際に前回作成したPHPから画像を表示してみましょう!


下記のコマンドでindex.phpを編集していきます。
sudo vim /var/www/html/index.php<img>タグを追加して、先ほどの画像のURLを参照します!
<html>
<head>
</head>
<body>
<div>
<?php
echo "Hello World!!"
?>
</div>
<img src="https://storage.googleapis.com/******/IMG_1606.JPG">
</body>
</html>これで保存ができたら、GCEの外部IPをクリックして表示してみましょう!


表示するだけならこれでいいのですが、実際は公開権限を与えるのではなくマウントして表示したいことが多いのかなと思います。
なので、次に実際にマウントして表示する方法を紹介していきます。
GCEでマウントして画像を表示する!
では、実際にGCEでマウントしてGCSの画像を表示していこうと思います!
マウントにはGoogleが提供する「Cloud Storage FUSE」を利用します。
権限を削除しよう!
先ほど付与した公開権限を削除しておきます。
「allUsers」のReader権限を削除したら保存ボタンを押しましょう!


非公開になっていればOKです!


サービスアカウントを編集する!
続いては、サービスアカウントにGCSに対するフル権限を付与したいと思います!
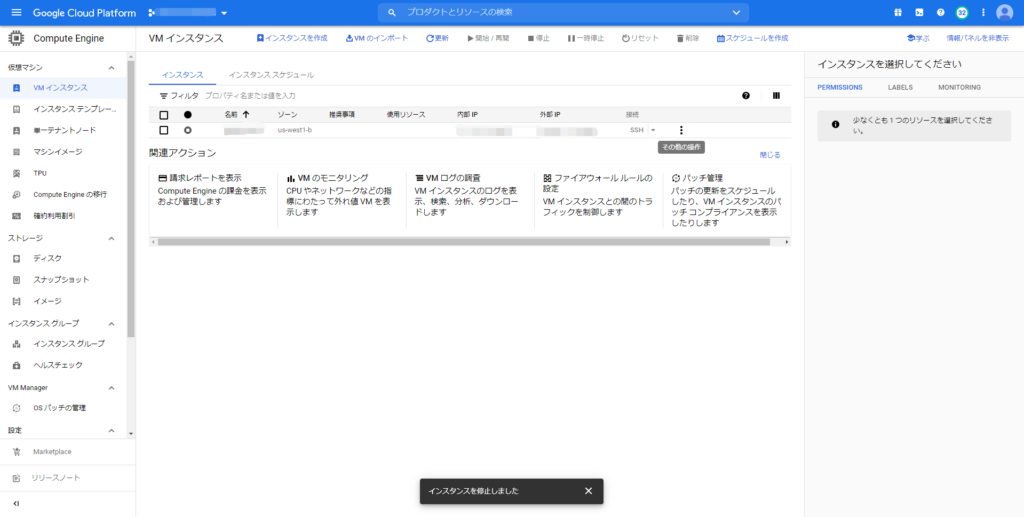
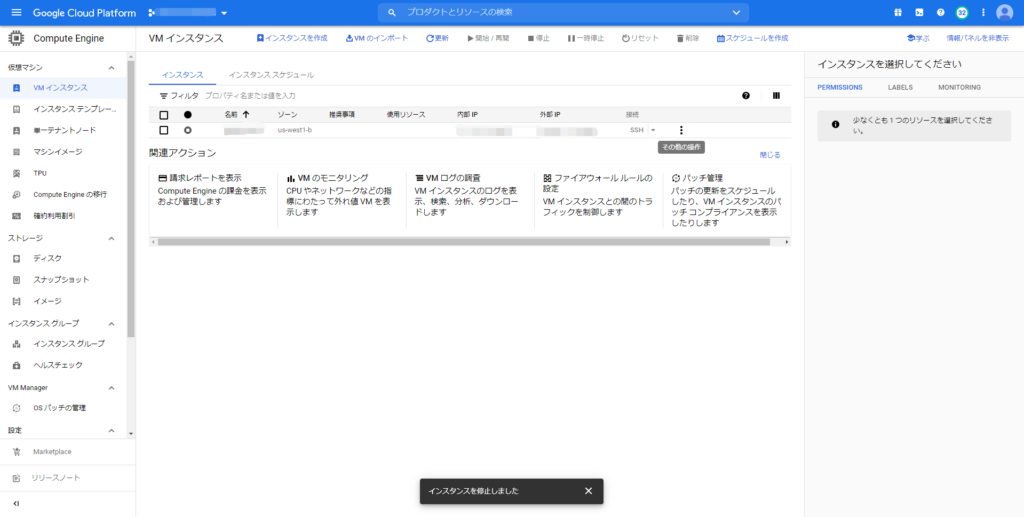
サービスアカウントを編集するためには、まずGCEのインスタンスを落とす必要があります。


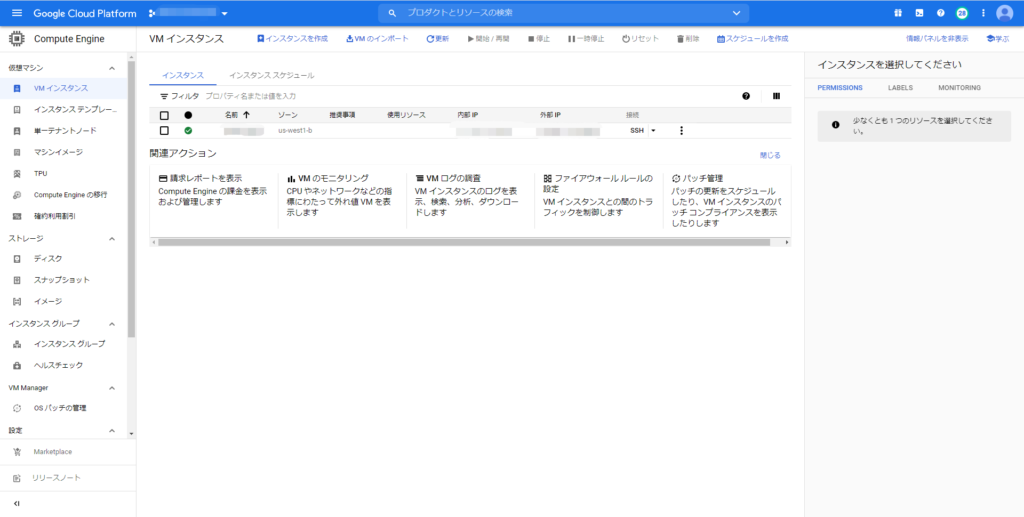
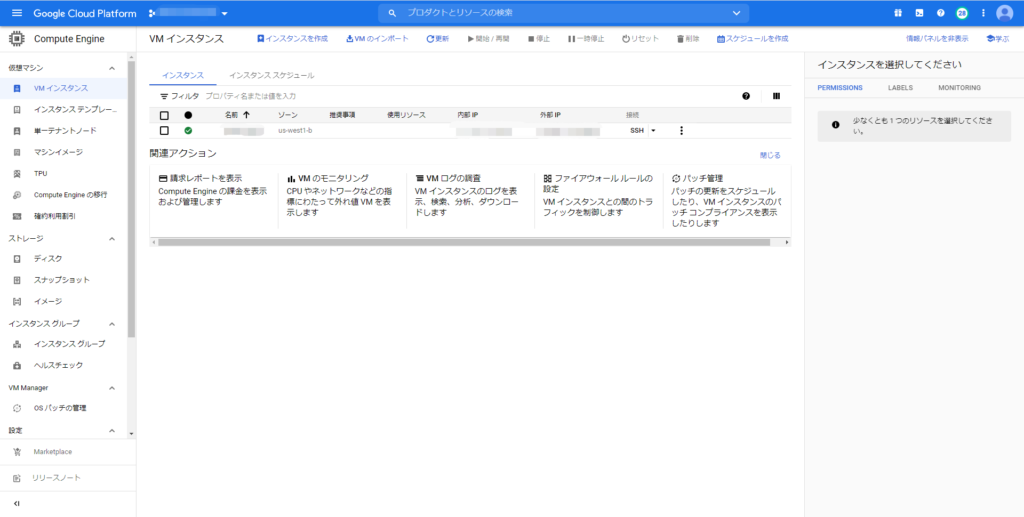
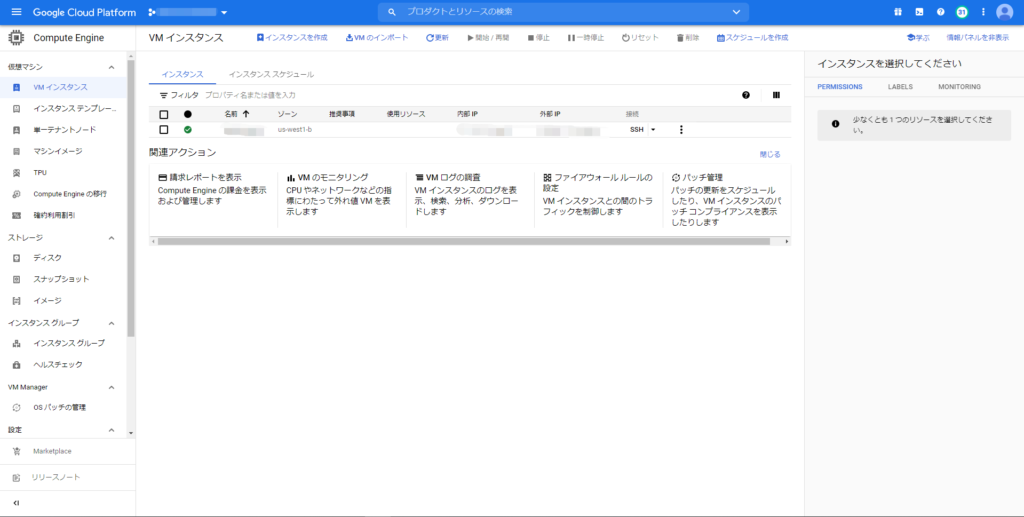
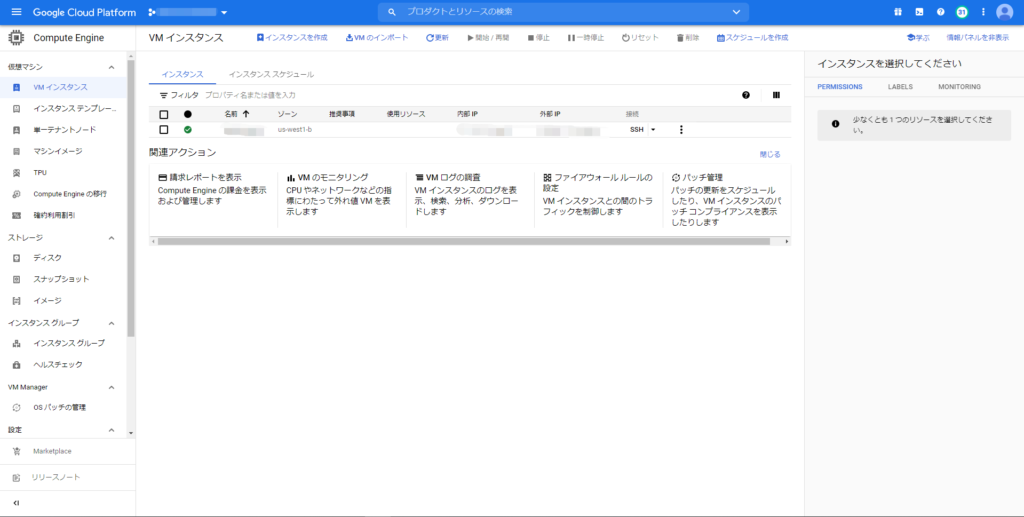
インスタンスを落としたら、インスタンスの名前を選択してVMインスタンスの詳細画面を表示しましょう!
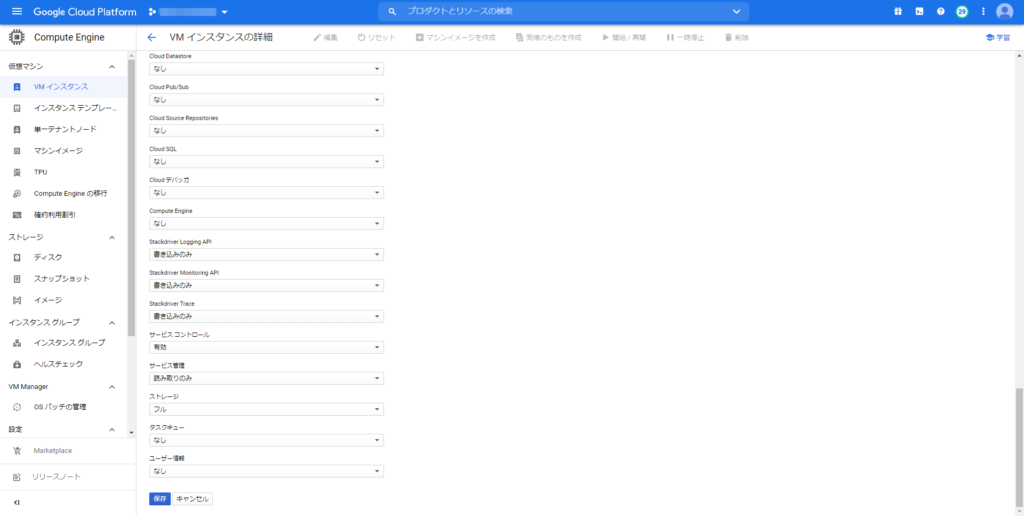
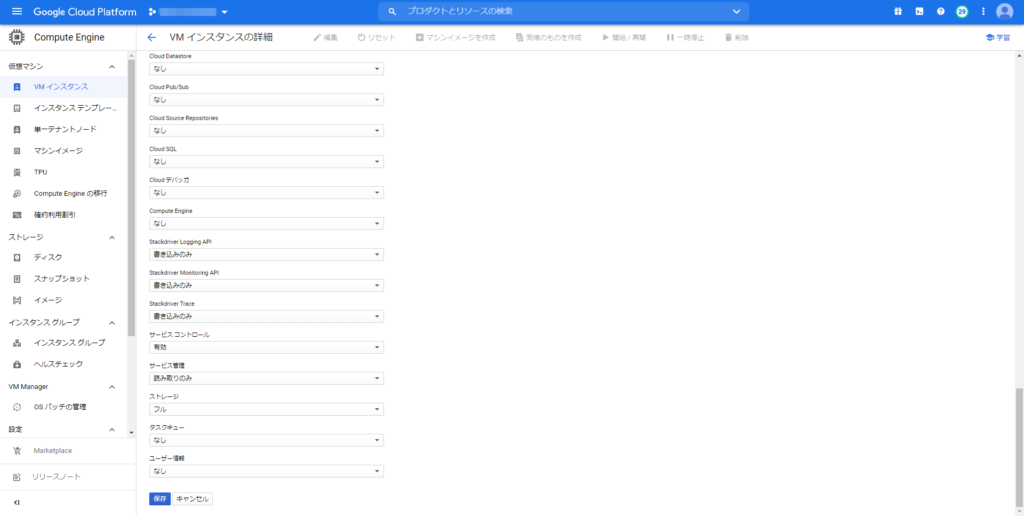
アクセススコープを「各APIにアクセス権を設定」にチェックを入れて、ストレージの権限を「フル」に設定して保存します。


保存したらインスタンスを再度立ち上げます。


Cloud Storage FUSEを使ってマウントしよう!
では実際に、Cloud Storage FUSEを使ってGCSをマウントしていきます。
まず、SSHを選択しコンソールを開きましょう!
コンソールを開いたら、Cloud Storage FUSEをインストールしていきます。
export GCSFUSE_REPO=gcsfuse-`lsb_release -c -s`
echo "deb http://packages.cloud.google.com/apt $GCSFUSE_REPO main" | sudo tee /etc/apt/sources.list.d/gcsfuse.list
curl https://packages.cloud.google.com/apt/doc/apt-key.gpg | sudo apt-key add -
sudo apt-get -y update
sudo apt-get -y install gcsfuseインストールしたらマウントするディレクトリを作ってマウントをします。
cd /var/www/html/
********@*******:/var/www/html$ sudo mkdir teech-study
********@*******:/var/www/html$ sudo gcsfuse -o allow_other ******* ./teech-study
2021/05/01 16:36:23.658459 Using mount point: /var/www/html/teech-study
2021/05/01 16:36:23.668453 Opening GCS connection...
2021/05/01 16:36:23.895439 Mounting file system "*******"...
2021/05/01 16:36:23.896024 File system has been successfully mounted.これでマウントできていると思います。
実際にマウントできているか確認してみましょう!
********@*******:/var/www/html$ cd teech-study/
********@*******:/var/www/html/teech-study$ ls
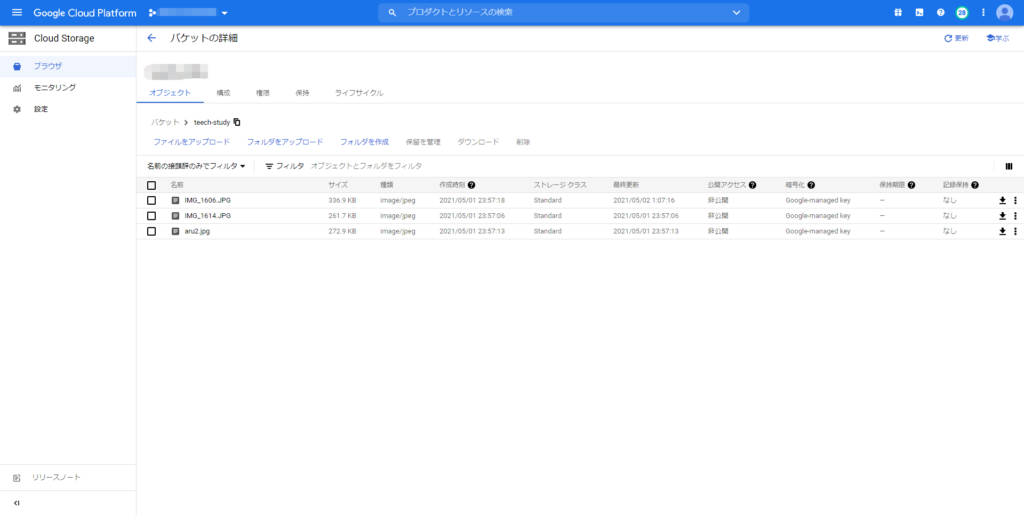
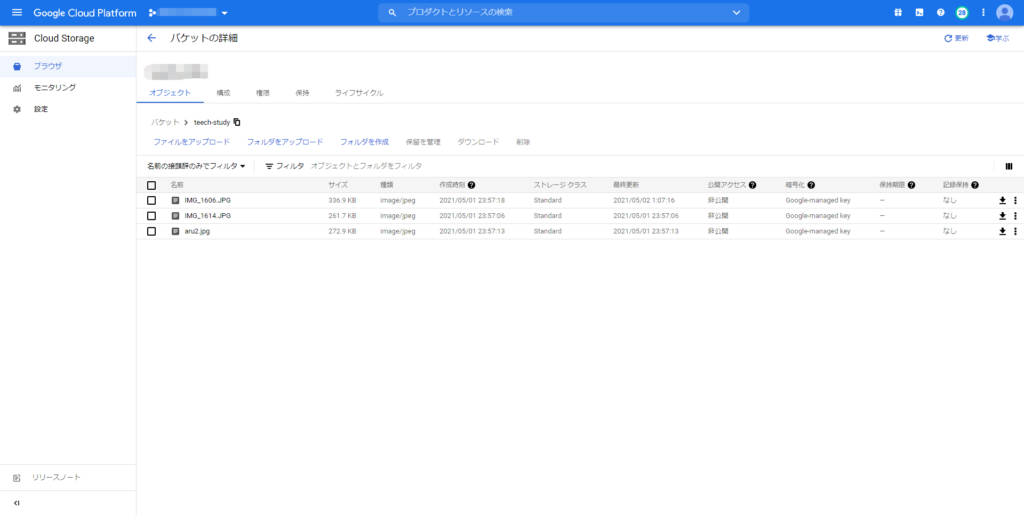
IMG_1606.JPG IMG_1614.JPG aru2.jpgGCSにアップロードした画像が出力されていますね!
逆にGCEから何かファイルを作ってGCSに表示されるかも確認しておきましょう!
sampleファイルを作成します。
cd teech-study/
********@*******:/var/www/html/teech-study$ sudo touch sample
********@*******:/var/www/html/teech-study$ ls
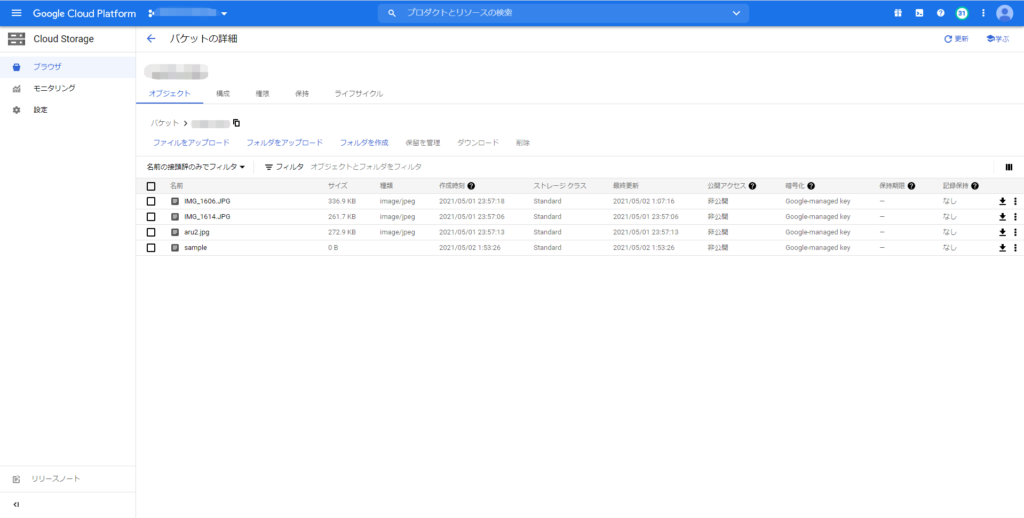
IMG_1606.JPG IMG_1614.JPG aru2.jpg sampleGCSを確認すると、sampleが表示されているのが確認できたと思います!


phpを編集する!
では、マウントした画像を参照するようにPHPのコードを修正していきます。
imgタグは、teech-studyディレクトリの画像を参照しています。
index.php
<html>
<head>
</head>
<body>
<div>
<?php
echo "Hello World!!"
?>
</div>
<img src="./teech-study/IMG_1606.JPG">
</body>
</html>ここまでできたらGCEの外部IPから確認してみましょう!


こんな感じで先ほどと同じように表示されたと思います。
別の画像を参照しても表示されてると思うので確認してみるのがいいと思います。
【おまけ】インスタンス起動時にマウントするようにする
GCEのインスタンスを落とすとマウントが外れることがあります。
そうなると、毎回コマンドを実行しなければならないので非常に面倒です。
なので、インスタンスを起動するタイミングで毎回マウントするコマンドを実行するような設定をしておきます。
まずは、GCEのインスタンスを落としましょう!


インスタンスを落としたら、インスタンス名を選択してVMインスタンスの詳細画面を表示します。
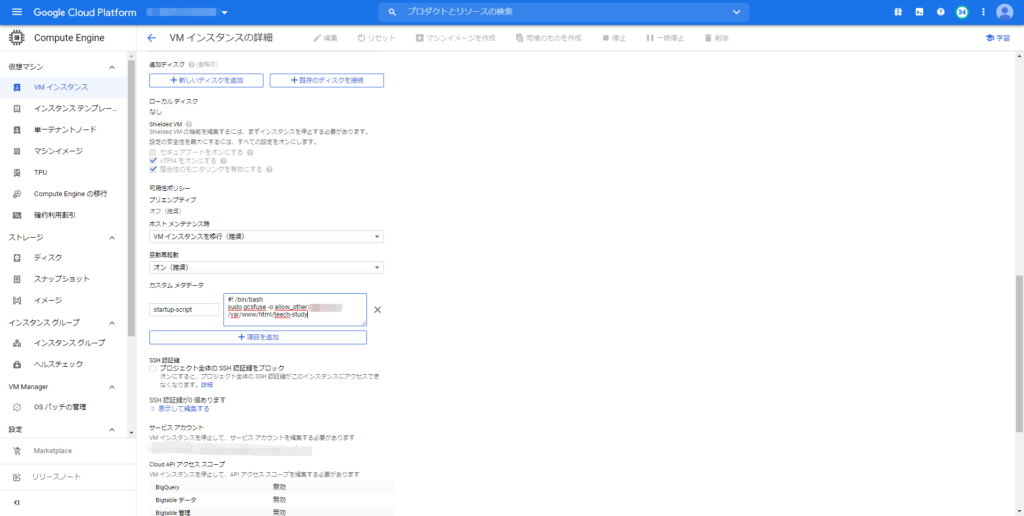
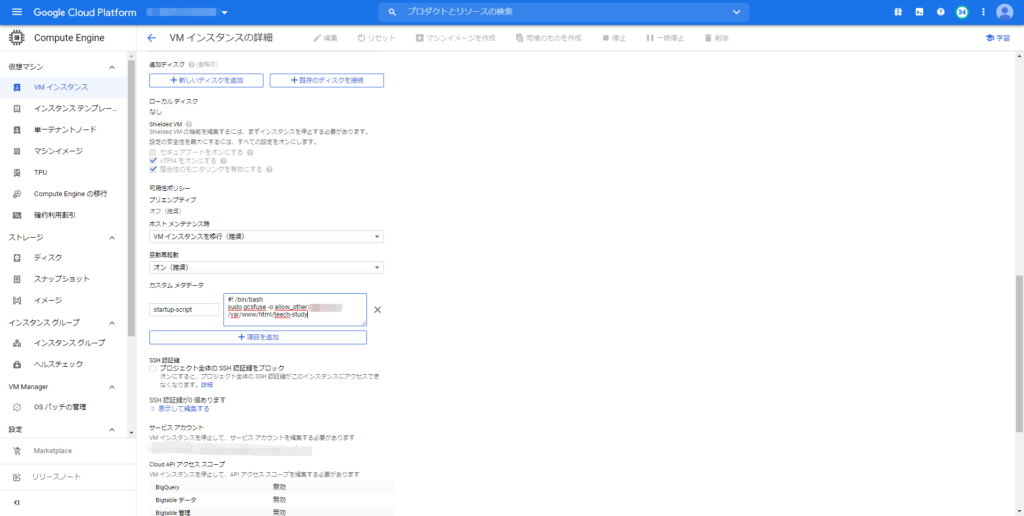
カスタムメタデータを編集します。
キーを「startup-script」にすると、GCEを起動したタイミングで値に設定したコマンドを実行してくれるようになるので、以下のコマンドを設定します。
#! /bin/bash
sudo gcsfuse -o allow_other ******* /var/www/html/teech-study

これで保存しておけばOKです。
インスタンスを再度起動してもマウントが外れていることはなくなっていると思います。
まとめ
今回は、GCSの使い方を紹介いたしました。
今回作成したGCSのバケットは課金対象になってしまうため、必要がなければ削除することをお勧めします。
もし無料枠内だけで作成したい場合は、こちらの無料条件を確認の上作成してみてください。
(無料枠は更新されるため、たまに確認しておくことを推奨します。)





Amazon Kindle Unlimited でもGCPの本はいっぱいあるぞ!
GCPは長期の無料枠が多いので他のサービスの使い方も今後解説していこうと思います!!



参考にしてくれると嬉しいのう。




